반응형

안녕하세요. 개자이너 씸플레이입니다.
반응형 홈페이지를 만들 때 핸드폰으로 일일이 확인하기 힘드셨죠?
그럴 때 유용한 사이트가 있습니다.
(원래 다음 트로이를 사용했었는데 갑자기 안 나오길래 급하게 찾아봤습니다.)
*물론 핸드폰으로 확인하는 게 가장 좋은 방법이지만 매번 그렇게 할 수는 없잖아요?
1. responsinator
Responsinator
Responsinator · About · Login
www.responsinator.com

① 사이트 접속
- 먼저 위의 주소로 접속을 해줍니다.
- 직관적이게 바로 모바일 모양이 나오고 있습니다.
2. 확인할 사이트 주소 입력

① 주소창 확인
- 왼쪽 위에 보시면 Enter your site 라는 문구와 함께 검색창이 있습니다.
- 여기에 확인하고 싶은 사이트 주소를 넣어줍니다.
- 아직 웹상에 올리지 않은 주소도 볼 수 있습니다.

② 주소 입력
- 개인작업 중인 사이트 주소를 입력했습니다.
- 앞쪽 숫자를 보시면 이 사이트가 아직 웹에 올라가지 않고 제 폴더 안에만 있다는 것을 알 수 있습니다.
3. 사이트 확인

① go 버튼 클릭
- 엔터, 혹은 go 버튼을 눌러서 사이트를 불러옵니다.

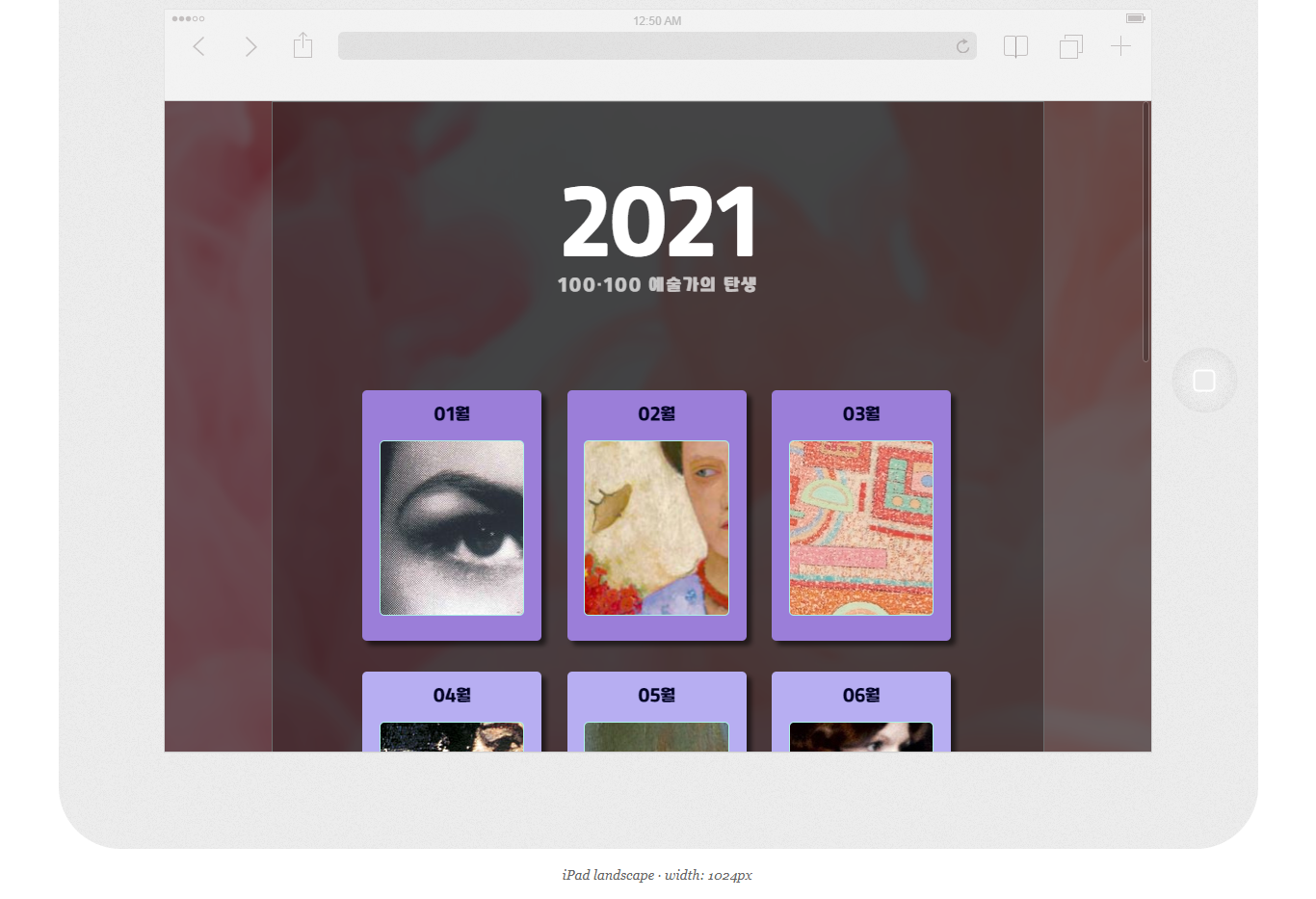
② 사이트 확인
- 모바일에서 어떤 모습인지 확인해줍니다.
- 이 사이트의 경우 각 이미지가 너무 좁아졌네요. 한 줄에 한 칸으로 변경해야겠습니다.
320x100

③ 다른 기기 확인
- 아래로 스크롤을 내리면 다른 모바일 기기 및 아이패드 화면을 확인할 수 있습니다.
- 여러 종의 기기가 있으니 스크롤을 내려 확인해보세요.
[같이 보면 좋은 글]
[coding/html + css] - [html] 태블릿 사이즈 설정하기
그럼 이만.
총총.
반응형
'tip > 디자인 팁' 카테고리의 다른 글
| 46만원어치 폰트 무료 다운 (3/31 까지) (18) | 2021.03.22 |
|---|---|
| [꿀정보] 미리캔버스로 블로그 썸네일 만들기 (20) | 2021.01.15 |
| [꿀정보] 배경이 투명한 이미지 다운 받기 (12) | 2020.12.21 |
| [꿀정보] 무료 목업 사이트 7개 + 1개 (16) | 2020.12.14 |
| [꿀정보] 무료 목업 사이트 FDR (6) | 2020.12.13 |


