반응형

안녕하세요. 플입니다.
오늘은 드롭 다운의 디자인을 해볼게요.
1. 배경 디자인

드롭 다운은 하위 메뉴가 아래로 나오는 부분을 말하는 거예요.
마우스를 메뉴에 올렸을 때 하위 메뉴가 어떤 식으로 보이는지 디자인해줄게요.
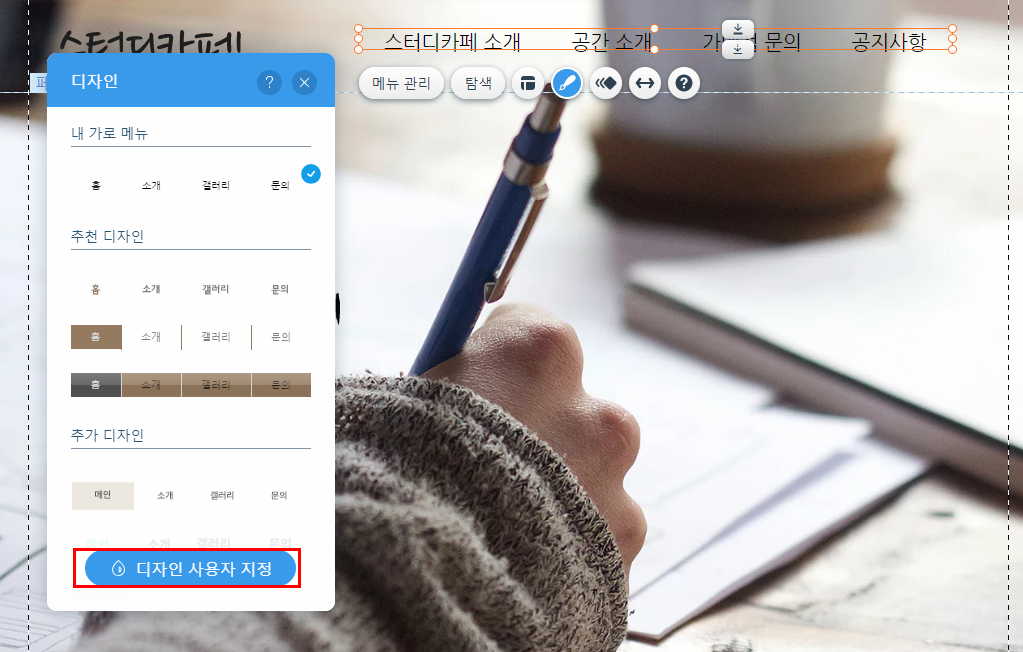
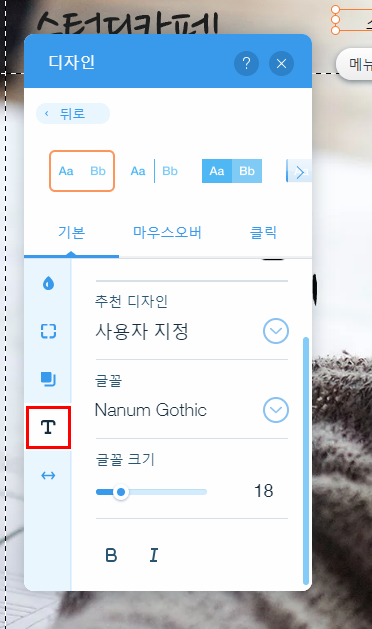
우선 디자인 > 디자인 사용자 지정을 눌러주세요.

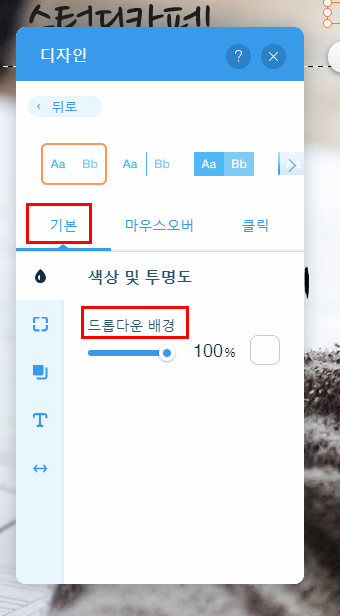
기본 탭에서 드롭다운 배경을 설정할 수 있어요. 저는 흰색으로 선택했어요.
2. 텍스트 디자인

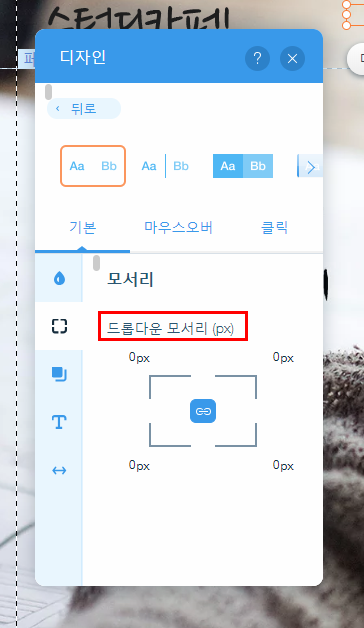
모서리는 드롭다운의 배경 모서리를 정해줄 수 있어요.
저는 기본으로 넘어갈게요. 값을 넣어주면 둥근 모서리로 설정할 수 있어요.

텍스트는 상위 메뉴와 하위 메뉴가 동일하게 들어가더라고요.
3. 미리 보기

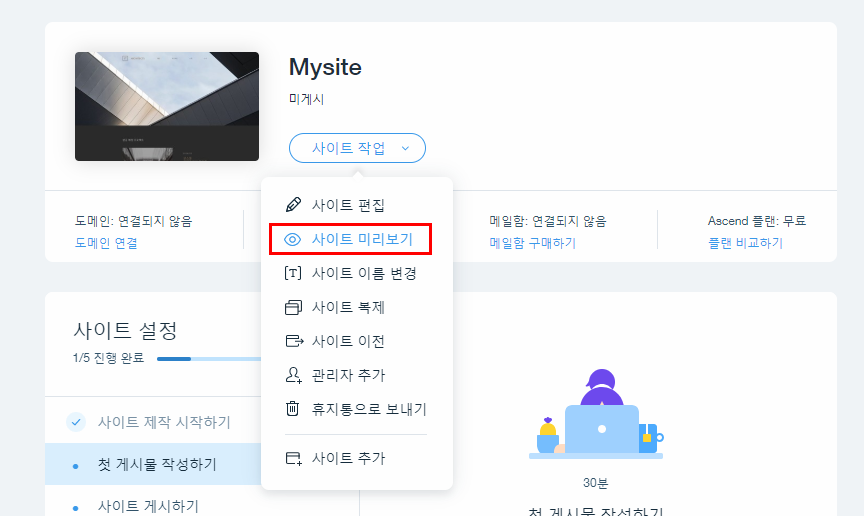
드롭다운은 미리보기를 해야지 확인할 수 있어요.
대시보드에서 사이트 미리보기로 미리 볼 수 있어요.

미리보기를 해봤어요.
내가 설정한 디자인으로 드롭다운이 나온답니다.
드롭다운(하위 메뉴) 완성~
그럼 이만.
총총.
.
반응형
'web' 카테고리의 다른 글
| [wix] 모바일 디자인 (0) | 2019.07.25 |
|---|---|
| [wix] 구글 지도 넣기 (2) | 2019.07.24 |
| [wix] 서브페이지 만들기 (0) | 2019.07.22 |
| [wix] 배경이미지 흐릴 때 해결 방법 (0) | 2019.07.19 |
| [wix] 바닥글 메뉴 만들기 (0) | 2019.07.18 |


