반응형

안녕하세요. 플입니다.
오늘은 윅스에서 요소의 위치를 고정해보겠습니다.
위치 고정은 스크롤을 내려도 그 요소가 계속 화면의 같은 자리에 위치하게 됩니다.
코딩으로는 position:fixed;와 같은 효과를 줍니다.
주로 로고, 메뉴 등에 사용하거나 연락처 등을 계속 보이게 하고 싶을 때 사용합니다.
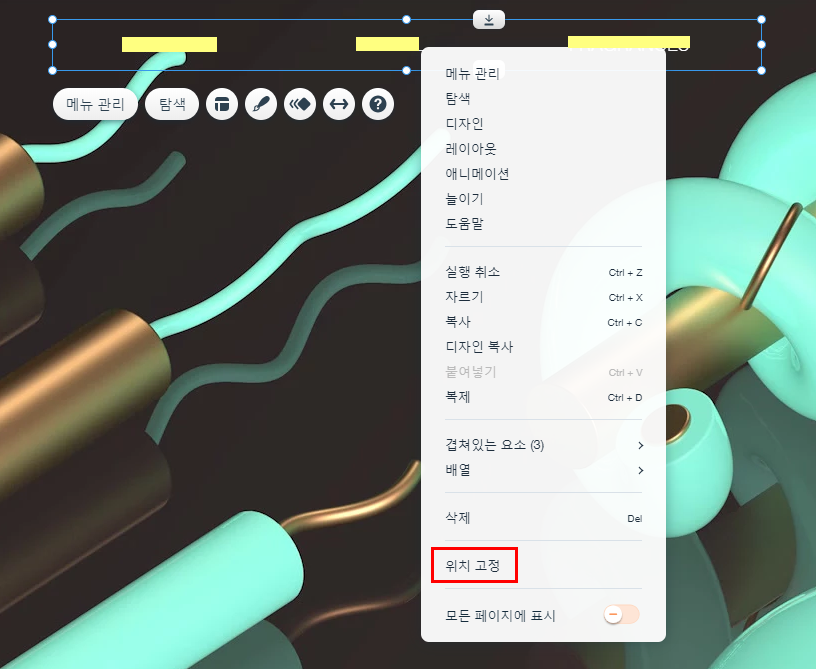
1. 오른쪽 클릭

위치 고정은 간편하게 할 수 있습니다.
고정하고자 하는 요소에서 오른쪽 클릭을 하면 아래쪽에 위치 고정이라는 항목이 바로 보입니다.
위치 고정을 클릭해줍니다.
2. 위치 설정

위치 고정을 클릭하면 바로 설정창이 뜹니다.
위치를 설정할 수 있는데 마우스를 올리면 어디쯤 위치할지 미리 보기로 보여줍니다.
이미지는 이미 위치한 곳에는 미리보기 영역이 뜨지 않아서 오른쪽 위를 마우스 오버해본 것이고
저는 메뉴 요소를 위쪽 가운데에 고정했습니다.
수평 간격은 가로 간격을
수직 간격은 세로 간격을 조정할 수 있습니다.
3. 확인

요소를 클릭했을 때
이렇게 압정 모양의 아이콘이 활성화되었다면
위치 고정이 완료된 것입니다.
4. 위치 고정 해제

해제는 더 간단하게 할 수 있습니다.
위치 고정 아이콘, 즉 압정 모양을 클릭하면 맨 위에
위치 고정 해제 버튼이 있습니다. 이 버튼을 누르면 위치 고정이 해제됩니다.

고정이 해제되면 이렇게 아이콘이 아예 보이지 않게 됩니다.
이렇게 요소 위치 고정을 해보았습니다.
그럼 이만.
총총.
반응형
'web' 카테고리의 다른 글
| [wix] 애니메이션 넣기 (0) | 2019.08.30 |
|---|---|
| [wix] 앵커 포인트 색상 자동 맞춤 (0) | 2019.08.26 |
| [wix] 인트로 만들기 (0) | 2019.07.30 |
| [wix] 모바일 디자인 (0) | 2019.07.25 |
| [wix] 구글 지도 넣기 (2) | 2019.07.24 |


