데이블 아이디만 연동하면 되는 줄 알았는데
아니었습니다.

1. 데이블 메타태그 경고 확인

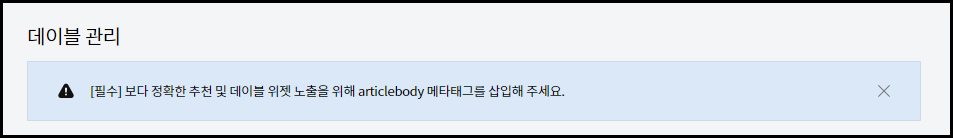
메타태그 삽입 경고문구
데이블의 관리 페이지에 들어오면
가장 위에 메타태그를 삽입하라는 경고문구가 나옵니다.
지금 하려는 방법은
저 경고문구를 선택하면 나오는 방법과 동일합니다.
편하신 곳에서 보시고 설정해주세요.

데이블 관리
데이블 관리 페이지는
티스토리 관리 > 수익 > 데이블 관리
에서 확인할 수 있습니다.
2. 광고 설정

데이블 광고 설정
일단 스크롤을 아래로 내려 광고 설정부터 해주겠습니다.
다른 광고를 해보셨으면 어렵지 않으시겠죠?
오른쪽에 있는 버튼을 눌러 활성화시켜줍니다.
자신이 원하는 것만 키고 끌 수 있어서 편리해졌죠.
원하는 설정을 맞추신 뒤에는
반드시 저장 완료 버튼을 눌러 저장해주세요.
3. 데이블 메타태그 넣기

스킨 편집
티스토리 관리 페이지에서
꾸미기 > 스킨 편집 메뉴를 선택합니다.

html 편집
오른쪽 스킨 편집 부분에서
html 편집 버튼을 선택합니다.

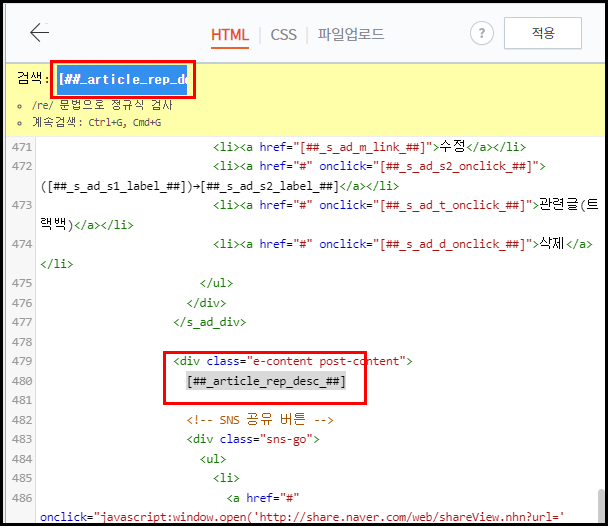
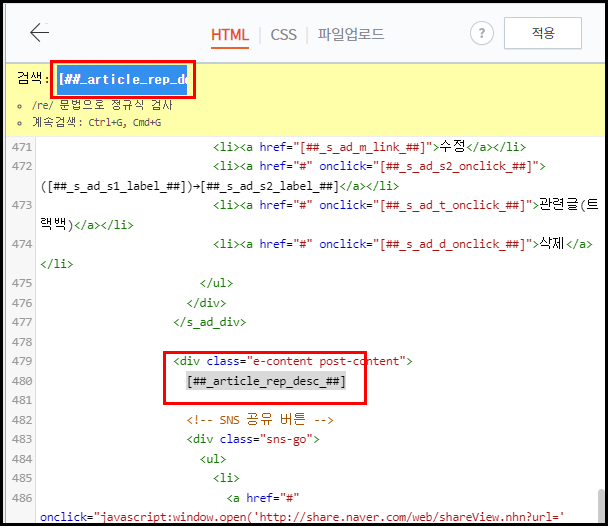
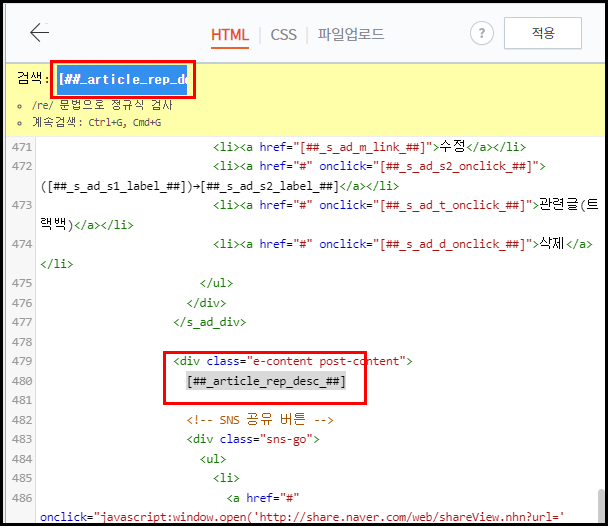
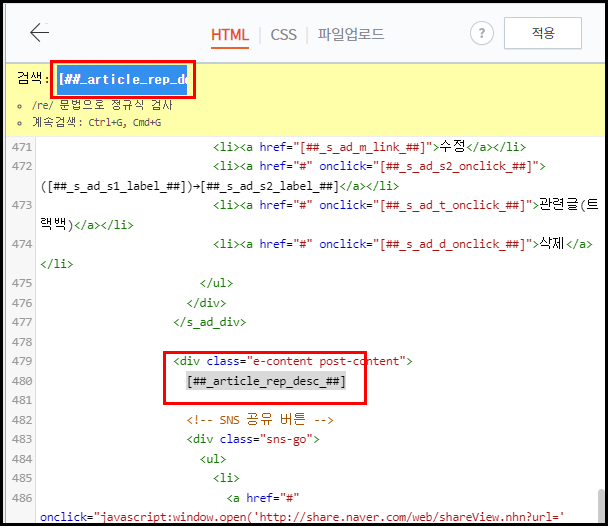
코드 찾기
html 편집 모드에서
[Ctrl + F]를 이용해 코드를 찾아줍니다.
반응형
데이블 아이디만 연동하면 되는 줄 알았는데
아니었습니다.

1. 데이블 메타태그 경고 확인

메타태그 삽입 경고문구
데이블의 관리 페이지에 들어오면
가장 위에 메타태그를 삽입하라는 경고문구가 나옵니다.
지금 하려는 방법은
저 경고문구를 선택하면 나오는 방법과 동일합니다.
편하신 곳에서 보시고 설정해주세요.

데이블 관리
데이블 관리 페이지는
티스토리 관리 > 수익 > 데이블 관리
에서 확인할 수 있습니다.
2. 광고 설정

데이블 광고 설정
일단 스크롤을 아래로 내려 광고 설정부터 해주겠습니다.
다른 광고를 해보셨으면 어렵지 않으시겠죠?
오른쪽에 있는 버튼을 눌러 활성화시켜줍니다.
자신이 원하는 것만 키고 끌 수 있어서 편리해졌죠.
원하는 설정을 맞추신 뒤에는
반드시 저장 완료 버튼을 눌러 저장해주세요.
3. 데이블 메타태그 넣기

스킨 편집
티스토리 관리 페이지에서
꾸미기 > 스킨 편집 메뉴를 선택합니다.

html 편집
오른쪽 스킨 편집 부분에서
html 편집 버튼을 선택합니다.

코드 찾기
html 편집 모드에서
[Ctrl + F]를 이용해 코드를 찾아줍니다.
위의 코드를 복사해서 찾아주세요.

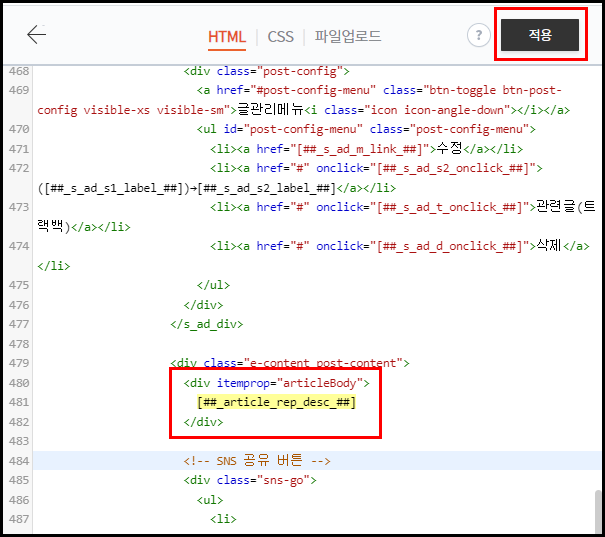
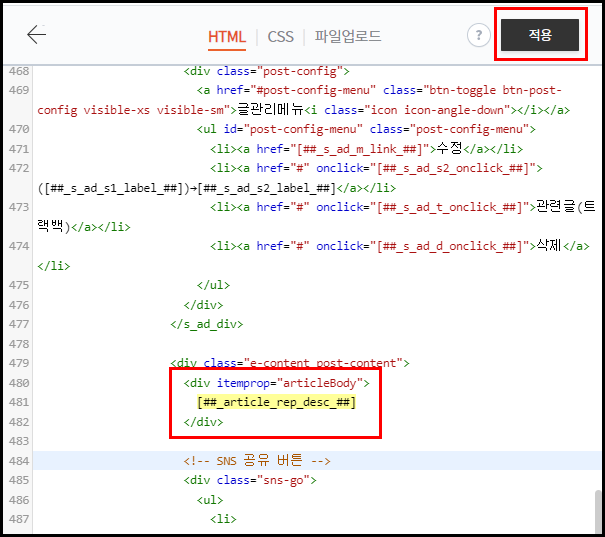
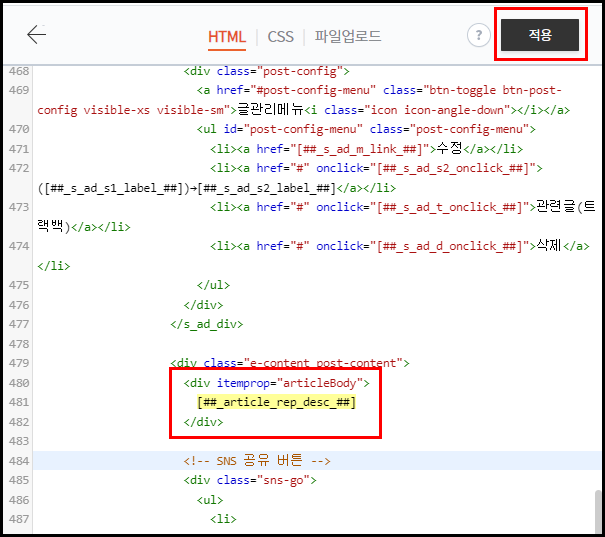
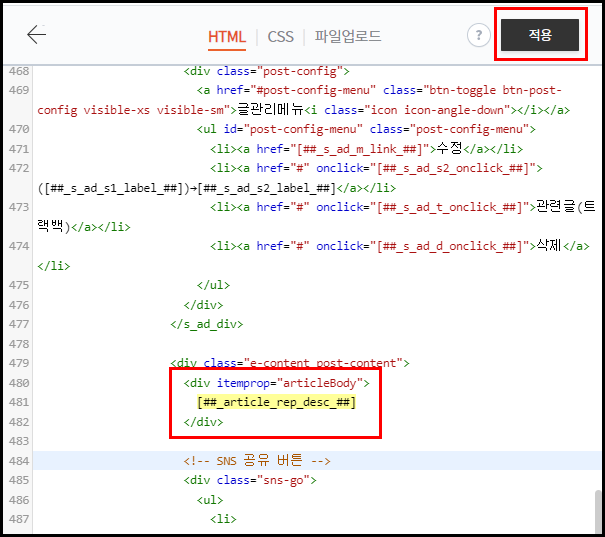
코드 넣기
div 태그로 감싸주시면 됩니다.
무슨 말이냐면
<div itemprop="articleBody">
</div>
이렇게 앞뒤로 코드를 복사해 붙여 넣기를 해주세요.
스킨에 따라 부분이 여러 개일 수 있는데
모두 이렇게 코드를 넣어주셔야 합니다.

수정한 코드 적용 하기
코드 수정을 완료하셨다면
꼭 적용을 눌러서 저장해주세요.
4. 검사하기
https://admin.dable.io/tools/meta_test.html
URL Debugger - Dable
Service Type Media Blog (Tistory) e-Commerce
admin.dable.io

메타태그 검사기
메타태그를 검사해볼 수 있는 사이트입니다.
코드 수정을 완료하였다면 위의 사이트에서 검사를 해봅시다.

URL 입력
URL 입력창에 자신의 블로그 포스팅 중 아무 글이나
주소를 복사해서 넣고 Check 버튼을 누릅니다.

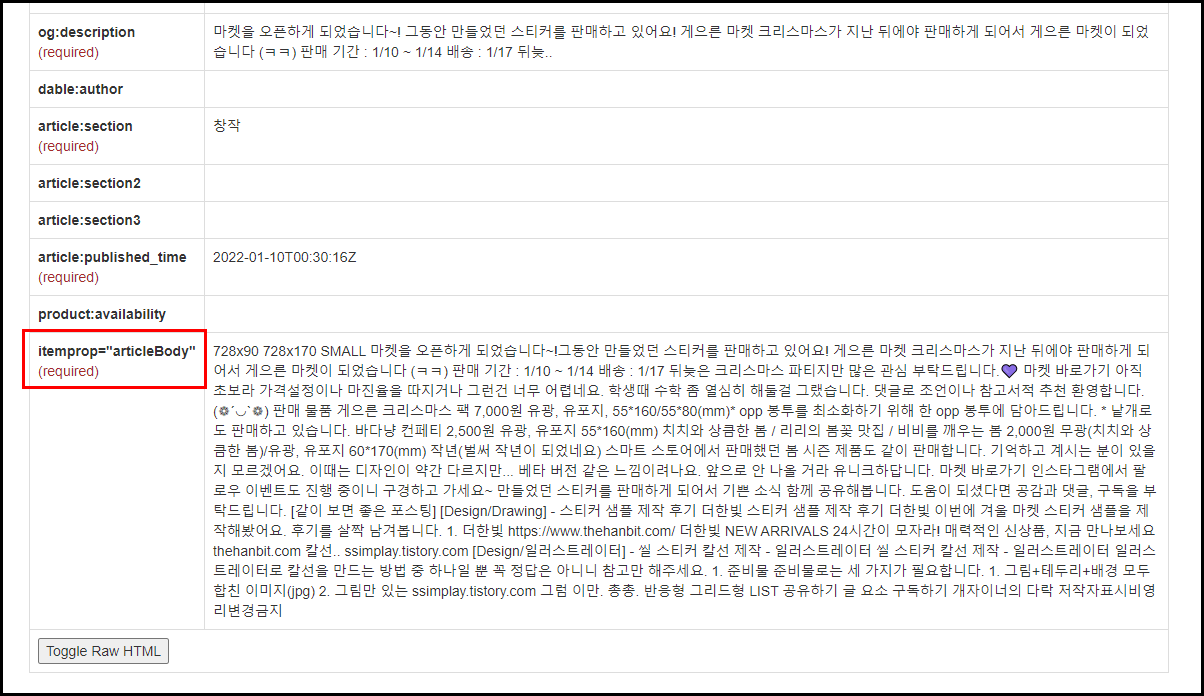
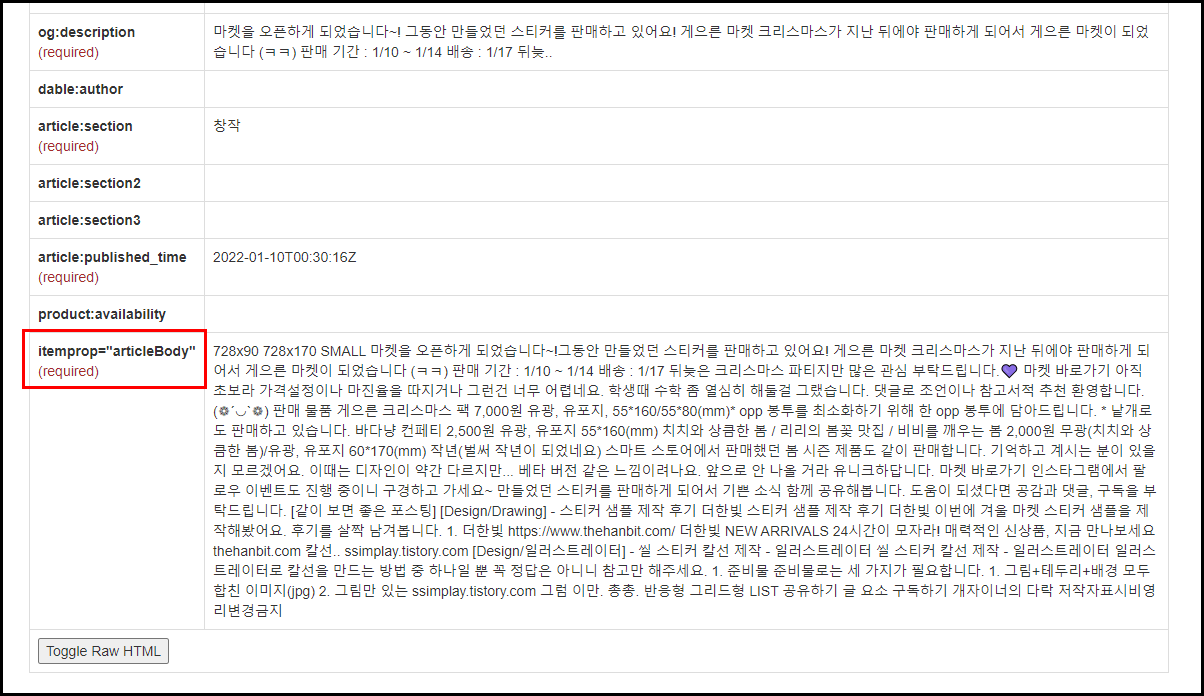
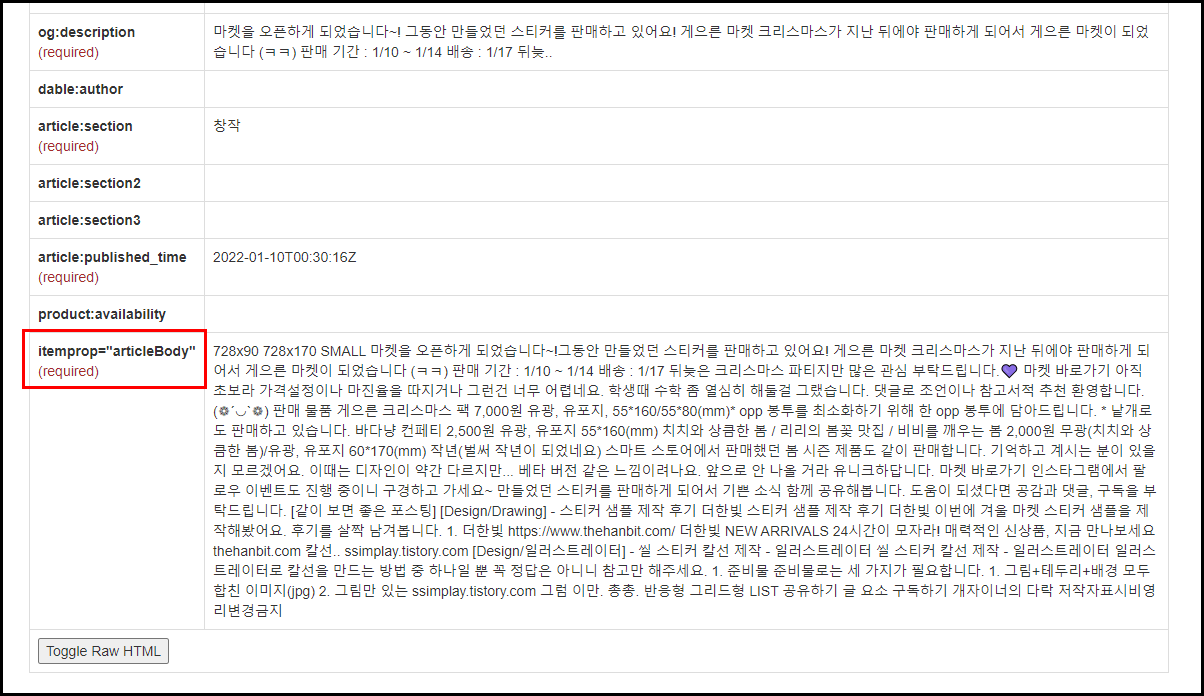
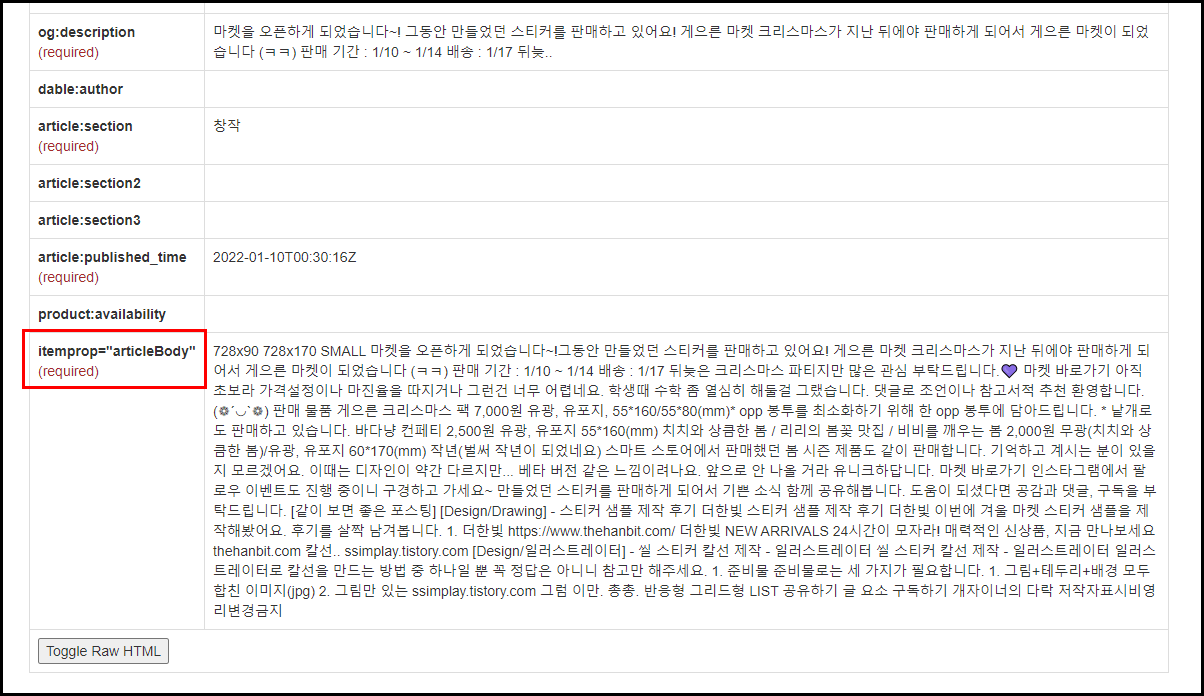
articleBody 확인
체크를 해보면 어떤 표가 뜰 겁니다.
아래로 스크롤을 내리면 가장 아래쪽에
itemprop="articleBody"라고 적힌 칸이 있습니다.
위에서 태그를 넣을 때 div 속성에 들어갔던 것인데
어려운 말은 집어넣고 여기에 해당하는 칸에 콘텐츠가 들어가 있다면
메타태그가 잘 들어간 것입니다.
위의 이미지를 보시면 안쪽에 콘텐츠 내용이 잘 들어가 있죠?
이런 식으로 자신의 포스팅 내용이 들어가 있으면 됩니다.
이상으로 데이블 연동하기 최종_진짜최종.pdf 였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
티스토리 데이블 연동 하기
티스토리 수익을 늘려보고자 데이블을 연동해봤습니다. 수익 메뉴 티스토리 관리 페이지에서 왼쪽 메뉴 중 수익을 선택합니다. 티스토리 수익 연동이 간편해져서 수익 메뉴에서 연동하기만 누
ssimplay.tistory.com
데이블 가입
데이블 심사가 생각보다 빨리 끝났어요. 3일 정도 걸릴 줄 알았는데 3~4시간 만에 답변이 온 것 같아요. 데이블 가입 메일 데이블 심사가 완료되면 가입을 위해 메일로 URL을 보내줍니다. URL을 클
ssimplay.tistory.com
그럼 이만.
총총.
반응형
위의 코드를 복사해서 찾아주세요.

코드 넣기
div 태그로 감싸주시면 됩니다.
무슨 말이냐면
<div itemprop="articleBody">
반응형
데이블 아이디만 연동하면 되는 줄 알았는데
아니었습니다.

1. 데이블 메타태그 경고 확인

메타태그 삽입 경고문구
데이블의 관리 페이지에 들어오면
가장 위에 메타태그를 삽입하라는 경고문구가 나옵니다.
지금 하려는 방법은
저 경고문구를 선택하면 나오는 방법과 동일합니다.
편하신 곳에서 보시고 설정해주세요.

데이블 관리
데이블 관리 페이지는
티스토리 관리 > 수익 > 데이블 관리
에서 확인할 수 있습니다.
2. 광고 설정

데이블 광고 설정
일단 스크롤을 아래로 내려 광고 설정부터 해주겠습니다.
다른 광고를 해보셨으면 어렵지 않으시겠죠?
오른쪽에 있는 버튼을 눌러 활성화시켜줍니다.
자신이 원하는 것만 키고 끌 수 있어서 편리해졌죠.
원하는 설정을 맞추신 뒤에는
반드시 저장 완료 버튼을 눌러 저장해주세요.
3. 데이블 메타태그 넣기

스킨 편집
티스토리 관리 페이지에서
꾸미기 > 스킨 편집 메뉴를 선택합니다.

html 편집
오른쪽 스킨 편집 부분에서
html 편집 버튼을 선택합니다.

코드 찾기
html 편집 모드에서
[Ctrl + F]를 이용해 코드를 찾아줍니다.
위의 코드를 복사해서 찾아주세요.

코드 넣기
div 태그로 감싸주시면 됩니다.
무슨 말이냐면
<div itemprop="articleBody">
</div>
이렇게 앞뒤로 코드를 복사해 붙여 넣기를 해주세요.
스킨에 따라 부분이 여러 개일 수 있는데
모두 이렇게 코드를 넣어주셔야 합니다.

수정한 코드 적용 하기
코드 수정을 완료하셨다면
꼭 적용을 눌러서 저장해주세요.
4. 검사하기
https://admin.dable.io/tools/meta_test.html
URL Debugger - Dable
Service Type Media Blog (Tistory) e-Commerce
admin.dable.io

메타태그 검사기
메타태그를 검사해볼 수 있는 사이트입니다.
코드 수정을 완료하였다면 위의 사이트에서 검사를 해봅시다.

URL 입력
URL 입력창에 자신의 블로그 포스팅 중 아무 글이나
주소를 복사해서 넣고 Check 버튼을 누릅니다.

articleBody 확인
체크를 해보면 어떤 표가 뜰 겁니다.
아래로 스크롤을 내리면 가장 아래쪽에
itemprop="articleBody"라고 적힌 칸이 있습니다.
위에서 태그를 넣을 때 div 속성에 들어갔던 것인데
어려운 말은 집어넣고 여기에 해당하는 칸에 콘텐츠가 들어가 있다면
메타태그가 잘 들어간 것입니다.
위의 이미지를 보시면 안쪽에 콘텐츠 내용이 잘 들어가 있죠?
이런 식으로 자신의 포스팅 내용이 들어가 있으면 됩니다.
이상으로 데이블 연동하기 최종_진짜최종.pdf 였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
티스토리 데이블 연동 하기
티스토리 수익을 늘려보고자 데이블을 연동해봤습니다. 수익 메뉴 티스토리 관리 페이지에서 왼쪽 메뉴 중 수익을 선택합니다. 티스토리 수익 연동이 간편해져서 수익 메뉴에서 연동하기만 누
ssimplay.tistory.com
데이블 가입
데이블 심사가 생각보다 빨리 끝났어요. 3일 정도 걸릴 줄 알았는데 3~4시간 만에 답변이 온 것 같아요. 데이블 가입 메일 데이블 심사가 완료되면 가입을 위해 메일로 URL을 보내줍니다. URL을 클
ssimplay.tistory.com
그럼 이만.
총총.
반응형
</div>이렇게 앞뒤로 코드를 복사해 붙여 넣기를 해주세요.
스킨에 따라
데이블 아이디만 연동하면 되는 줄 알았는데 아니었습니다. 데이블의 관리 페이지에 들어오면 가장 위에 메타태그를 삽입하라는 경고문구가 나옵니다. 지금 하려는 방법은 저 경고문구를 선택하면 나오는 방법과 동일합니다. 편하신 곳에서 보시고 설정해주세요. 데이블 관리 페이지는 티스토리 관리 > 수익 > 데이블 관리 에서 확인할 수 있습니다. 일단 스크롤을 아래로 내려 광고 설정부터 해주겠습니다. 다른 광고를 해보셨으면 어렵지 않으시겠죠? 오른쪽에 있는 버튼을 눌러 활성화시켜줍니다. 자신이 원하는 것만 키고 끌 수 있어서 편리해졌죠. 원하는 설정을 맞추신 뒤에는 반드시 저장 완료 버튼을 눌러 저장해주세요. 티스토리 관리 페이지에서 꾸미기 > 스킨 편집 메뉴를 선택합니다. 오른쪽 스킨 편집 부분에서 html 편집 버튼을 선택합니다. html 편집 모드에서 [Ctrl + F]를 이용해 코드를 찾아줍니다. 위의 코드를 복사해서 찾아주세요. div 태그로 감싸주시면 됩니다. 무슨 말이냐면 이렇게 앞뒤로 코드를 복사해 붙여 넣기를 해주세요. 스킨에 따라 부분이 여러 개일 수 있는데 모두 이렇게 코드를 넣어주셔야 합니다. 코드 수정을 완료하셨다면 꼭 적용을 눌러서 저장해주세요. https://admin.dable.io/tools/meta_test.html URL Debugger - Dable Service Type Media Blog (Tistory) e-Commerce admin.dable.io 메타태그를 검사해볼 수 있는 사이트입니다. 코드 수정을 완료하였다면 위의 사이트에서 검사를 해봅시다. URL 입력창에 자신의 블로그 포스팅 중 아무 글이나 주소를 복사해서 넣고 Check 버튼을 누릅니다. 체크를 해보면 어떤 표가 뜰 겁니다. 아래로 스크롤을 내리면 가장 아래쪽에 itemprop="articleBody"라고 적힌 칸이 있습니다. 위에서 태그를 넣을 때 div 속성에 들어갔던 것인데 어려운 말은 집어넣고 여기에 해당하는 칸에 콘텐츠가 들어가 있다면 메타태그가 잘 들어간 것입니다. 위의 이미지를 보시면 안쪽에 콘텐츠 내용이 잘 들어가 있죠? 이런 식으로 자신의 포스팅 내용이 들어가 있으면 됩니다. 이상으로 데이블 연동하기 최종_진짜최종.pdf 였습니다. 도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다. [같이 보면 좋은 포스팅] 티스토리 데이블 연동 하기 티스토리 수익을 늘려보고자 데이블을 연동해봤습니다. 수익 메뉴 티스토리 관리 페이지에서 왼쪽 메뉴 중 수익을 선택합니다. 티스토리 수익 연동이 간편해져서 수익 메뉴에서 연동하기만 누 ssimplay.tistory.com 데이블 가입 데이블 심사가 생각보다 빨리 끝났어요. 3일 정도 걸릴 줄 알았는데 3~4시간 만에 답변이 온 것 같아요. 데이블 가입 메일 데이블 심사가 완료되면 가입을 위해 메일로 URL을 보내줍니다. URL을 클 ssimplay.tistory.com 그럼 이만. 총총.
1. 데이블 메타태그 경고 확인

메타태그 삽입 경고문구

데이블 관리
2. 광고 설정

데이블 광고 설정
3. 데이블 메타태그 넣기

스킨 편집

html 편집

코드 찾기

코드 넣기
<div itemprop="articleBody">
</div>

수정한 코드 적용 하기
4. 검사하기

메타태그 검사기

URL 입력

articleBody 확인
모두 이렇게 코드를 넣어주셔야 합니다.

수정한 코드 적용 하기
코드 수정을 완료하셨다면
꼭 적용을 눌러서 저장해주세요.
4. 검사하기
https://admin.dable.io/tools/meta_test.html
URL Debugger - Dable
Service Type Media Blog (Tistory) e-Commerce
admin.dable.io

메타태그 검사기
메타태그를 검사해볼 수 있는 사이트입니다.
코드 수정을 완료하였다면 위의 사이트에서 검사를 해봅시다.

URL 입력
URL 입력창에 자신의 블로그 포스팅 중 아무 글이나
주소를 복사해서 넣고 Check 버튼을 누릅니다.

articleBody 확인
체크를 해보면 어떤 표가 뜰 겁니다.
아래로 스크롤을 내리면 가장 아래쪽에
itemprop="articleBody"라고 적힌 칸이 있습니다.
위에서 태그를 넣을 때 div 속성에 들어갔던 것인데
어려운 말은 집어넣고 여기에 해당하는 칸에 콘텐츠가 들어가 있다면
메타태그가 잘 들어간 것입니다.
위의 이미지를 보시면 안쪽에 콘텐츠 내용이 잘 들어가 있죠?
이런 식으로 자신의 포스팅 내용이 들어가 있으면 됩니다.
이상으로 데이블 연동하기 최종_진짜최종.pdf 였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
티스토리 데이블 연동 하기
티스토리 수익을 늘려보고자 데이블을 연동해봤습니다. 수익 메뉴 티스토리 관리 페이지에서 왼쪽 메뉴 중 수익을 선택합니다. 티스토리 수익 연동이 간편해져서 수익 메뉴에서 연동하기만 누
ssimplay.tistory.com
데이블 가입
데이블 심사가 생각보다 빨리 끝났어요. 3일 정도 걸릴 줄 알았는데 3~4시간 만에 답변이 온 것 같아요. 데이블 가입 메일 데이블 심사가 완료되면 가입을 위해 메일로 URL을 보내줍니다. URL을 클
ssimplay.tistory.com
그럼 이만.
총총.
'유용한 정보' 카테고리의 다른 글
| 노션 사용법 - 캘린더 속성 보이게 만들기 (18) | 2022.01.22 |
|---|---|
| 듀얼 탭 사용하기 - 웨일 브라우저 (10) | 2022.01.20 |
| 데이블 가입 (8) | 2022.01.15 |
| 티스토리 데이블 연동 하기 (16) | 2022.01.14 |
| 유튜브 제목 위에 작은 해시태그 넣기 (10) | 2022.01.12 |


