노션을 양쪽으로 단을 나눠서 활용하는 방법이 있더라고요.
잊지 않기 위해서 기록하는 김에 포스팅해봅니다.

1. 단

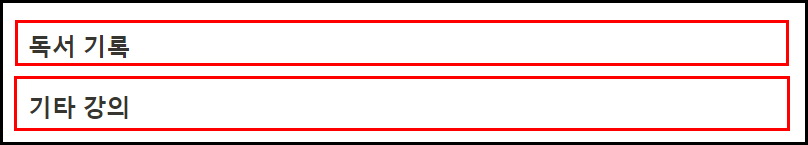
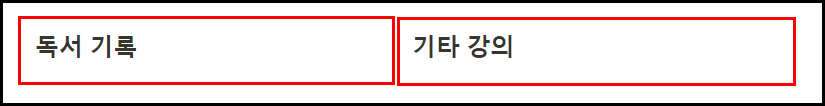
저의 강의 노트 노션 화면입니다. 이렇게 두 뭉탱이로 나눠둔 것을 단을 나눴다고 표현을 하고 한 뭉텡이씩 부르는 이름이 '단' 입니다. 여러 개로도 나눌 수 있지만 간단하게 두 개로만 나눠 봤습니다.
2. 단 나누기

단을 나누지 않았다면 제가 체크해둔 모습처럼 블럭 형태와 비슷하게 한 칸을 다 차지하고 있을 겁니다. 블럭은 HTML에서 요소를 구분할 때 쓰는 말인데 중요한 것은 아니니 넘어가도 괜찮습니다. 요점은 한 줄에 한 가지만 들어간다는 점입니다. 단을 나눈다는 건 결국 한 줄에 두 개 이상이 들어가는 것이니까요.

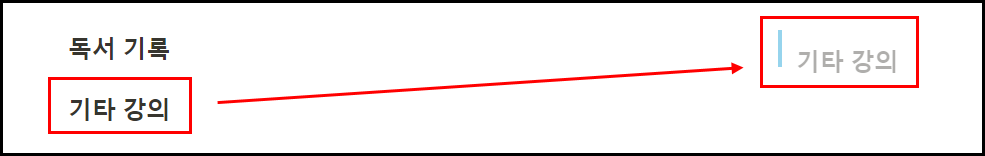
본격적으로 단을 나눠보겠습니다. 오른쪽으로 보내고 싶은 요소를 드래그해서 옆으로 옮겨봅니다. 파란색 표시가 세로로 뜨는 게 보이신다면 거기서 손을 놔주면 단이 생깁니다. 단을 더 나누고 싶다면 이 과정을 반복해주시면 됩니다.

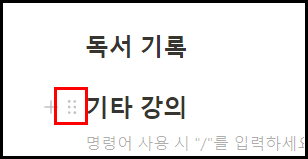
드래그가 안된다면 마우스를 올려 점 여섯 개가 있는 아이콘을 클릭해서 드래그했는지 확인해보세요. 저 아이콘을 잡고서 드래그를 해야 합니다.

단 나누기 어렵지 않죠? 이렇게 원하는 만큼 단을 나눠서 사용하면 됩니다.

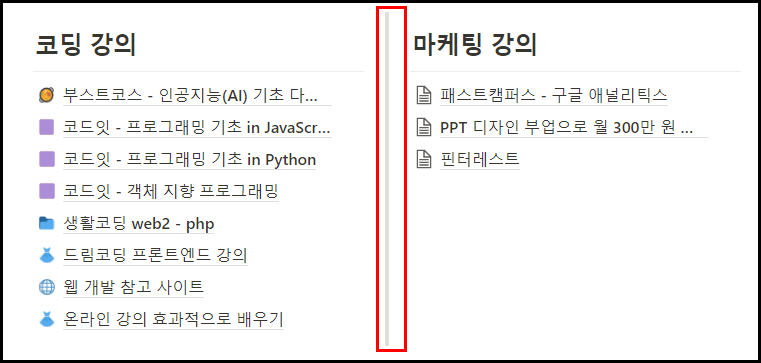
또한 단의 가운데쯤에 마우스를 올리면 단의 길이도 조절해줄 수 있습니다. 마우스로 드래그해서 원하는 크기로 조절해보세요.
노션 단 나누는 방법
① 단을 나눌 요소를 만든다.
② 드래그해서 요소의 옆으로 이동시킨다.
③ 파란색 표시가 세로로 나오면 손을 놓아서 단을 만든다.
이상으로 노션에서 단 나누는 방법을 정리해봤습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[program/iPad] - [노션] 똑같은 형식으로 복사하기
[노션] 똑같은 형식으로 복사하기
안녕하세요. 개자이너 씸플레이입니다. 오늘은 노션에서 글뿐만 아니라 형식을 그대로 복사하는 기능을 알아보겠습니다. 1. 커서 두기 ① 작업할 노션 선택 작업할 노션을 선택합니다. 형식은
ssimplay.tistory.com
[program/iPad] - [노션] 체크 리스트를 만들어보자
[노션] 체크 리스트를 만들어보자
안녕하세요. 개자이너 씸플레이입니다. 노션에서 체크 리스트를 만들어보겠습니다. 이런 모양을 만들어 볼 것입니다. 1. 블록 추가 ① 클릭하기 체크리스트를 만들 빈 공간에클릭 합니다. 아이
ssimplay.tistory.com
그럼 이만.
총총.
'유용한 정보' 카테고리의 다른 글
| 스티커 제작 후기 모다82 (12) | 2021.12.09 |
|---|---|
| 키워드 찾기 추천 사이트 4개 (24) | 2021.12.08 |
| 아이폰 배경화면 공유 - 리리와 둥둥 코코아 (10) | 2021.11.18 |
| 블로그 키워드 검색 사이트 추천 키워드 사운드 (10) | 2021.11.16 |
| 듀얼모니터 화면 짤림 문제를 해결해보자 (2) | 2021.11.01 |


