반응형

안녕하세요. 플입니다.
오늘은 아임웹에서 제공하는 이미지를 이용해 이미지 변경을 해보겠습니다.
1. 디자인 모드

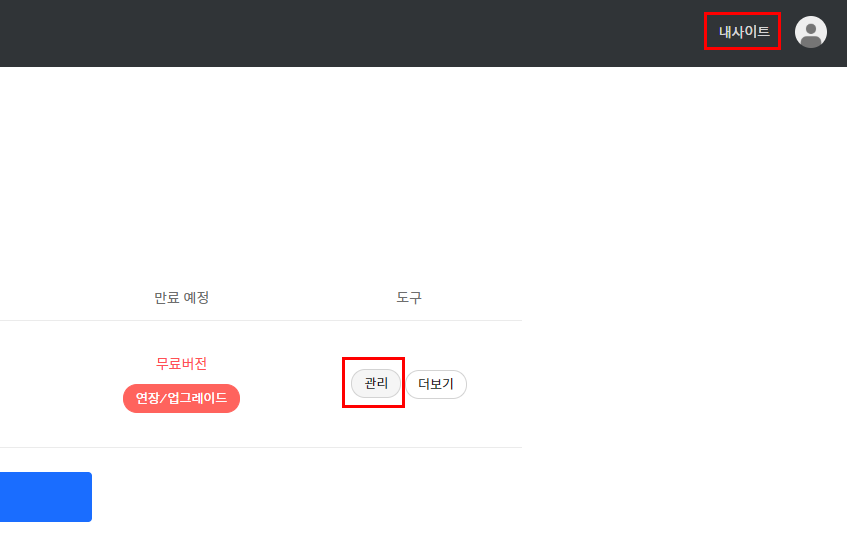
내사이트 > 관리 를 순서대로 클릭해
관리 페이지를 열어줍니다.

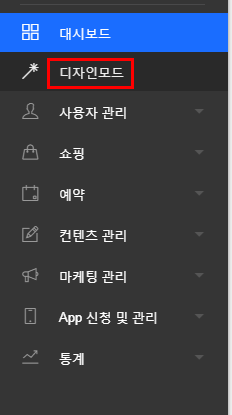
관리 페이지에서 왼쪽 메뉴를 보면
디자인 모드라는 메뉴가 있습니다. 디자인 모드를 선택해 디자인을 변경해봅시다.
2. 이미지 설정

디자인 모드로 넘어왔다면
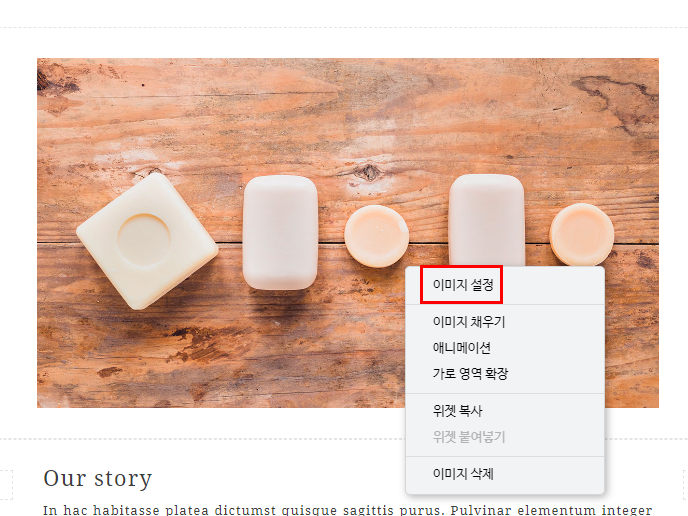
변경하고 싶은 이미지에서 마우스 오른쪽 클릭을 해줍니다.
오른쪽 클릭을 하면 나오는 메뉴 중 가장 위에 있는 이미지 설정을 선택합니다.

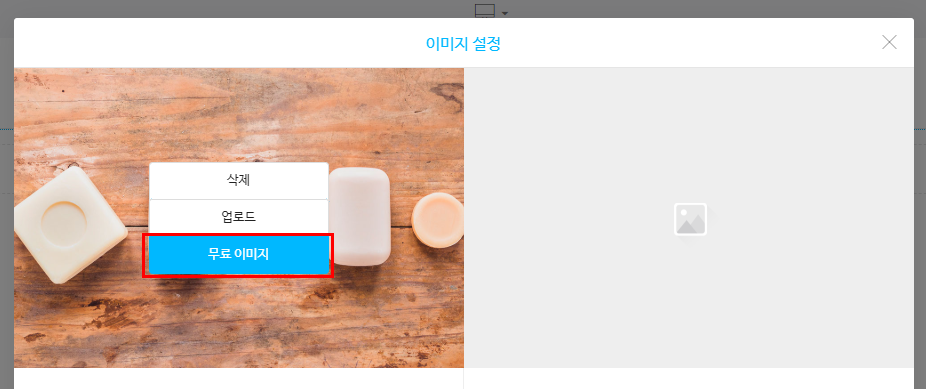
이미지 설정에 들어가면
이미지 미리 보기 화면과 세세한 설정이 가능합니다.
미리보기 화면에 마우스를 올리면 메뉴가 뜨는데
가장 마지막에 무료 이미지라는 메뉴를 선택합니다.
3. 이미지 선택

아임웹에서 제공하는 이미지가
카테고리 별로 정리가 되어있습니다.
마음에 드는 이미지를 골라줍니다.

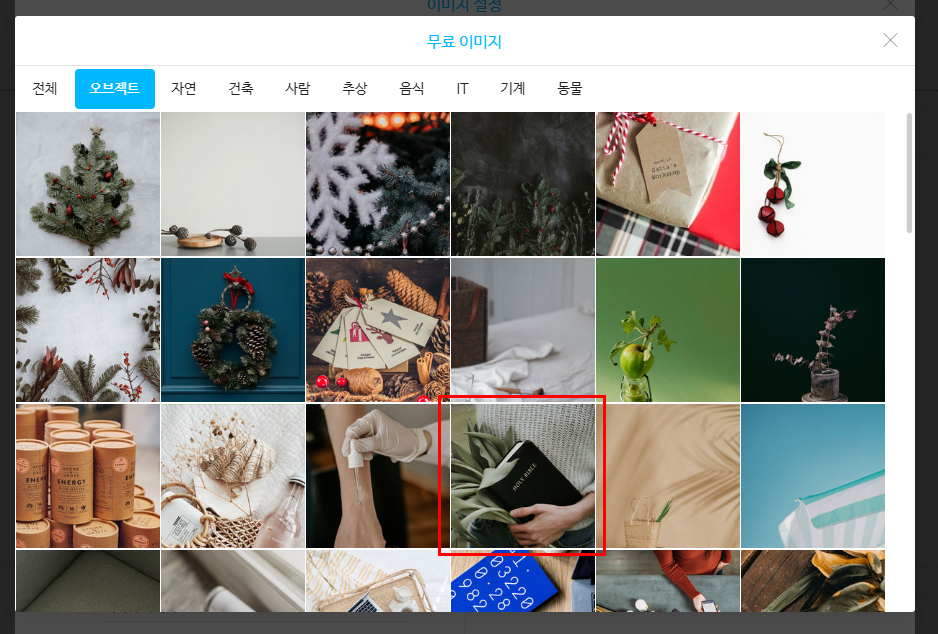
저는 오브젝트 카테고리에서
선택한 이미지를 골라보겠습니다.
고른 이미지를 클릭합니다.

클릭하면 이렇게 이미지가 바뀐 모습을 확인할 수 있습니다.
4. 확인

이제 X를 클릭해 창을 닫고
홈페이지에도 잘 적용이 되었는지 확인합니다.

이미지가 변경되었습니다.
그럼 이만.
총총.
반응형
'web' 카테고리의 다른 글
| [그누보드] 설치하기 (0) | 2020.04.08 |
|---|---|
| [아임웹] 글 변경하기 (2) | 2020.02.05 |
| [아임웹] 로고 변경하기 (9) | 2020.01.30 |
| [아임웹] 여백 추가하기 (8) | 2020.01.22 |
| [아임웹] 비주얼 글자 수정 (4) | 2020.01.20 |


