
안녕하세요. 플입니다.
샘플로 한 문단 정도 아무런 말이나 채우고 싶을 때가 있죠.
그럴 때 어떤 방법을 사용할까요?
1. 문단 만들기

<p> </p>먼저 <p> 태그를 이용해 문단을 만들어줍니다.
예시를 위해 아무 파일이나 불러와서 작성 중이니
다른 태그는 신경 쓰지 않으셔도 좋습니다.
2. lorem..

lorem을 <p> 태그 안쪽에 적어줍니다.
lorem은 lorem ipsum을 뜻하는 말로, 말하자면 채우기 텍스트입니다.
출판이나 그래픽 디자인 분야에서 레이아웃에 집중하기 위해
의미 없는 텍스트를 채울 때 사용하는 것을 지칭합니다.
글자를 읽는 것에 집중되는 걸 막는 용도로써 의미를 담고 있지는 않습니다.
코딩에서도 같은 용어를 쓴다니 신기하지 않나요?
3. Tab

아니 이 많은 문장들은 뭐야?라고 생각하셨다면 잠시만 기다려주세요.
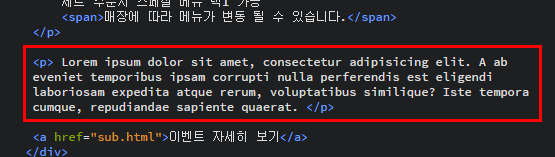
lorem을 적은 뒤 tab키를 누르면 한 번에 짜잔 하고 나타나는 문장입니다.
가장 일반적인 로렘 입숨 텍스트가 나온답니다.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A ab eveniet temporibus ipsam corrupti nulla
perferendis est eligendi laboriosam expedita atque rerum, voluptatibus similique? Iste tempora cumque,
repudiandae sapiente quaerat.
텍스트는 이런 문장인데 정말 딱히 의미는 없습니다.
*이 작업은 brackets을 이용했습니다.
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [css] 최우선 적용 (0) | 2020.02.13 |
|---|---|
| [html] id / class 구분 (0) | 2020.02.12 |
| [css] z-index (6) | 2020.01.02 |
| [css] 레이어 설정 (0) | 2020.01.01 |
| [html] 뷰포트 설정하기 (10) | 2019.12.23 |


