노션 글자 기울임 단축키입니다.

1. 노션 글자 기울임

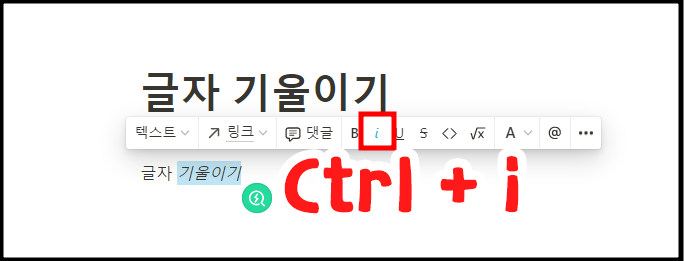
글자 기울임
기울임 글꼴을 만드는 방법은
일단 기울임을 넣을 글자를 블록 지정합니다.
위쪽으로 나오는 글자 꾸미기 박스에서
i 아이콘을 선택합니다.
i는 italic의 약자로
기울임 글꼴을 의미합니다.
-
2. 글자 기울임 단축키

Ctrl + i
i가 아이콘인 만큼
기울임 단축키는 Ctrl + i 입니다.
역시 동일하게 블록 지정을 해준 뒤
단축키를 누르면 글자 기울임이 적용됩니다.
위쪽 글자 꾸미기 박스에도 체크된 모습이죠.
간단하게 기울임 단축키를 적용해봅시다.
그리고 이 단축키는 티스토리에도 적용되니
블로그 작성 시에도 사용해보세요~
이상으로 노션 글자 기울임 단축키였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[Design/iPad] - 자주 사용하는 노션 단축키 11개
자주 사용하는 노션 단축키 11개
자주 사용하는 노션 단축키 몇 개를 소개해드릴게요. 1. 노션 단축키 - 기본 단축키 설명 자세한 설명 #, ##, ### + Space 제목1, 2, 3 제목 만들기 -(Hypen) + Space 리스트 번호 + Space 번호 리스트 > + Space..
ssimplay.tistory.com
[Design/iPad] - 노션 사용법 - 캘린더 속성 보이게 만들기
노션 사용법 - 캘린더 속성 보이게 만들기
사실은 캘린더에 색을 넣어보고 싶었지만 찾지 못해서 차선책으로 사용하고 있는 방법입니다. 혹시 캘린더에서 스케줄을 자체적으로 색을 넣어 구분하는 방법을 아신다면 댓글로 알려주세요. =
ssimplay.tistory.com
그럼 이만.
총총.
'유용한 정보' 카테고리의 다른 글
| 애드센스 수익 늘리기 - 콘텐츠 내 자동 삽입 광고 (38) | 2022.05.31 |
|---|---|
| 인스타 무물보 (14) | 2022.05.27 |
| [노션 사용법] 밑줄 단축키 (18) | 2022.05.24 |
| 노션 두꺼운 글씨 단축키 (24) | 2022.05.23 |
| 쇼핑의 딜레마 (34) | 2022.05.20 |


