안녕하세요. 개자이너 씸플레이입니다.
box-shadow를 이용해 그림자를 살짝 넣어보겠습니다.
1. 그림자를 넣을 컨텐츠 준비

개인 프로젝트로 진행 중인 사이트입니다. 여기에 그림자를 살짝 넣어보겠습니다.
2. box-shadow

li{ box-shadow: 5px 5px 5px rgba(0,0,0,0.55); }box-shadow를 이용해서 그림자를 넣어주시면 됩니다.
값은 순서대로 x-position y-position blur color 입니다. 여기서 x-position이란 x좌표. 즉, 가로 위치를 말합니다. 수학 시간에 좌표를 찍어보신 기억 다들 있으시죠? x는 가로 y는 세로 위치를 의미하고, px단위로 위치를 조정할 수 있습니다. 기준은 그림자를 넣는 컨텐츠가 기준입니다.
color에 쓰인 rgba를 활용하면 불투명도를 조정할 수 있기 때문에 자주 사용합니다. 0~1까지 숫자로 표현할 수 있고 소수점으로 원하는 투명도를 조정해주시면 됩니다.
3. box-shadow의 다른 속성 값 알아보기
https://www.w3schools.com/css/css3_shadows_box.asp
CSS Box Shadow
CSS Box Shadow CSS box-shadow Property The CSS box-shadow property applies shadow to elements. In its simplest use, you only specify the horizontal shadow and the vertical shadow: This is a yellow
www.w3schools.com
w3schools에 들어가 보시면 다양한 언어의 기능들을 확인할 수 있습니다.

영어로 된 페이지이긴 하지만, 어차피 코딩은 모두 영어가 아니겠습니까. 이것저것 눌러보다 보면 얼추 이해할 수 있습니다. 정 어렵다면 저희에게는 번역기가 있으니까 걱정 말고 사용해봅시다.
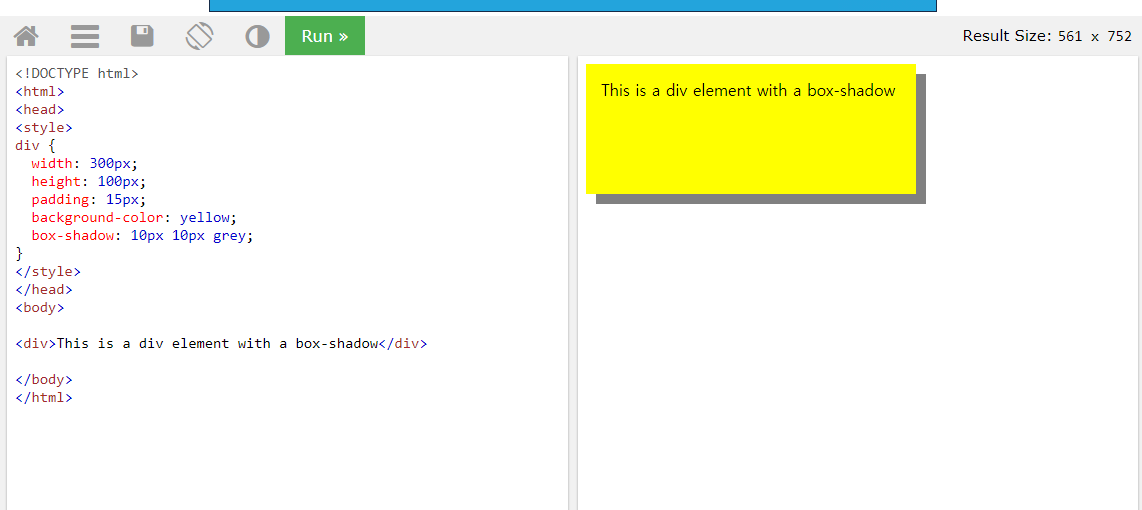
Try it Yourself 버튼을 누르면 직접 코드와 화면을 실행해볼 수 있습니다.

이런 식으로 왼쪽에는 코드, 오른쪽에는 실행화면이 보입니다. 코드도 직접 수정해 볼 수 있으니 활용해보시기 바랍니다.
[같이 보면 좋은 글]
[coding/css] - [css] 테이블 테두리 한 줄로 만들어 보자
[coding/css] - [css] 도형을 회전시키는 애니메이션을 만들어보자
[coding/css] - [css] css 속성 강제 적용하기 (우선 적용)
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [html] 마우스를 올리면 나오는 설명글 title (18) | 2020.12.31 |
|---|---|
| [css] border로 간단하게 제목을 꾸며보자 (16) | 2020.12.28 |
| [css] 테이블 테두리 한 줄로 만들어 보자 (22) | 2020.11.24 |
| [css] 도형을 회전시키는 애니메이션을 만들어보자 (10) | 2020.11.22 |
| [html] <!DOCTYPE html> 대충 이해해보기 (29) | 2020.10.03 |


