반응형

안녕하세요. 플입니다.
css에서 위치 순서를 정해보겠습니다.
1. z-index

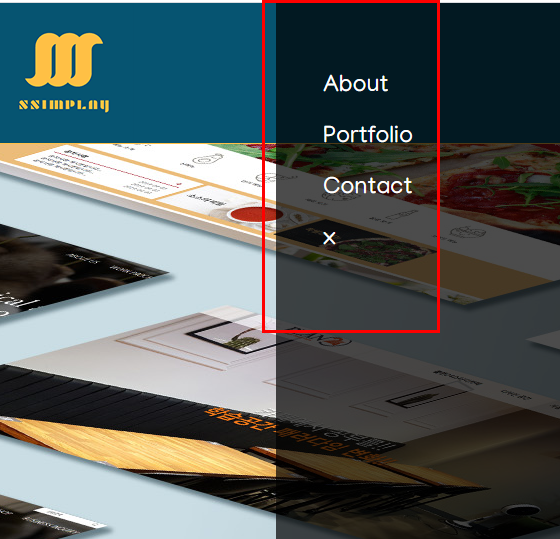
ul{ z-index:10; }이미지처럼 두 개 이상의 요소가 겹쳤을 때 순서를 정해주는 코드가 z-index입니다.
포토샵을 사용하신다면 포토샵의 레이어와 같은 원리라고 이해하시면 됩니다.
z-index의 숫자가 클수록 위쪽으로 올라옵니다.
2. 범위

ul{ z-index:-10; }z-index의 범위는 정수로 -(마이너스)까지 포함합니다.
수를 -10으로 줬을 때 뒤쪽으로 보내져 보이지 않게 된 것을 알 수 있습니다.
자리를 표시하는 부분이 살짝 보이지만 요소는 보이지 않죠.
2020년 새해 복 많이 받으세요~!
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] 의미 없는 문장 채우기 (0) | 2020.02.10 |
|---|---|
| [css] z-index (6) | 2020.01.02 |
| [html] 뷰포트 설정하기 (10) | 2019.12.23 |
| [css] 첫 번째 태그 선택하기 (0) | 2019.12.19 |
| [css] display를 이용한 가운데정렬 (0) | 2019.12.18 |


