반응형

안녕하세요. 플입니다.
<figure>태그를 활용해볼게요.
1. figure
<figure>는 보통 이미지, 영상 등을 올릴 때 사용하는 태그예요.
<img>태그랑은 다르게 설명을 넣을 때 주로 사용하죠. 설명을 넣을 때는 <figcaption>태그를 사용해요.
<figure>
<img src="images/001.jpg" alt="포그">
<figcaption>
20.01.27<br>
포그 귀엽다.<br>
로그원 보자.<br>
</figcaption>
</figure>코드를 보면 크게 <figure>태그로 감싸주고 안쪽에 <img>태그와 <figcaption>태그를 사용한 걸 알 수 있어요.
<figure>태그는 html5에 추가된 태그인데요. 조금 더 구체적으로 그룹 지을 수 있는 태그들이 많이 나오는 것 같아요.
이 전에는 <div>나 <table>태그를 많이 사용해 유지보수가 어려웠다면,
html5에서는 다른 태그들이 많이 나와서 유지보수가 수월해지고 있다고 느껴요.
<div>태그에 비해 <figure>태그를 사용하면 아, 여기에는 이미지가 있겠구나 하고 한 번에 알 수 있으니까요.
자식 태그를 한 번 더 체크하지 않아도 되니 시간이 절약되겠죠.
2. 적용 화면

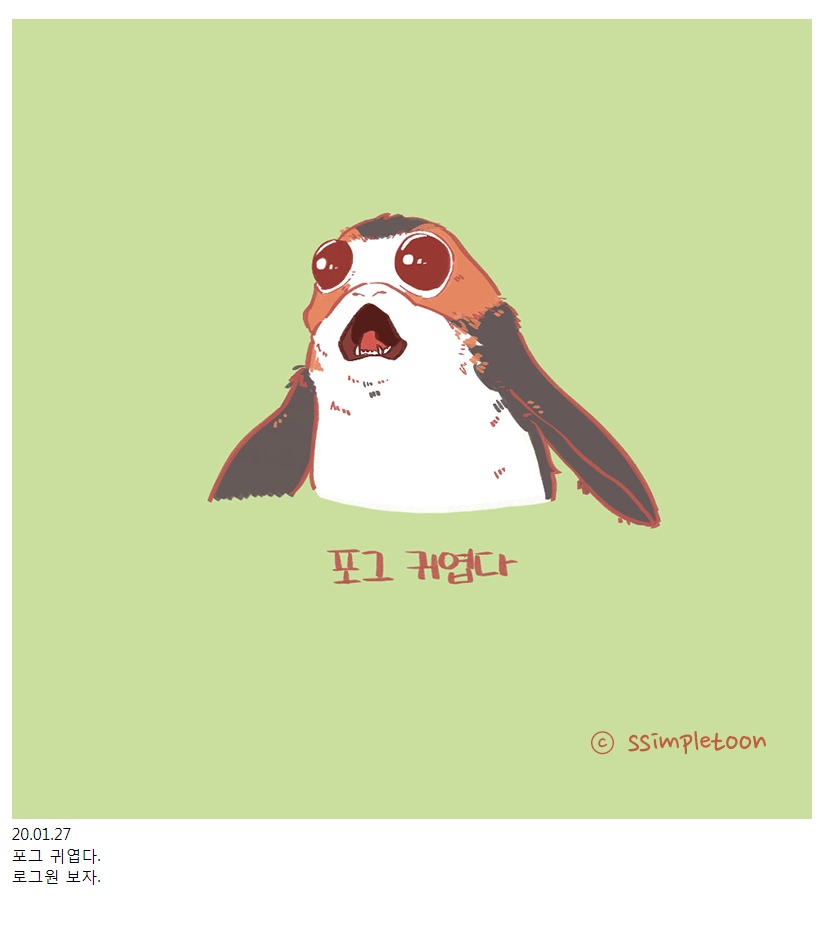
위의 코드를 적용한 화면이에요. 이미지가 있고 아래로 설명글이 있는 걸 알 수 있죠.
css는 없는 상태라 디자인은 없지만 구조만 살펴본다면 이미지와 설명, 한눈에 파악되는 구조죠.
이미지는 씸플툰 중 일부분을 가져와봤어요. 씸플툰 전체 내용이 궁금하시다면 아래 링크로~~
https://grafolio.naver.com/works/1180561
[그림일기] 포그 귀엽다
포그가 너무 귀여워요. 인형도 있던데 사고싶다..
grafolio.naver.com
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 눈누 웹폰트 적용하기 (0) | 2020.04.16 |
|---|---|
| [css] 배경색 반반 무많이 (6) | 2020.04.14 |
| [css] 최우선 적용 (0) | 2020.02.13 |
| [html] id / class 구분 (0) | 2020.02.12 |
| [html] 의미 없는 문장 채우기 (0) | 2020.02.10 |


