반응형

안녕하세요. 플입니다.
개발자 도구에서 설정값을 편하게 확인해볼게요.
1. 개발자 도구 열기

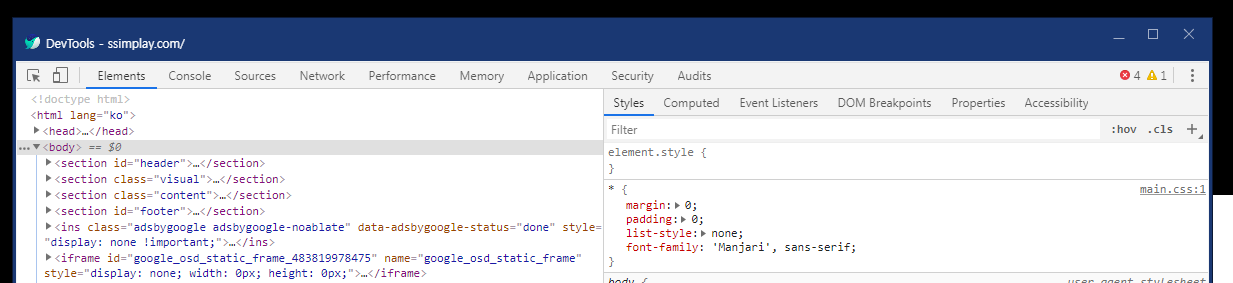
개발자 도구란
이렇게 생긴 창을 말해요.
F12를 누르거나
오른쪽 클릭 > 검사를 누르면 열 수 있어요.
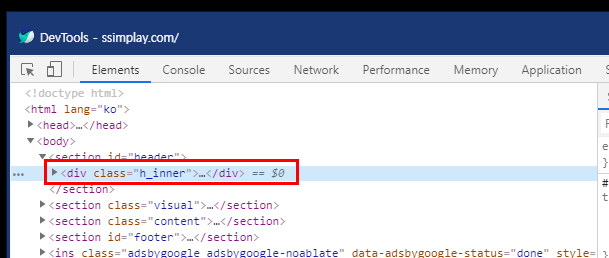
2. 설정 확인할 요소 클릭

특정 요소의 설정을 확인할 거니까
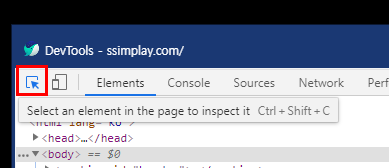
왼쪽 상단에 있는
화살표 모양 아이콘을 클릭해주세요.

그리고 원하는 부분에
마우스를 올리면
이렇게 블럭처리가 됩니다.
원하는 부분이 맞다면 클릭해주세요.

클릭하면
개발자 도구에서
어떤 부분인지 표시가 됩니다.
간단하죠?
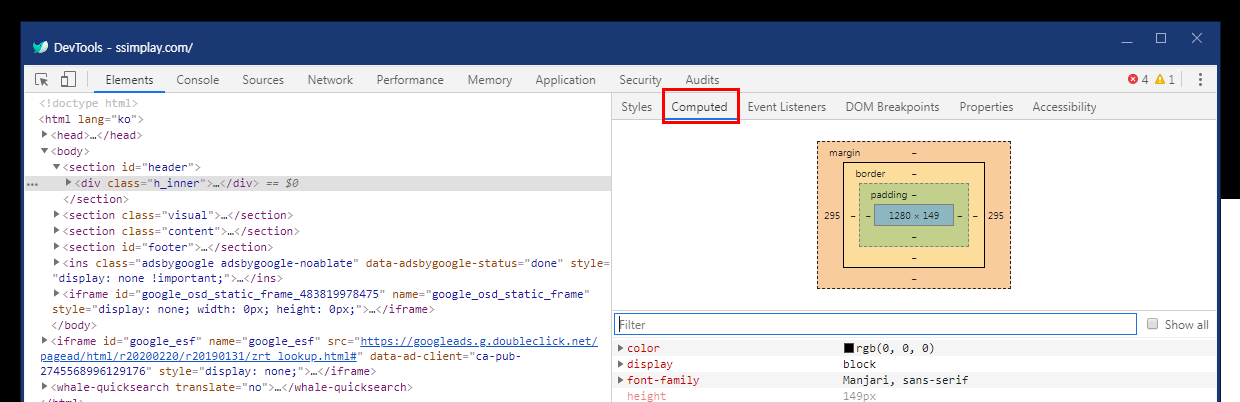
3. 설정값 확인

설정값을 편하게 확인하려면
옆쪽으로 가서
computed라는 메뉴를 선택해주세요.

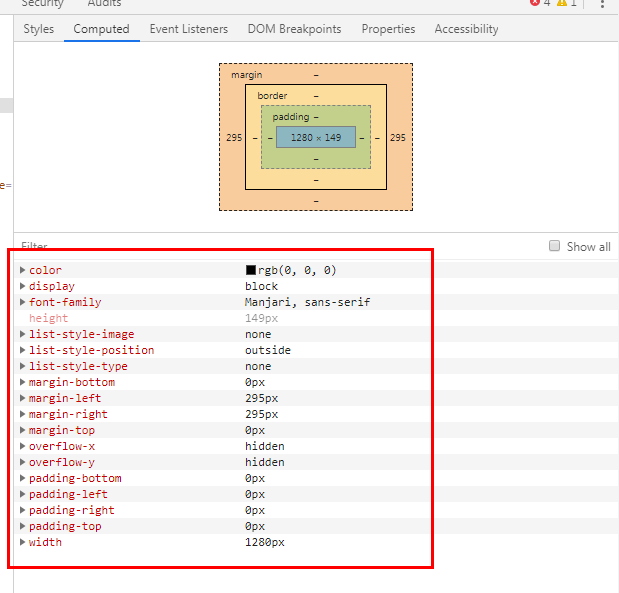
이렇게 설정된 css값을
정리된 형태로 확인할 수 있어요.

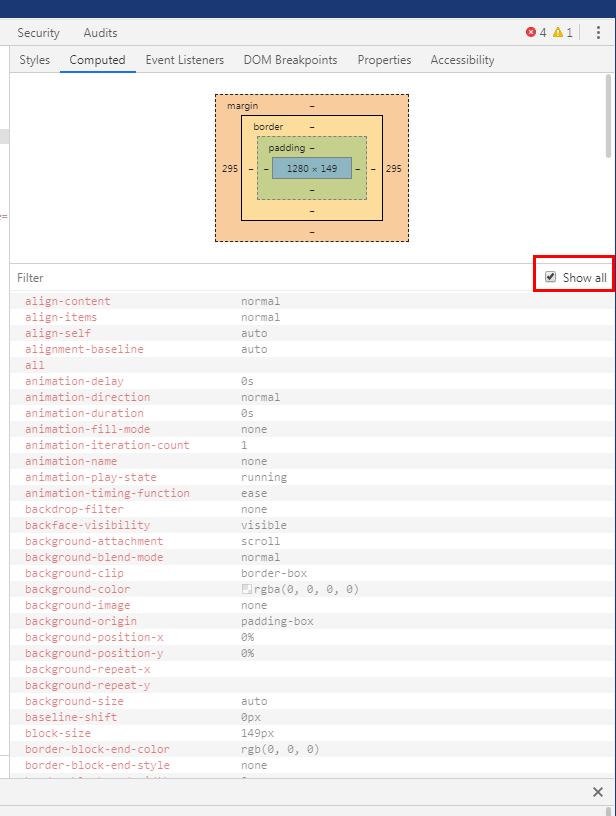
만약 내가 설정하지 않은 값이 나와있어요!!!
하시는 분들은
기본 값이 나오는 것이므로
오른쪽 상단에서
Show all을 체크 해제해주세요.
ssimplay
ssimplay.com
예시로 사용했던
제 포트폴리오 사이트입니다.
여기도 많이 구경 와주세요~^^
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [Java] 아파치톰캣 다운로드 (3) | 2020.03.05 |
|---|---|
| [Java] 이클립스 인코딩 설정 (5) | 2020.03.04 |
| [개발자 도구] 색상 변경 (0) | 2020.02.19 |
| [Java] 내용 한 번에 변경하기 (0) | 2020.01.04 |
| [꿀정보] 코딩야학 7기 (0) | 2019.12.31 |


