안녕하세요. 개자이너 씸플레이입니다.
씰 스티커의 테두리를 어피니티 포토를 이용해서 만들어보겠습니다.
1. 파일 불러오기

작업은 어피니티 포토로 진행하겠습니다. 어피니티 포토는 어도비의 포토샵을 대체할 수 있는 프로그램입니다. psd 파일도 호환이 되어서 유용하게 사용 가능합니다. 다만 gif 작업이 안된다는 게 조금 아쉽습니다. (빨리 업데이트해달라)
작업한 스티커 파일을 가져와줍니다. 아이패드로 작업했기 때문에 따로 가져온 것이고 pc로 작업하셨다면 그대로 진행해주시면 됩니다.
2. 선택 영역 지정

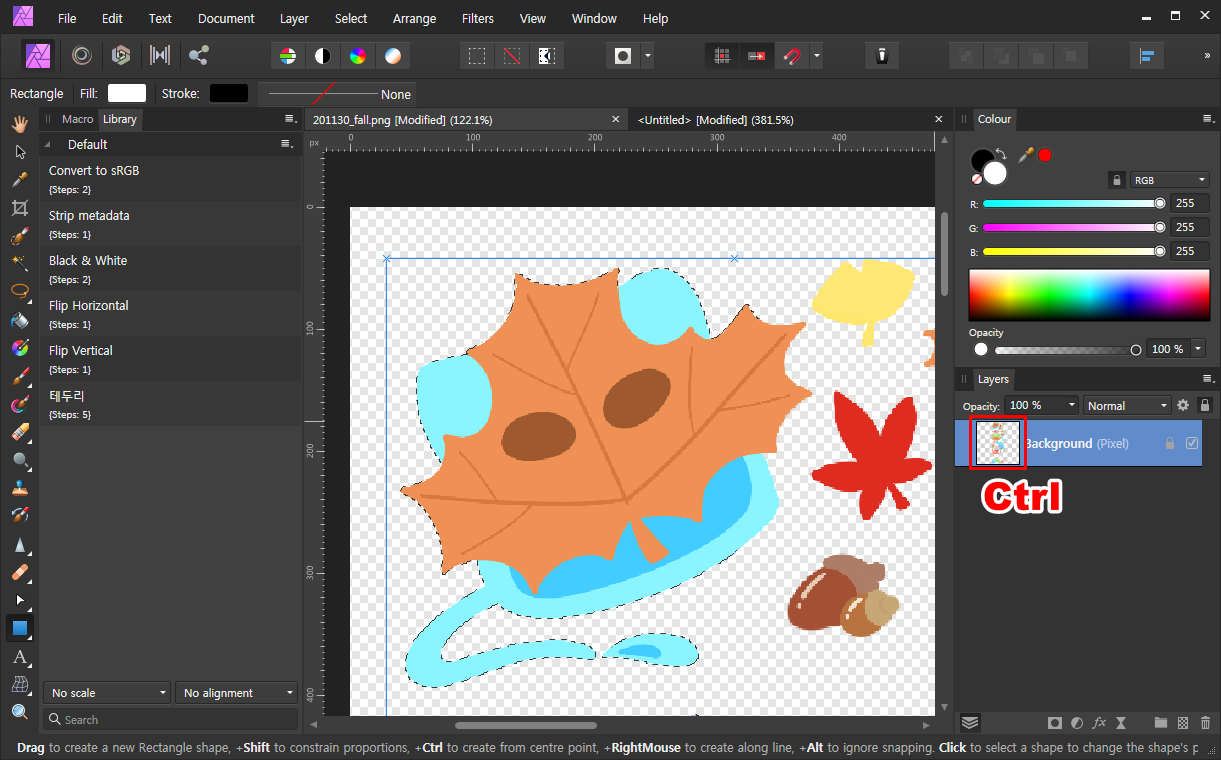
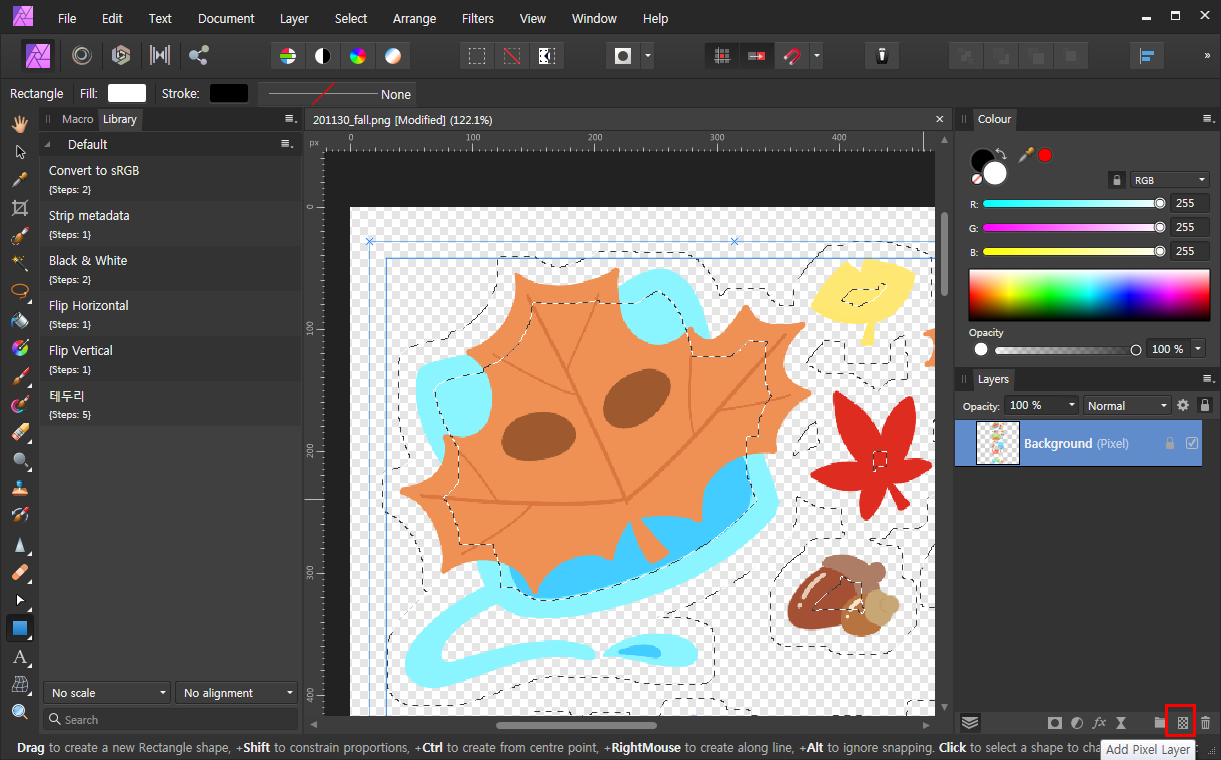
레이어 패널에서 스티커 레이어가 보이실 겁니다. Ctrl을 누른 채로 레이어의 미리 보기 영역을 클릭합니다. 그러면 레이어에 있는 영역 전체가 선택됩니다. 이렇게 스티커 영역을 전부 선택영역으로 만들어줍니다.
3. 선택영역 늘리기

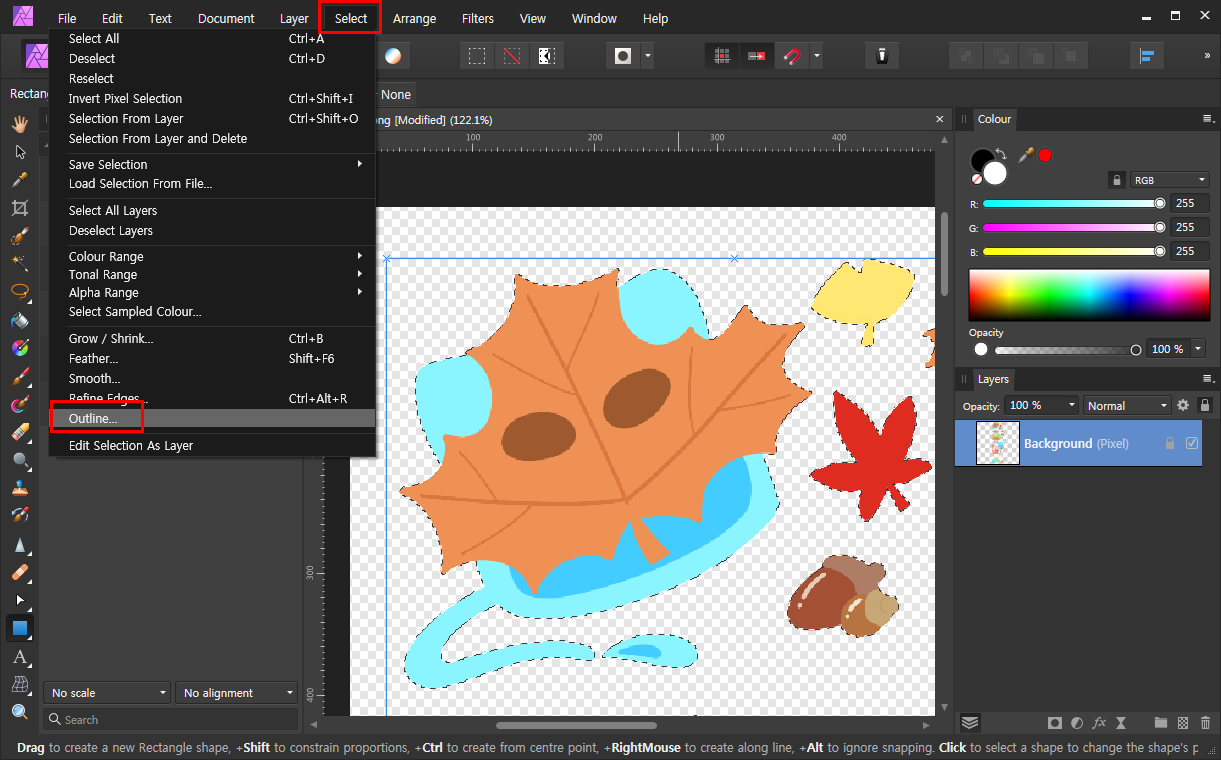
이제 선택영역을 테두리를 그릴만큼 늘려줄 겁니다. Select > Outline 메뉴에 들어갑니다.

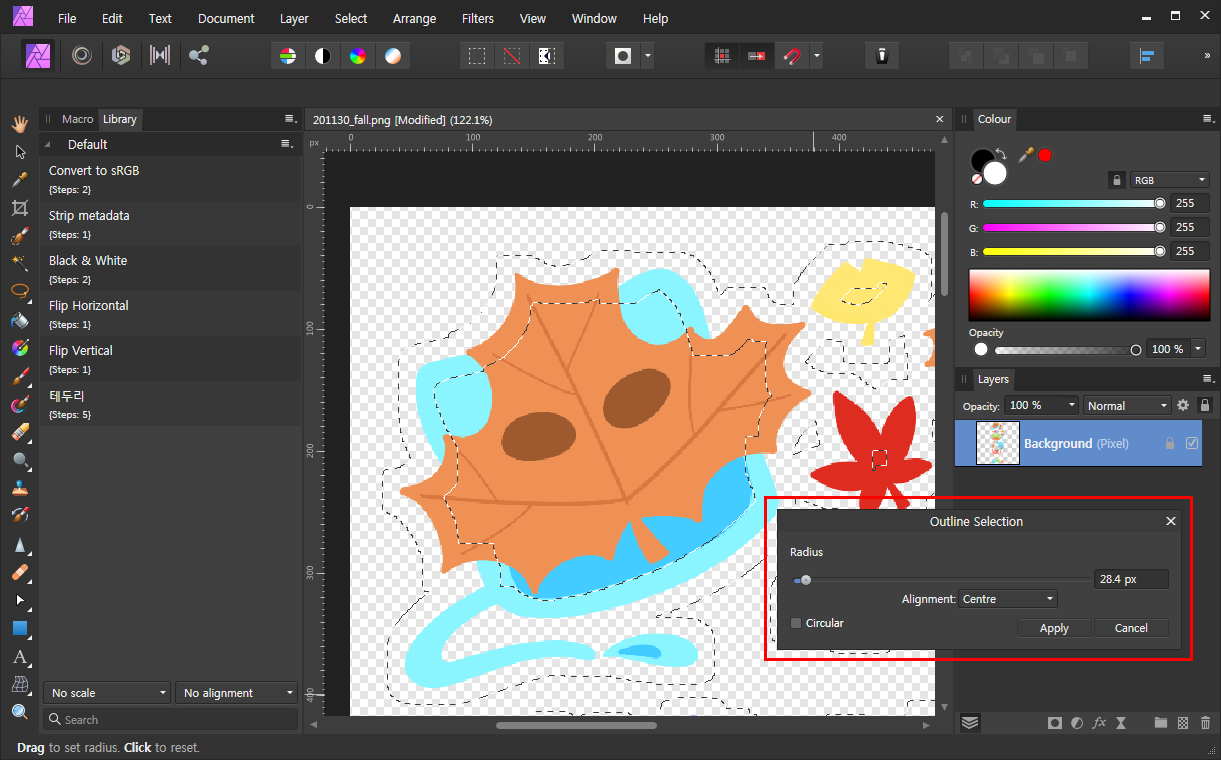
outline 창이 뜨면서 조절할 수 있게 되면 조절 바를 이용해서 조절해줍니다. 실시간으로 선택영역을 확인할 수 있으니 조절 바를 움직이면서 적절한 크기를 만들어줍시다. 마음에 드는 사이즈가 나왔다면 Apply를 눌러줍니다.

테두리를 만들어줄 레이어를 하나 만듭니다.

레이어는 스티커 그림 레이어 아래로 자리 잡아주시면 됩니다.
4. 테두리 만들기

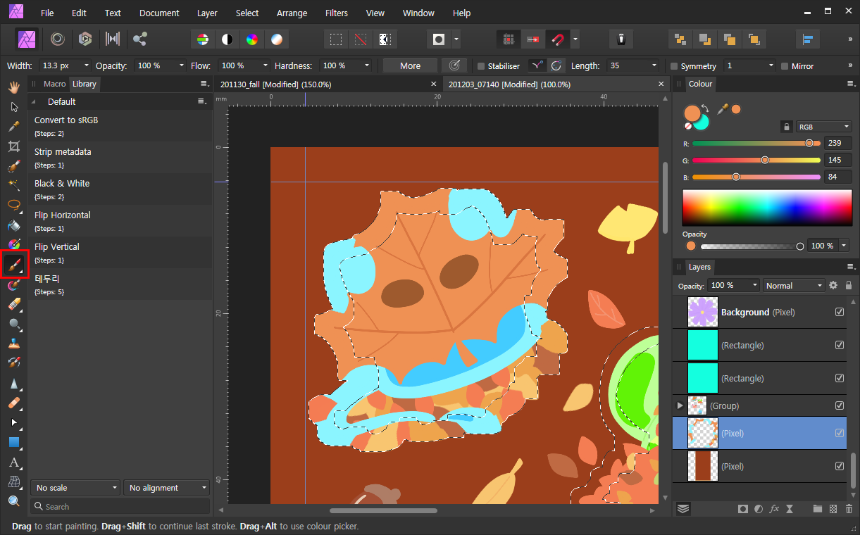
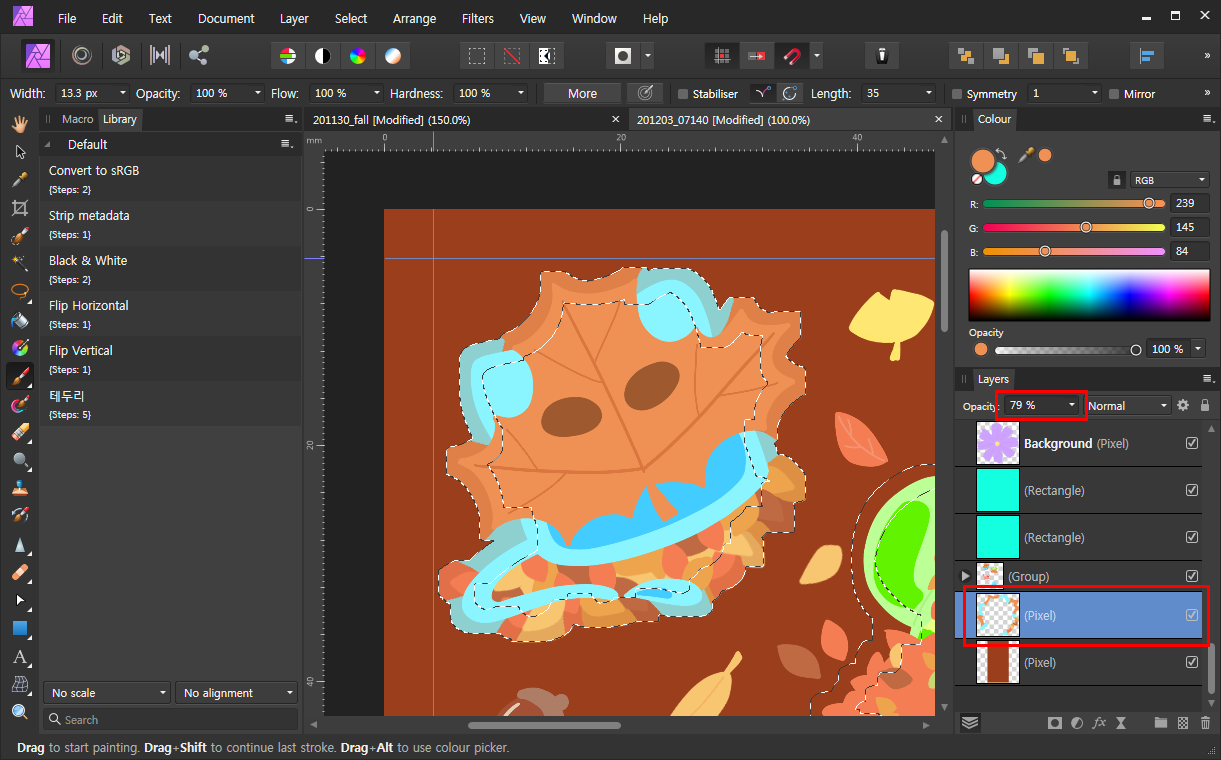
갑자기 이미지가 달라졌지만 신경 쓰지 마시고 진행해주시면 됩니다. 브러쉬 도구를 이용해 색을 칠해주세요. 선택영역을 미리 잡아두었기 때문에 넘어가는 부분 없이 깔끔하게 칠할 수 있습니다.
이렇게 테두리 부분을 만들어주는 이유는 딱 맞게 칼선을 만들었을 때 밀리는 부분을 고려해 테두리를 만들어주는 것입니다. 만약 테두리가 없다면 칼선이 밀렸을 때 스티커 부분에 배경색이 들어가 버리겠죠.

하나의 팁을 드리자면 테두리 부분을 투명도를 낮춰서 작업하면 편하게 작업 가능합니다. 같은 색으로 칠하다 보니 잘 보이지 않는 부분도 있을 텐데 투명도를 조절해주면 괜찮습니다.
.
.
TMI
한 가지 안타까운 소식은 주면 오브젝트를 너무 작게 그려서 스티커를 못 뽑을지도 모른다는 사실입니다.
[같이 보면 좋은 글]
[program/Affinity] - [어피니티 디자이너] 씰스티커 제작해보자 1 (테두리 작업)
[program/Affinity] - [어피니티 디자이너] Affinity DESIGNER 다운로드 해보자
그럼 이만.
총총.
'Design > Affinity' 카테고리의 다른 글
| [어피니티 포토] 레이어 색상을 변경해보자 (12) | 2020.12.11 |
|---|---|
| [어피니티 디자이너] 씰 스티커 칼선 만들기 (22) | 2020.12.09 |
| [어피니티 디자이너] 씰스티커 제작해보자 1 (테두리 작업) (8) | 2020.12.02 |
| [어피니티 포토] 레이어 패널이 사라졌을 때 대처 해보자 (18) | 2020.11.23 |
| [어피니티 포토] 웹 목업을 만들어 보자 (8) | 2020.11.13 |


