
안녕하세요. 플입니다.
오늘은 윅스에서
머리글 스크롤 설정을 해보겠습니다.
▷머리글 스크롤 설정
우선 머리글의 위치는
헤더 부분입니다.
홈페이지의 로고와 메뉴가 있는 위치죠.
스크롤 설정이란
마우스 스크롤을 내리거나 올릴 때
어떤 효과를 줄지 설정하는 것입니다.
합쳐보면
홈페이지의 로고가 있는 머리글 부분이
마우스 스크롤을 움직였을 때
어떻게 하면 좋은지 설정하는 것입니다.
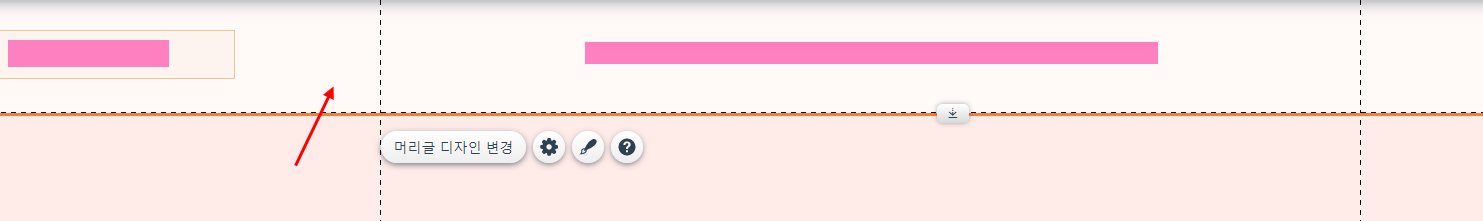
1. 머리글 선택

제일 먼저 머리글을 선택합니다.
이미지는 로고와 메뉴를 가려두었는데
로고와 메뉴가 들어가는 상단 부분
아무 곳이나 클릭해주세요.
화면상 가장 위에 있는 부분이니
찾기 쉬우실 겁니다.
클릭했을 때
머리글 디자인 변경이라는
버튼과 설정 버튼들이 나온다면
성공입니다.
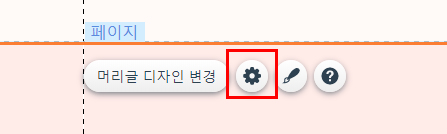
2. 설정 선택

클릭해 설정 버튼이
나오게 했다면
머리글 디자인 변경이라는 버튼
옆쪽에 톱니바퀴 모양 버튼을
클릭합니다.

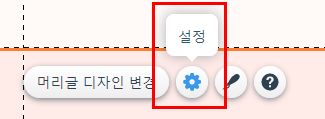
각 버튼은 마우스를 올려두면
설명이 나옵니다.
이 버튼은 설정을 할 수 있는 버튼입니다.
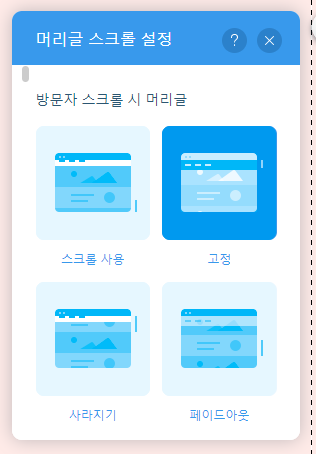
3. 스크롤 설정 선택

설정을 선택하면
스크롤 설정을 고를 수 있습니다.
네 가지의 종류가 있고
원하는 것을 선택하면 됩니다.
각각의 모션은
마우스를 올리면 예시 움직임을 보여줍니다.
모션을 각각 설명드리자면
△스크롤 사용
- 가장 기본적인 방법
- 다른 요소들처럼
스크롤을 내리면 보이지 않는다.
△고정
- 화면 상단에 고정하는 방법
- 스크롤에 관계없이 항상 상단에 위치
- 코딩 시 position:fixed에 해당
△사라지기
- 스크롤을 내리면
위로 슬라이드 되며 자연스럽게 없어짐
- 스크롤을 올리면
아래로 슬라이드되며 다시 나타남
△페이드아웃
- 스크롤을 내리면
머리글이 서서히 투명하게 사라짐
- 스크롤을 올리면
머리글이 서서히 나타남
위와 같은 특징이 있습니다.
마우스를 올려보면
직관적으로 아실 수 있습니다.
원하는 모션을 선택하면 됩니다.
4. 적용 확인

적용된 것은 미리보기에서만
확인이 가능합니다.
우측 상단 메뉴 중
미리보기를 클릭해
머리글 스크롤 설정이
정상적으로 적용되는지
확인할 수 있습니다.
그럼 이만.
총총.
'web' 카테고리의 다른 글
| [wix] 스트립 배경 고정하기 (0) | 2019.09.07 |
|---|---|
| [wix] 페이지 비밀번호 설정 (0) | 2019.09.05 |
| [wix] 애니메이션 넣기 (0) | 2019.08.30 |
| [wix] 앵커 포인트 색상 자동 맞춤 (0) | 2019.08.26 |
| [wix] 요소 위치 고정 하기 (0) | 2019.08.21 |


