
공지사항을 만들어두면
모든 상세페이지
맨 상단에 일괄 적용을 할 수 있습니다.
1. 공지사항 관리

① 상품관리
- 스마트스토어센터 좌측 메뉴에서
- 상품관리 > 공지사항 관리를 클릭합니다.

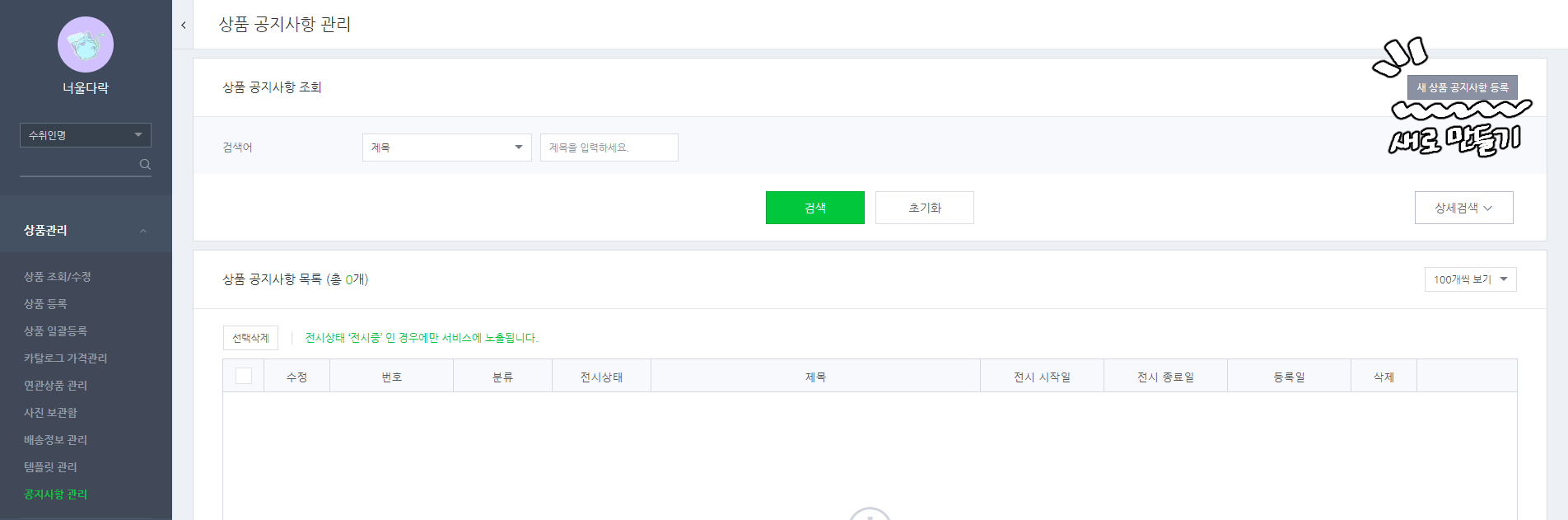
② 공지사항 관리
- 공지사항 관리 페이지 맨 오른쪽
- 새 공지사항 등록을 클릭해 주세요.
2. 제목

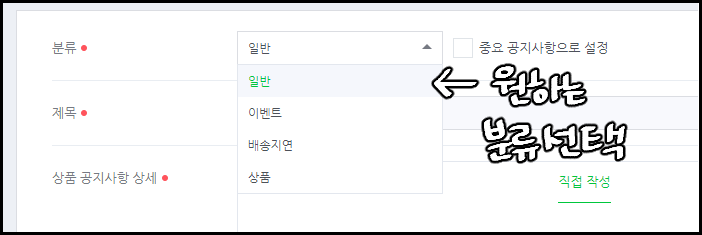
① 분류
- 분류의 내용을 클릭해보면 카테고리를 확인할 수 있습니다.
- 이 중 원하는 분류를 골라주세요.

② 제목
- 공지사항의 제목을 적어주세요.
- 나중에 관리하기 쉽게 잘 알아볼 수 있도록 적어줍니다.

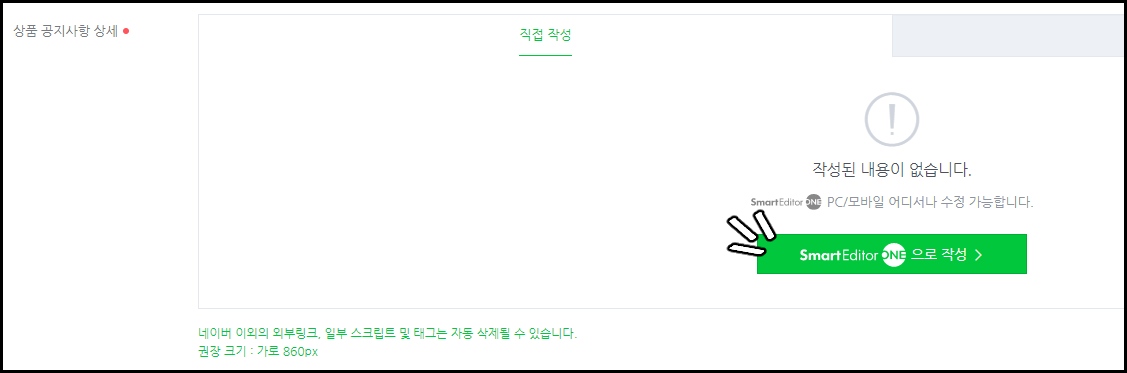
③ 공지사항 상세
- 공지사항은 상세페이지와 동일한 방법으로 작성할 수 있어요.
- 네이버 블로그 에디터랑 같으니 쉽게 작성할 수 있습니다.
3. 공지사항 작성

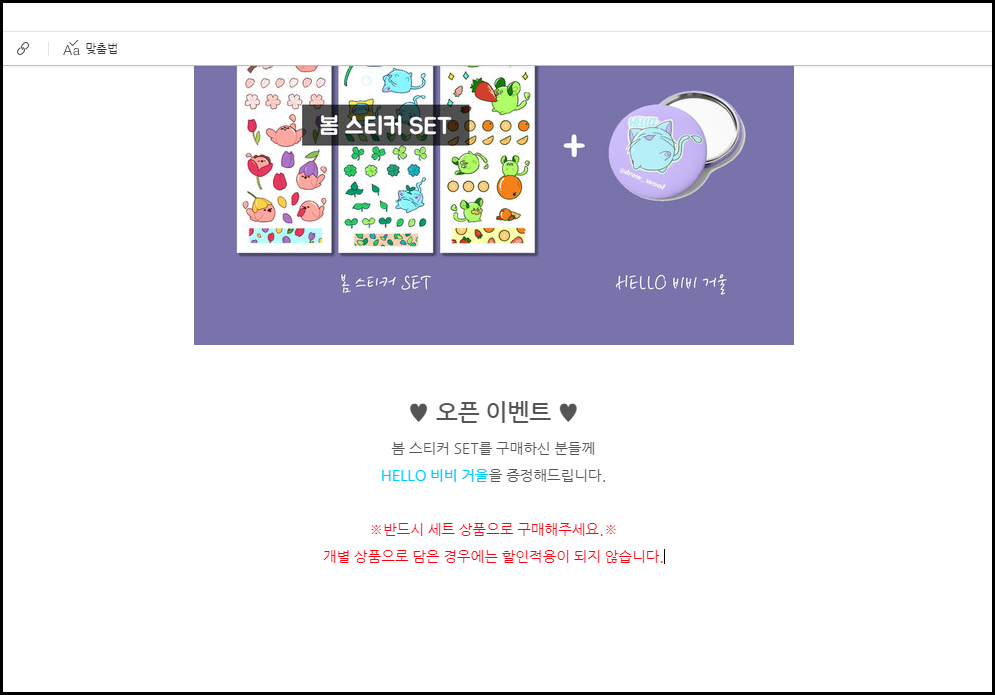
① 작성
- 준비해 둔 이미지와 내용을 적어줍니다.
- 가운데 정렬이 좋고, 주의사항에는 색을 잘 활용해줍니다.

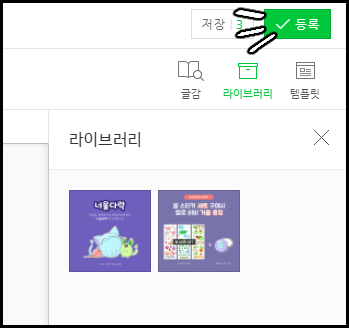
② 등록
- 공지사항의 내용을 다 작성하셨다면,
- 오른쪽 위에 있는 등록 버튼을 눌러주세요.

③ 내용 확인
- 작성을 완료하면 내용이 있다고 문구가 수정된 것을 볼 수 있습니다.
- 이런 메시지가 뜬다면 잘 저장된 것입니다.
4. 제목

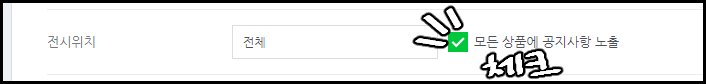
① 전시 위치
- 전시 위치는 전체를 선택해 주세요.
- 웹과 모바일을 따로 설정할 수 있는데 특별한 일이 없다면 모두 올려주는 게 좋습니다.
- 모든 상품에 올리기를 체크해 주세요.

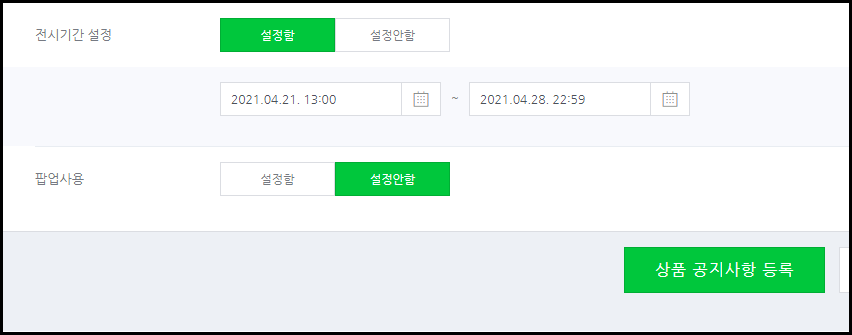
② 그 외
- 전시기간과 팝업은 원하신다면 설정해 주세요.
- 저는 마켓 기간과 맞춰보았습니다. (임시지만)
- 모두 설정했다면 상품 공지사항 등록 버튼을 눌러주세요.
5. 공지사항 안 보일 때

① 공지사항 목록
- 날짜를 이후에 지정해 주었다면 공지사항이 목록에 노출되지 않을 수 있습니다.
- 목록에는 '전시 중'인 경우에만 나와서 보이지 않는 겁니다.

② 상세검색
- 이럴 때는 당황하지 마시고
- 왼쪽 아래에 있는 상세검색 > 전시상태 전체를 선택해 주세요.

③ 검색
- 전시상태 전체를 선택하고 검색을 누르시면
- 방금 만든 공지사항을 확인할 수 있습니다.
위의 배너는 포토샵을 이용해 만들었어요.
그런데 포토샵에도 배너 템플릿 디자인이 있다는 사실 알고 계신가요?
만들기 전에 알았다면 좋았을 텐데...
여러분은 저처럼 처음부터 만들지 마시고 템플릿을 이용해 간편하게 배너를 만들어보세요!
스마트스토어 운영에 필요한 배너를 더 알아보고 싶다면 아래 링크를 방문!!
생동감 있는 여름 배너 디자인 제작하기 | Adobe
평범한 텍스트 또는 이미지 일지라도 다양한 레이어 스타일과 텍스트 옵션을 통해 생동감 있는 배너 이미지를 디자인 할 수 있습니다.
www.adobe.com
[같이 보면 좋은 글]
[Try/SmartStore] - [스마트스토어] 3일차 상세페이지 문제직면
[스마트스토어] 3일차 상세페이지 문제직면
3일 차에는 상세페이지를 조금 써봤습니다만.. 아직 완성은 아닙니다. 1. 상세페이지 비공개로 초안을 올려두었어요. 썸네일도 추가할 예정이고요. 사진을 많이 찍었지만 상세페이지로 쓸만한
ssimplay.tistory.com
[Try/SmartStore] - [스마트스토어] 1일차 제품 사진 촬영
[스마트스토어] 1일차 제품 사진 촬영
준비 중인 스마트 스토어 마켓의 진행상황을 기록으로 남기고 싶어서 글로 남겨봅니다. 첫 마켓인지라 우당탕탕하는 상황 들일 거 같은데 그냥 재미있게 봐주세요 ;D 1. 현재 상황 현재 상황은
ssimplay.tistory.com
그럼 이만.
총총.
'유용한 정보' 카테고리의 다른 글
| [스마트스토어] 5일차 상품 업로드 완료 (2) | 2021.04.26 |
|---|---|
| [스마트스토어] 4일차 상세페이지 템플릿 (2) | 2021.04.22 |
| [스마트스토어] 3일차 상세페이지 문제직면 (0) | 2021.04.19 |
| [스마트스토어] 2일차 배너 제작 및 스토어 이름 변경 (4) | 2021.04.16 |
| [스마트스토어] 이름 변경하기 (2) | 2021.04.15 |


