Netlify 무료 배포 방법을 알아보겠습니다.

1. Netlify 무료 배포
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com

Netlify 로그인 및 회원가입
Netlify 무료 배포를 위해
먼저 로그인 혹은 회원가입을 해주세요.
깃허브 아이디가 있다면
깃허브로 회원 가입하시는 걸 추천드립니다.
-

Netlify 무료 배포
웹사이트를 배포할 것이라
Sites 메뉴에 들어옵니다.
아래쪽 큰 칸에
browse to upload라고
쓰인 부분이 있습니다.
여기로 제작한 웹사이트를
폴더째로 업로드합니다.
-
2. Netlify 무료 배포 및 도메인

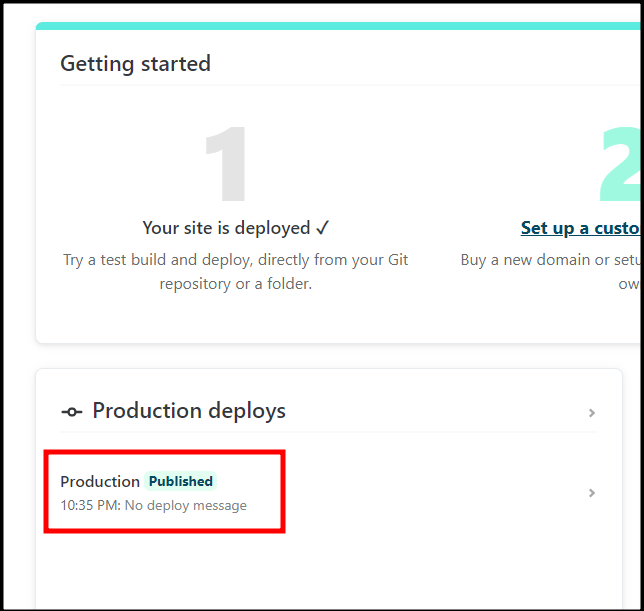
Published
위의 이미지같이
Published가 뜨면
업로드가 잘 된 것입니다.
-

도메인 세팅
위쪽을 보시면
Domain settings 버튼이 있습니다.
클릭해서 도메인을 변경해볼게요.
-

도메인 이름 바꾸기
Netlify 무료 배포 마지막
도메인 이름을 바꾸기 위해
Options > Edit site name 버튼을 클릭합니다.
-

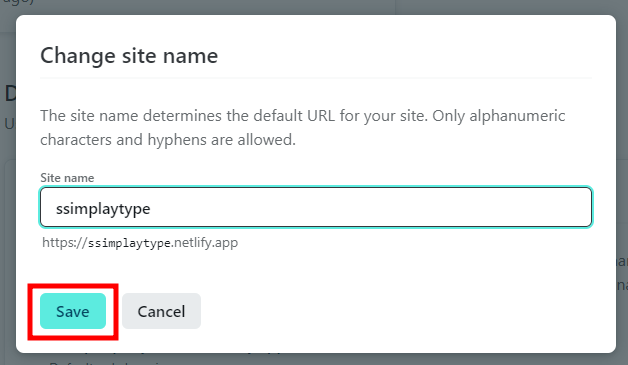
도메인 이름 저장
도메인 이름을 수정하고
전부 수정했다면
Save 버튼을 눌러 저장합니다.
3. Netlify 무료 배포 확인

Netlify 무료 배포 도메인 확인
도메인이 수정한 이름으로
바뀐 것을 확인할 수 있습니다.
이제 저 주소로 사이트가 배포된 것입니다.
이상으로 Netlify에서 무료 배포를 해보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/개발 팁] - TCP SCHOOL 코딩 배우기 좋은 사이트
TCP SCHOOL 코딩 배우기 좋은 사이트
TCP SCHOOL 사이트에 대해 알아봅시다! 1. TCP SCHOOL http://www.tcpschool.com/ 코딩교육 티씨피스쿨 4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등 tcpschool.com..
ssimplay.tistory.com
[coding/JavaScript] - 자바스크립트 css 추가하기
자바스크립트 css 추가하기
자바스크립트에서 css 추가하는 방법을 알아보겠습니다. 바로 코드 복사하실 분은 2번으로 >> 1. 자바스크립트 css 추가 document.getElementById(id).style.property = new style 자바스크립트 css 추가 문법 갑..
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| 카카오톡 쿠키 삭제 - og 이미지 (28) | 2022.06.08 |
|---|---|
| PyScript - html에서 python 실행하기 (20) | 2022.05.30 |
| TCP SCHOOL 코딩 배우기 좋은 사이트 (33) | 2022.04.18 |
| 인프런 인강 사이트 추천 (무료 강의 포함) (26) | 2022.04.12 |
| 15일 메이킹 챌린지 후기 - 스파르타 코딩 클럽 (24) | 2022.04.07 |


