내일배움단 프로젝트
4일 자 개발일지입니다.

#코딩 개발일지 시작 의지
내일배움단 프로젝트의 본격적인 시작이라고 할 수 있는 4일 차
힘차게 시작합니다.
# 개발 업무내용
내일배움단 프로젝트 4일 차의 업무 목표는
데이터베이스 구축이었습니다.
근데 이제 약간의 자동화를 곁들인
# 업무 중 이슈/고민.. 그리고 해결한 내용
내일배움단 프로젝트 4일 차 업무 중 이슈는
자동화는 어떻게 저렇게 해결을 했는데
(사실 완벽히 자동화는 아니었음)
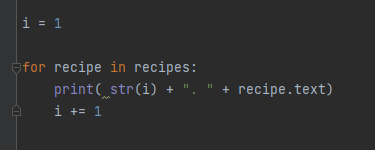
목록에 맞춰 번호를 붙이는 작업이 고민이었습니다.
1. 김치찌개
2. 김밥
...
예를 들어 이런 식의 번호입니다.

해결은 했는데 이게 또 더 좋은 방법이 있었더라고요.
하지만 코드 자체가 필요한 게 아니고
데이터베이스 구축이 끝난 다음에 알아서 수정하지는 않았습니다.
# To-do List
ㅁ 각자 역할 분배
ㅁ 담당 API 작업
그래서 이런 팀 개발
어디서 시작할 수 있는가?!
스파르타 코딩 클럽에서 5만 원 할인받고 시작해보세요~
[같이 보면 좋은 포스팅]
[coding/html + css] - og 태그 미리보기 이미지 넣기
og 태그 미리보기 이미지 넣기
og 태그를 이용해 링크의 미리 보기 이미지, 설명, 제목을 넣어보겠습니다. 1. og 태그 og 태그를 이용한 미리 보기 화면 og 태그가 무엇이냐면 위의 이미지처럼 카톡이든 어디서 링크를 보낼 때 미
ssimplay.tistory.com
인스턴스 원격 접속
인스턴스 원격 접속 코드를 알아봅시다. 1. Git Bash Git Bash 열기 먼저 git bash를 열어주세요. 없다면 설치해줍니다. GIT 설치하기 - 코드 입력 인스턴스 원격 접속 코드를 입력합니다. ssh -i /d/work/web/..
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| Postman 사용법 (28) | 2022.04.05 |
|---|---|
| Postman 다운로드 (30) | 2022.04.04 |
| 파이썬 for문으로 숫자 증가 (36) | 2022.03.29 |
| 깃허브 사용법 - 이메일 공개 설정 (32) | 2022.03.28 |
| GIT 온라인 실습 (32) | 2022.03.24 |


