반응형
안녕하세요. 개자이너 씸플레이입니다.

오늘은 모달 창을 만들어 볼 예정입니다.
모달 창이란?
여러분도 한 번쯤은 보신 적이 있으실 겁니다. 버튼이나 이미지를 눌렀을 때 새로운 페이지가 열리지 않고 뒤쪽에 까만 배경이 생기면서 가운데에 어떤 문구나 이미지가 뜨는 걸 보신 적이 있죠? 그게 모달 창입니다.
잘 모르겠다고요? 괜찮습니다. 이 포스팅을 마지막까지 보시면 이런 걸 모달, 모달 창이라고 부르는군 하고 어디 가서 거들먹거릴 수 있게 됩니다. 얕은 지식이니까 심하게 거들먹거리지는 말도록 해요.
1. 구조
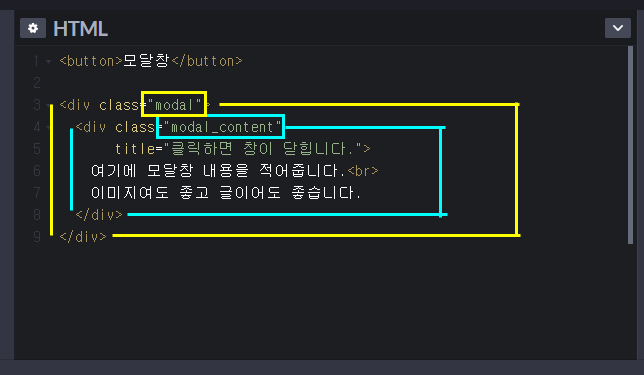
<button>모달창</button>
<div class="modal">
<div class="modal_content"
title="클릭하면 창이 닫힙니다.">
여기에 모달창 내용을 적어줍니다.<br>
이미지여도 좋고 글이어도 좋습니다.
</div>
</div>

① 모달 창 구조 파악하기
- 일단 <button> 태그는 무시하세요. 클릭하면 모달 창이 나오게 만드려고 넣은 것입니다. 중요한 것은 모달 창 코드입니다.
- 노란색 박스는 검은색 배경을 넣어줄 것입니다. 모달 전체를 감싸고 있군요.
- 파란색 박스는 모달의 내용을 넣어줄 것입니다. 간단하게 글만 적어줬지만 이미지나 표 등 넣고 싶은걸 마음껏 넣으셔도 됩니다.
2. 꾸미기
.modal{
position:absolute;
width:100%; height:100%;
background: rgba(0,0,0,0.8);
top:0; left:0;
display:none;
}
① 배경 넣기
- 다른 css들은 따라 하지 않아도 괜찮지만 배경은 꼭 넣어주세요.
- position:absolute; - 기존 페이지와 분리를 위해 포지션을 이용해 띄워줍니다. 만약 포지션을 다른 곳에도 사용했다면 z-index의 값을 가장 높게 설정해줍니다.
- width, height - 값을 100%로 설정해 전체 화면에 배경을 깔아 모달을 잘 보이게 만들어 줍니다.
- background: rgba(0,0,0,0.8); - 다른 색으로 해도 상관없지만 rgba를 이용해 투명도를 활용해주세요. 뒤쪽으로 본래 사이트가 살짝 보이기 때문에 통일감이 있고 디자인적으로도 더 보기 좋습니다.
- top, left - 값을 0으로 설정해 좌표의 시작이 화면 끝에 맞도록 해주세요. 이해가 가지 않는다면 속성이 있을 때와 없을 때를 비교해봅시다.
- display:none; - 클릭 전에는 모달 창이 보이지 않으니 일단 가려둡니다. 디자인이 모두 끝난 후에 넣어주세요.

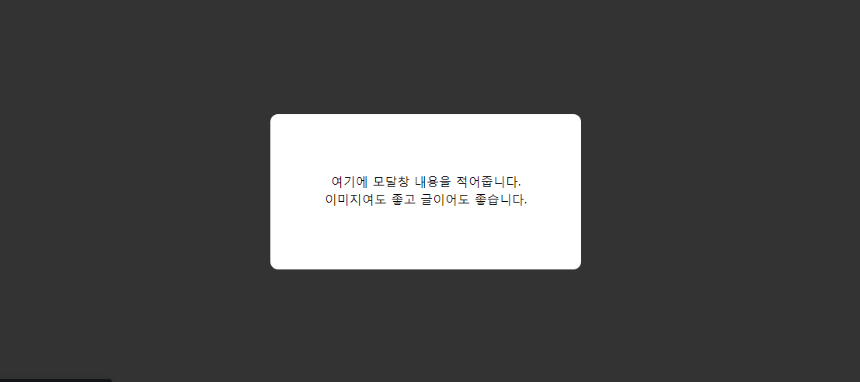
② 화면 확인
- 배경이 깔려있기 때문에 모달 창이 눈에 잘 들어옵니다.
- 원하는 디자인이 나왔다면 display:none;을 이용해 모달 창을 전부 가려줍니다.
- 모달 창 내용의 css는 생략했습니다. 자세한 코드는 아래 코드 펜을 확인해주세요.
320x100
3. 제이쿼리
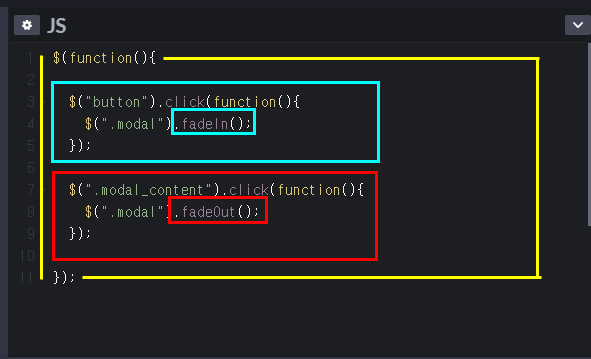
$(function(){
$("button").click(function(){
$(".modal").fadeIn();
});
$(".modal_content").click(function(){
$(".modal").fadeOut();
});
});

① 제이쿼리 선언하기
- $(function(){ }); - 노란색 박스 부분입니다. 이 코드를 가장 바깥쪽에 적어 제이쿼리를 선언합니다.
- 이 코드 안쪽에만 제이쿼리를 작성할 수 있습니다.
- { } - 중괄호 안쪽에만 적어주세요.
② 버튼 클릭 시 동작
- $("button").click( ); - 파란색 박스 부분입니다. 클릭 메서드를 이용해서 클릭을 했을 때 어떤 일이 일어날지 적어줍니다.
- button은 <button> 태그를 말합니다. html에서 보셨죠?
- $(".modal").fadeIn(); - 클릭했으니 모달 창을 보이게 해 줍니다. 페이드인 메서드를 이용합니다.
③ 모달 창 클릭 시 동작
- $(".modal_content").click( ); - 빨간색 박스 부분입니다. 동일하게 클릭 메서드를 이용합니다.
- $(".modal").fadeOut(); - 이번엔 클릭했을 때 사라지게 해 줍니다. 페이드 아웃 메서드를 활용합니다.
4. 코드 펜으로 확인하기
① 코드 확인
- 모달 창 버튼을 클릭해보며 화면을 확인해봅시다.
- 생략된 css 코드를 확인해봅시다.
[같이 보면 좋은 글]
[coding/jQuery +] - [jQuery] 버튼 누르면 리스트 나오게
[coding/editor] - [codepen] jQuery를 불러와보자
그럼 이만.
총총.
반응형
'coding > JavaScript' 카테고리의 다른 글
| 내일 배움단 스파르타 코딩 클럽 후기 + ajax 시작하기 (38) | 2022.03.04 |
|---|---|
| 스파르타 코딩 클럽 후기 및 클릭하면 팝업창 나오게 하기 (8) | 2022.02.25 |
| [jQuery] 제이쿼리 가져오기 (28) | 2020.09.01 |
| [jQuery] 버튼 누르면 리스트 나오게 (0) | 2020.06.22 |
| [jQuery] 햄버거 메뉴 만들기 4 - animate() (0) | 2020.05.14 |


