포토샵에서 이미지를 딱 맞게 잘라보겠습니다.

1. 이미지 준비

① 이미지 가져오기
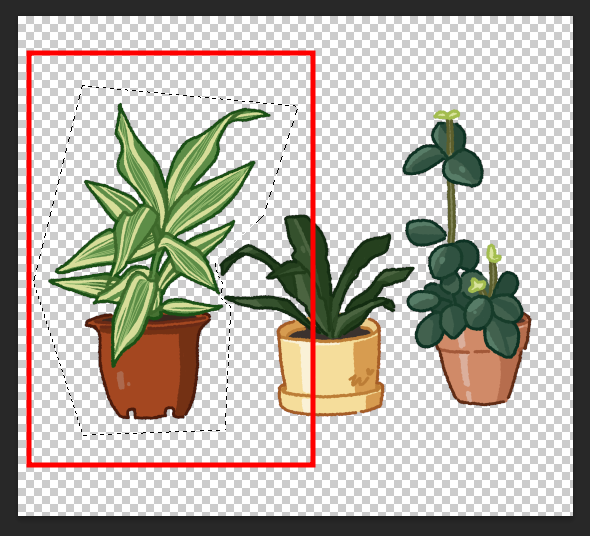
제가 사용할 이미지는 이것입니다.
미리캔버스에 요소로 신청하려고 해요.
요소에 넣을 수 있게 수정해 보겠습니다.
이때 가져올 이미지는
배경이 투명화된 이미지여야 합니다.
-

② 분리하기
우선 화분 이미지를 하나씩 분리해 줄게요.
올가미 도구를 이용해 하나를 선택합니다.
[다각형 올가미 도구]를 이용하면 편리해요.

③ 복사
단축키 [Ctrl + J]를 이용하면
선택한 영역만 복사할 수 있습니다.

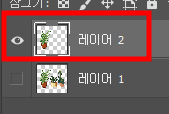
레이어를 확인하면 이렇게 보입니다.
2. 이미지 딱 맞게 자르기

① 이미지 선택
이미지 영역을 선택합니다.

[Ctrl]키를 누른 채로
레이어의 썸네일을 클릭합니다.

② 이미지 딱 맞게 자르기
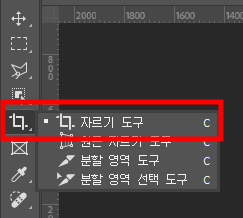
단축키 [C]를 이용하면
선택영역에 맞게 캔버스를 자를 수 있습니다.

혹은 왼쪽 도구바에서
자르기 도구를 클릭해 주세요.

③ 이미지 저장
엔터를 누르면 캔버스를 자를 수 있습니다.
이렇게 이미지를 딱 맞게 잘라서
미리캔버스 요소에 제출해 보겠습니다.
나머지 이미지도 동일하게 작업해 주세요.
3. 판매 페이지
https://www.miricanvas.com/v2/ko/design?panel=ELEMENTS&q=@wool
미리캔버스 디자인 페이지
디자인 전문가가 아니어도 무료 템플릿으로 손쉽게 원하는 디자인을 할 수 있어요
www.miricanvas.com
① 미리캔버스 디자인 페이지
제가 올린 요소를 확인할 수 있습니다.
구경하고 가세요~
냐울당 작가님의 작품을 구경하고 할인 쿠폰 받으세요!
https://idus.kr/FUqi5
냐울당
먹물처럼 까만 고양이 멍무리를 그려요💙🖤냐옹이 냐 아우울 울 냐울입니다!
www.idus.com
② 아이디어스
아이디어스도 홍보하고 갑니다~
구경하고 가세요~
블로그에서 보고 오셨다고 메시지 주시면
할인 쿠폰 드립니다.
포토그래퍼를 위한 사진 및 이미지 편집 소프트웨어 | Adobe
Adobe Photoshop 및 Photoshop Lightroom을 포함한 Adobe Creative Cloud 포토그래피 플랜을 통해 필요한 사진 편집 소프트웨어 및 모바일 앱을 이용할 수 있습니다.
www.adobe.com
어도비에서 포토샵에 대해 자세하게 알아보세요.
이 링크는 파트너스 활동의 일환으로
일정의 수수료를 받을 수 있습니다.
이상으로 포토샵 이미지 딱 맞게 자르기였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/포토샵] - [포토샵] "스크래치 디스크가 꽉 찼으므로" 오류가 발생했을 때 해결 방법
[포토샵] "스크래치 디스크가 꽉 찼으므로" 오류가 발생했을 때 해결 방법
포토샵에서 '스크래치 디스크가 꽉 찼으므로' 오류가 발생했을 때 해결 방법을 알아봅시다. 1. '스크래치 디스크가 꽉 찼으므로' 오류 원인 ① 오류창 '스크래치 디스크가 꽉 찼으므로'라는 문구
ssimplay.tistory.com
[tip/디자인 팁] - 미리캔버스 템플릿으로 수익 올리기 - 업로드 권한 신청
미리캔버스 템플릿으로 수익 올리기 - 업로드 권한 신청
미리캔버스에서 템플릿으로 수익을 올려봅시다. 1. 미리캔버스 템플릿 업로드 권한 신청 ① 미리캔버스 템플릿 미리캔버스에서 템플릿 등록 방법이 생긴 것을 알고 계신가요? 내가 만든 요소들
ssimplay.tistory.com
그럼 이만.
총총.
*정말 감사하지만 중복 댓글은 삭제하고 있습니다.
'Design > 포토샵' 카테고리의 다른 글
| 포토샵 배경색 칠하는 방법 (전경색 칠하기) (1) | 2024.11.19 |
|---|---|
| 내 그림으로 패턴 만들기 (3) | 2024.05.14 |
| [포토샵] "스크래치 디스크가 꽉 찼으므로" 오류가 발생했을 때 해결 방법 (2) | 2024.04.09 |
| [포토샵] 오류 해결하기 (13) | 2023.11.15 |
| [포토샵] 레이어 모두 합쳐서 새 레이어 만들기(+7월 배경화면 나눔) (36) | 2023.07.24 |


