반응형
안녕하세요. 개자이너 씸플레이입니다.

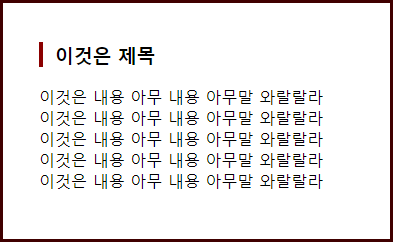
이미지처럼 제목에 꾸밈을 넣어보겠습니다. 이미지를 넣어서 꾸미기 귀찮을 때 사용하고는 합니다.
1. html
<h3>이것은 제목</h3>
<p>
이것은 내용 아무 내용 아무말 와랄랄라<br>
이것은 내용 아무 내용 아무말 와랄랄라<br>
이것은 내용 아무 내용 아무말 와랄랄라<br>
이것은 내용 아무 내용 아무말 와랄랄라<br>
이것은 내용 아무 내용 아무말 와랄랄라
</p>
① html 입력하기
- 예시니까 적당히 아무 내용이나 넣어주었습니다.
- 제목은 꼭 <h>태그를 사용해주세요.
2. border-left
h3{ border-left:4px solid darkred; }
① <h3> 태그에 border-left를 이용해 꾸밈을 넣어준다.
- left에만 선을 넣어서 테두리가 아니라 제목에 넣는 이미지처럼 보이게 해 줍니다.
- 4px 정도면 적당하지만, 각자 원하는 두께로 설정하면 됩니다.
- 색은 홈페이지의 컬러에 맞게 조절해줍니다.

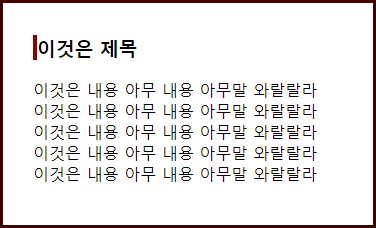
② 화면을 확인한다.
- 제목 왼쪽 테두리가 적당히 들어갔는지 살펴봅니다.
- 글자와 너무 붙어있네요. 이러면 못 써먹습니다.
3. padding-left
h3{
border-left:4px solid darkred;
padding-left:12px;
}
① padding-left를 이용해 여백을 만들어준다.
- border를 왼쪽에만 넣었으니까 여백(padding)도 왼쪽만 넣어줍니다.
- 값은 화면을 보면서 조절해줍니다.

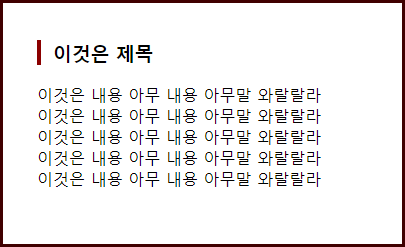
② 여백을 확인한다.
- 제목과 테두리 사이의 여백을 확인해주시면 됩니다.
③ 코드펜 화면으로 확인해보세요.
[같이 보면 좋은 글]
[coding/css] - [css] 그림자를 넣어보자 box-shadow
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] 특수문자 01 - 슬래쉬, 버티컬 바, 백슬래쉬 (8) | 2021.02.02 |
|---|---|
| [html] 마우스를 올리면 나오는 설명글 title (18) | 2020.12.31 |
| [css] 그림자를 넣어보자 box-shadow (8) | 2020.11.29 |
| [css] 테이블 테두리 한 줄로 만들어 보자 (22) | 2020.11.24 |
| [css] 도형을 회전시키는 애니메이션을 만들어보자 (10) | 2020.11.22 |


