
안녕하세요. 플입니다.
개발자 도구에서 색상 변경하는 법을 아시나요?
1. 개발자 도구 열기

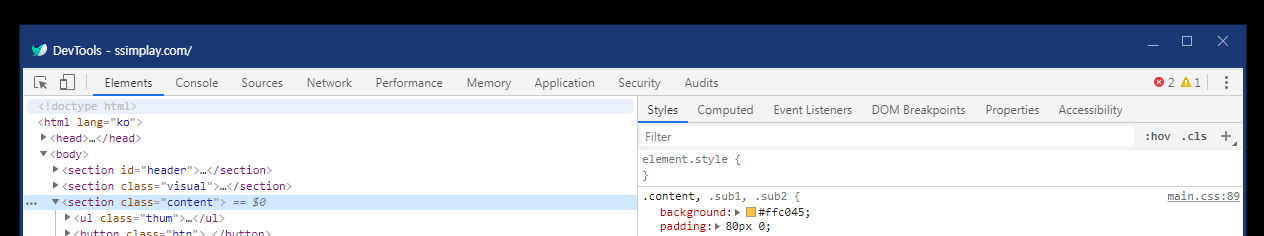
개발자 도구는
이런 화면으로 나오는 창이에요.
이 화면을 여는 방법은 2가지가 있습니다.
첫 번째 방법은 키보드의 F12 버튼을 누르는 방법이에요.
열고자하는 페이지에서 F12를 누르면 바로 뜬답니다.
두 번째 방법은 마우스 오른쪽 클릭이에요.
마우스 오른쪽 클릭을하면 가장 아래에 검사라는 메뉴가 있어요.
이 메뉴를 누르면 동일한 창이 뜬답니다.

그런데 나는 새창으로 안뜨고 안에서 열려요!
하시는 분들이 있을거에요.

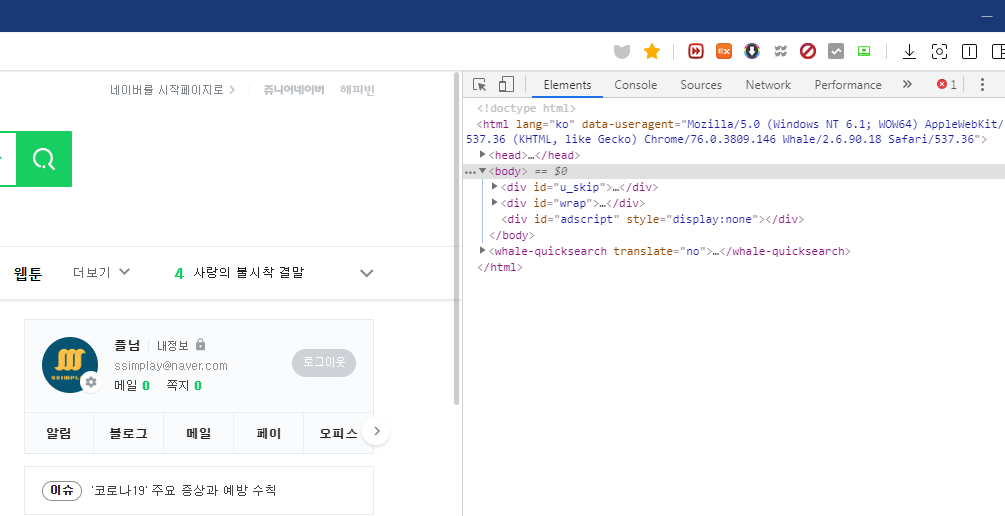
그럴때는 여기 오른쪽 위 더보기 버튼을 눌러주세요.
아래로 창이 뜨는데 네가지 아이콘 중
첫번째 아이콘이 새창으로 뜨는 아이콘이에요.
네가지 모드가 있는데 하나씩 눌러보시면서
편한 방법으로 사용하시면 됩니다.
저는 새창으로 열고 사용해요.
2. 색상 변경하기

그럼 본격적으로 색상을 변경해 볼게요.
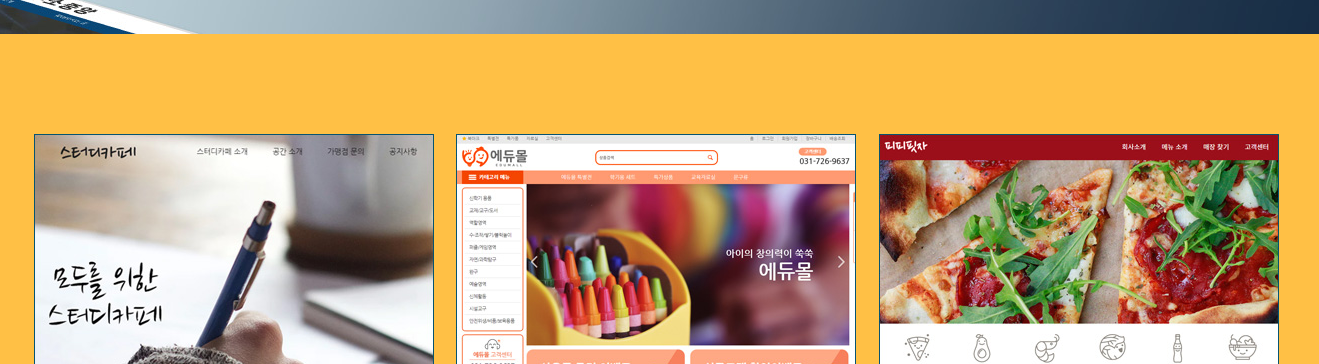
여기 제 홈페이지가 있습니다.

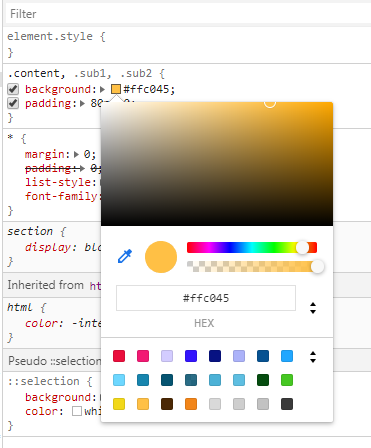
개발자 도구를 보니 배경색이 노랑색이네요.

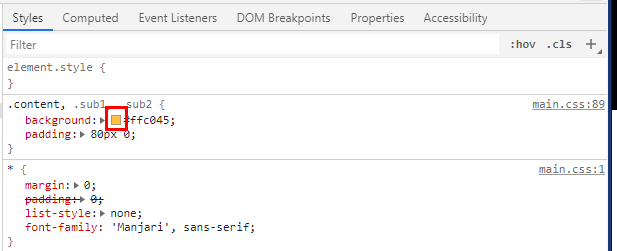
변경하고 싶은 색상의 미리보기 이미지를 클릭해주세요.
색상코드 앞쪽에 미리보기 색상이
네모모양으로 보이는 부분이에요.

클릭하면 신기하게도 색을 고를 수 있는 창이 뜹니다.
여기서 색을 변경해 주면 된답니다.
간단하죠?
3. 변경된 색상 확인하기

아래에 있는 색상을 선택해도 좋고
내가 원하는 색을 조절해서 선택해도 좋습니다.
이 컬러선택 창이 열려있다면
브라우저 내에서 색상 추출도 가능하답니다.
다만 캡쳐로는 찍히지않아서 보여드릴 수가 없네요.
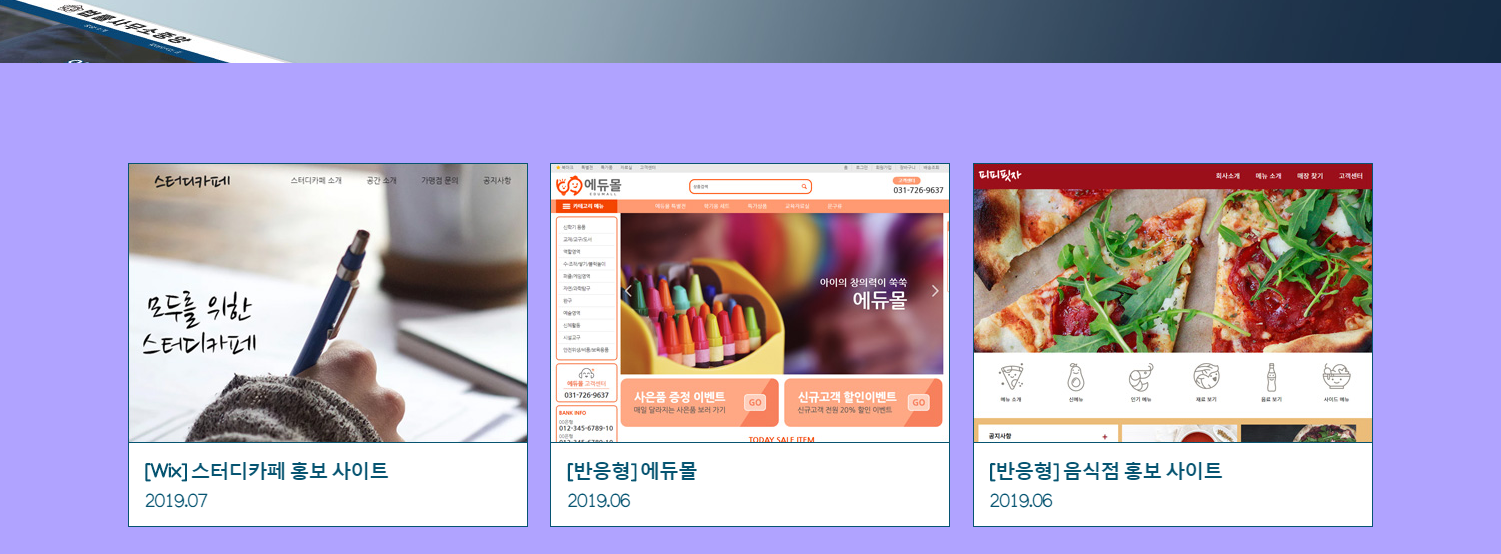
저는 보라색을 좋아해서 보라색으로 바꿔봤어요.

그러면 홈페이지에도 적용된걸 확인할 수 있어요.
4. 주의사항

주의할점은 개발자도구에서 바꾸는 것들은
홈페이지에 적용되는 것이 아니에요.
미리보기로 이렇게 바뀔거야~ 라고 알려주는 것이죠.

바꾼 색상이 마음에 들었다면
색상코드를 복사해
에디터프로그램등에서 코드를 수정해 다시 올려야 적용이 된답니다.
그래도 색상코드 확인하려고 포토샵을 키고
색을 추출하고 코드 다시 확인해보고.. 하는 것보다 간편해서 좋아요.
저는 이걸 알았을 때 신세계를 경험하는 기분이었는데 너무 좋지 않나요?
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| [Java] 이클립스 인코딩 설정 (5) | 2020.03.04 |
|---|---|
| [개발자 도구] 설정값 보기 (4) | 2020.03.02 |
| [Java] 내용 한 번에 변경하기 (0) | 2020.01.04 |
| [꿀정보] 코딩야학 7기 (0) | 2019.12.31 |
| [반응형] 포트폴리오 사이트 (8) | 2019.12.27 |


