반응형

안녕하세요. 플입니다.
오늘은 포트폴리오 사이트 서브 시안을 소개해보겠습니다.
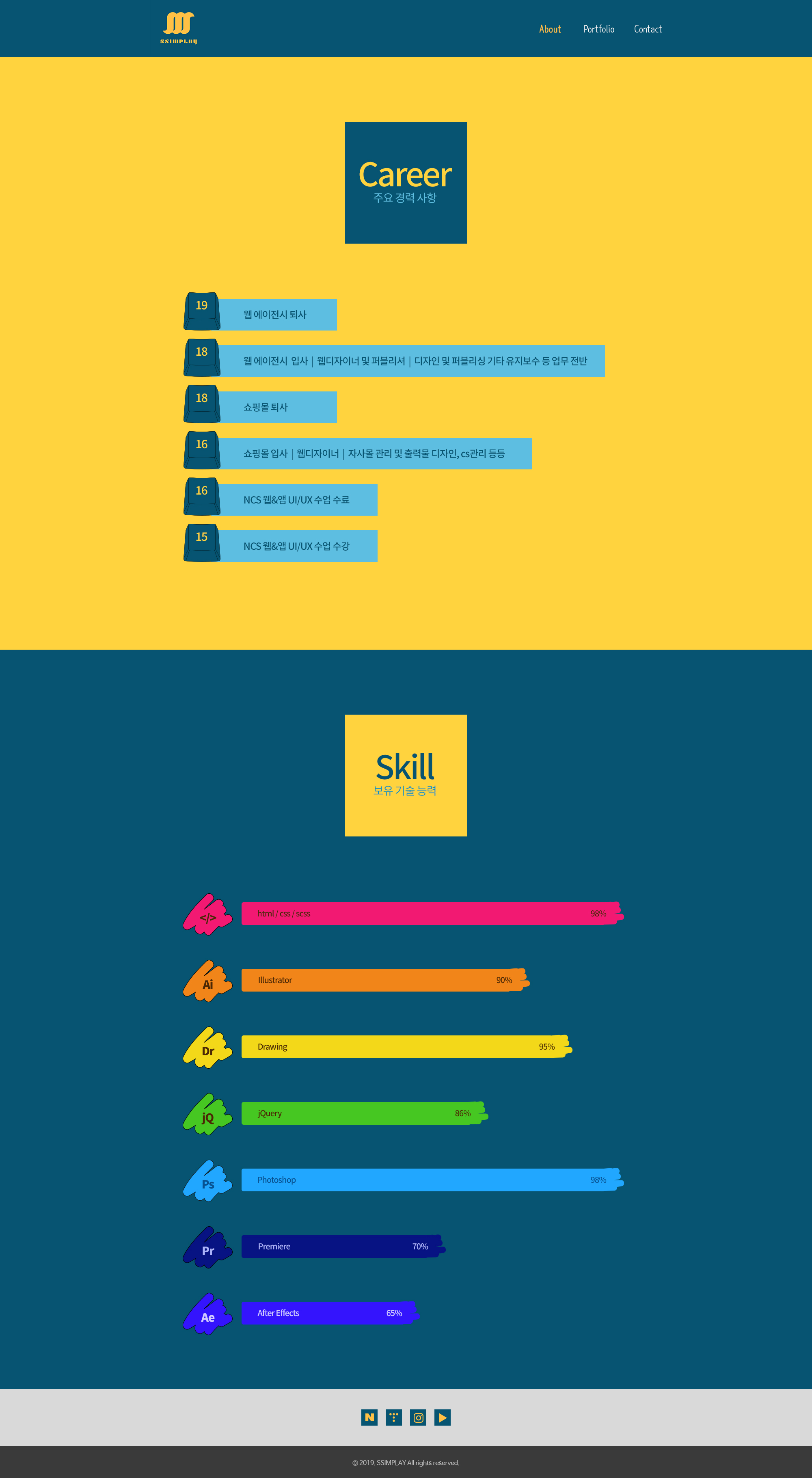
1. 첫 번째 서브 페이지 About

첫 번째 페이지는 두 단락으로 나눠 경력과 기술 능력을 한 페이지에 보여줬습니다.
배경색을 다르게 해 단락을 확실하게 구분했습니다.
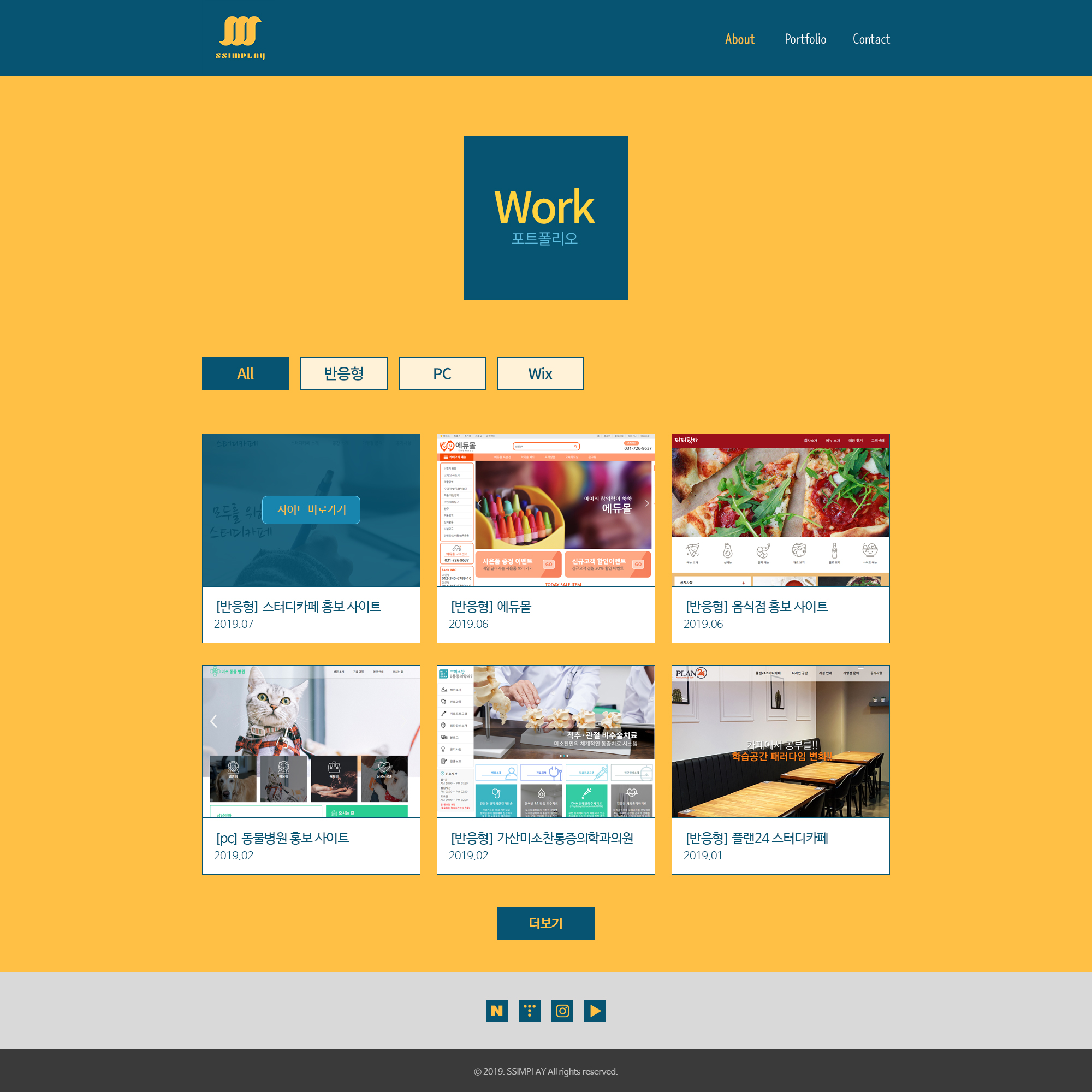
2. 두 번째 서브 페이지 Portfolio

두 번째 페이지 시안은 메뉴를 수정하기 전에 저장해서 첫 번째 페이지가 강조되어있지만 넘어가겠습니다.
두 번째 서브 페이지는 작업물을 보여주는 페이지로
이 사이트에서 가장 중요한 페이지입니다.
메인과 동일한 섬네일을 사용하였고 메인에서 더보기를 누르면 넘어오는 페이지입니다.
서브 페이지에서 더보기를 누르면 더 많은 작업물을 볼 수 있습니다.
그리고 메인과 다르게 카테고리를 추가해 카테고리별로 살펴볼 수 있게 만들었습니다.
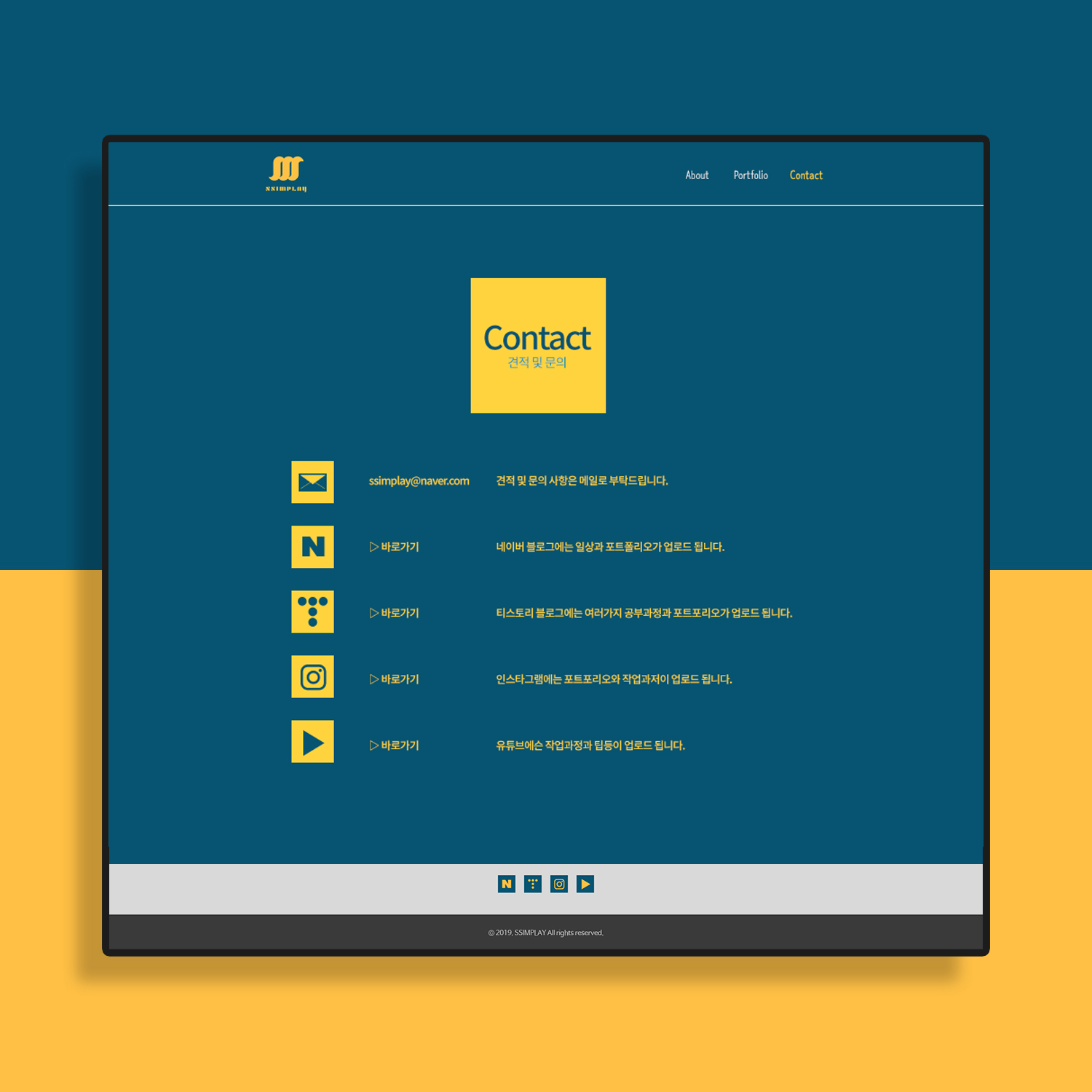
3. 세 번째 서브 페이지 Contact

마지막 서브 페이지는 연락처를 담았습니다.
활동하는 모든 sns를 넣어두었고 이메일을 통해 연락이 가능합니다.
바로가기를 이용해 링크를 걸어둘 예정이고,
작업은 table코딩으로 진행하려고 계획 중입니다.
아이콘은 하단과 동일하지만 색은 반전을 시켜 통일감을 주면서 너무 지루하지 않게 했습니다.
그럼 이만.
총총.
반응형
'coding > 개발 팁' 카테고리의 다른 글
| [반응형] 포트폴리오 사이트 (8) | 2019.12.27 |
|---|---|
| [반응형] 엘리사브 리디자인 (0) | 2019.12.07 |
| [꿀정보] 자바야학 (0) | 2019.10.15 |
| [인터넷] 강력 새로고침 (0) | 2019.10.01 |
| [반응형] 포트폴리오 사이트 메인 (0) | 2019.09.19 |


