반응형

안녕하세요. 플입니다.
아임웹에서 여백을 추가해보겠습니다.
1. 디자인 모드

내사이트 > 관리
버튼을 클릭해 관리 페이지로 넘어갑니다.

관리 페이지 왼쪽 메뉴를 보면
디자인 모드
메뉴가 있습니다. 디자인 모드를 클릭합니다.
2. 추가 하기

여백을 넣고 싶은 곳의 경계에서 마우스를 움직이다 보면
+모양의 버튼이 나타납니다.
+모양 버튼을 클릭해주세요.

여러 가지를 추가할 수 있는데 그중 여백을 선택합니다.
3. 여백 설정

여백이 만들어지면 여백에서 오른쪽 클릭을 해 여백 설정을 할 수 있습니다.
여백 설정 메뉴를 클릭합니다.

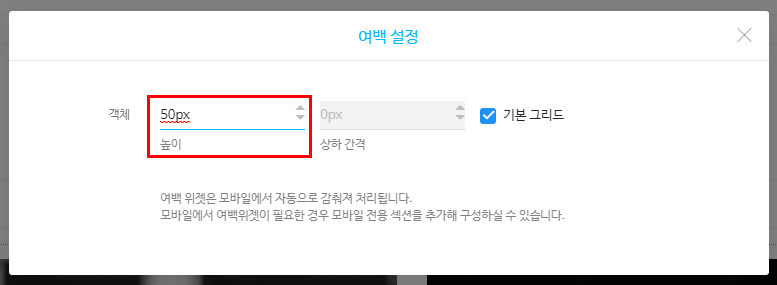
설정창이 뜨면 원하는 높이를 설정해줍니다.
저는 50px정도를 설정했습니다.

설정 창을 닫고 나오면
여백 설정이 완료된 것을 확인할 수 있습니다.
그럼 이만.
총총.
반응형
'web' 카테고리의 다른 글
| [아임웹] 제공 이미지 사용하기 (5) | 2020.02.03 |
|---|---|
| [아임웹] 로고 변경하기 (9) | 2020.01.30 |
| [아임웹] 비주얼 글자 수정 (4) | 2020.01.20 |
| [아임웹] 사이트 이름 바꾸기 (2) | 2020.01.09 |
| [아임웹] 이미지 바꾸기 (8) | 2020.01.08 |


