html 기본 구조를 자동완성으로 불러와보겠습니다.
1. 새 index.html 파일

여기 아무것도 안 쓴 index.html 파일이 있습니다. 이제 본격적으로 코딩을 시작해 볼까 하는데 초보자라면 아직은 어색한 기본 구조가 갑자기 잘 떠오르지 않을 것이고, 경험자라면 사실 매번 같은 코드를 적는 것도 귀찮습니다. 이럴 때 에디터 프로그램의 유용함이 빛을 발휘합니다. html 자동완성을 이용해 봅시다.
2. ! + Tab

!(느낌표)를 누르면 아래로 뭔가 잔뜩 뜨는데 신경 쓰지 마시고 Tab키를 눌러줍니다.

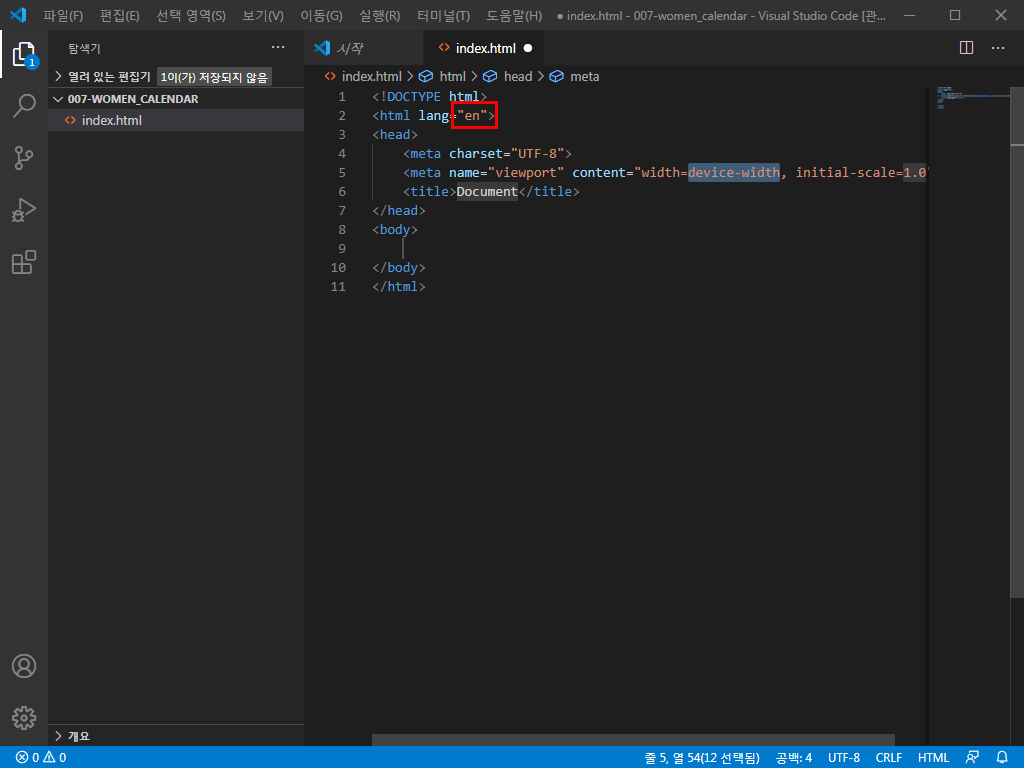
html5 기본 구조가 자동완성으로 입력되는 것을 볼 수 있습니다. 얼마나 편한지 감동이 다 몰려옵니다. 반응형 작업에 필요한 뷰포트(viewport)도 잊지 않고 챙겨줘서 좋습니다.
3. 수정할 부분

그대로 사용해도 좋긴 하지만 기본 언어가 en. 즉, 영어로 되어있습니다. 여기를 ko로 바꿔서 한국어로 바꿔주시고 사용하시면 오류를 조금 덜 수 있습니다.

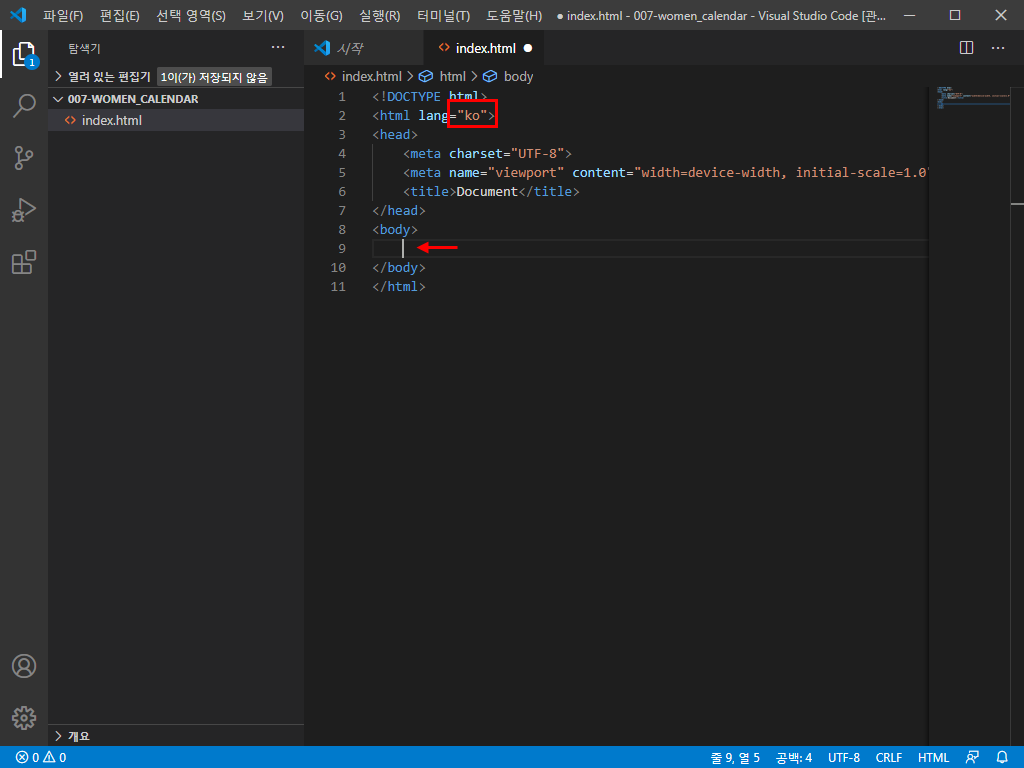
ko를 입력해 언어를 한글로 바꿔준 다음 <body> 태그 안쪽에서 본격적인 코딩을 시작하면 됩니다. 코딩을 하다가 나중에 필요한 부분을 하나씩 추가해주시면 됩니다.
4. 안될 때

간혹 안되는 경우가 발생하는데요. 업데이트 문제인지는 잘 모르겠습니다만... 그럴 경우에는 html을 입력합니다.
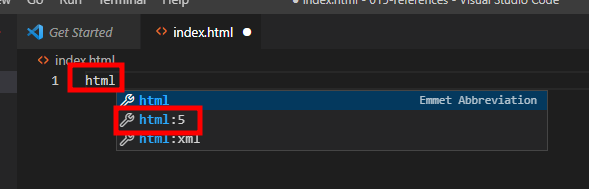
html을 입력하면 아래로 느낌표를 입력했을 때처럼 무언가 뜨지요? 여기서는 바로 Tab을 눌러주지 마시고, 두 번째에 있는 html:5를 선택해주세요.

html:5를 선택하면 동일하게 나옵니다. 위와 같이 언어를 수정해주시고 코딩을 시작해주시면 되겠습니다.
[같이 보면 좋은 포스팅]
[coding/editor] - [vs code] 비주얼 스튜디오 코드 세로 선택 해보자
[vs code] 비주얼 스튜디오 코드 세로 선택 해보자
코딩을 하다 보면 세로줄만 수정하고 싶은 경우가 생겨요. 그럴 때 유용한 단축키를 알려드릴게요. 1. 수정 영역 확인 ① 수정할 부분 확인 - 이미지에 표시된 '하위'라는 글자를 모두 '상위'라는
ssimplay.tistory.com
[coding/editor] - [vs code] 비주얼 스튜디오코드 분할화면 이동해보자
[vs code] 비주얼 스튜디오코드 분할화면 이동해보자
비주얼 스튜디오 코드에서 분할화면을 이동하는 단축키를 알아볼게요. 질문 주신 분이 계셔서 한 번 정리해봤어요. 1. 분할화면 준비 ① 분할화면 - 단축키는 Ctrl + \ 입니다. 2. 분할화면 이동하
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [vs code] 비주얼 스튜디오코드 한 번에 수정하기 (12) | 2021.01.18 |
|---|---|
| [codepen] jQuery를 불러와보자 (12) | 2021.01.04 |
| [vs code] 비주얼 스튜디오 코드 wrap! 래핑! 감싸기를 해보자 (12) | 2020.11.19 |
| [vs code] 비주얼 스튜디오 코드 화면 분할을 해보자 (26) | 2020.11.18 |
| [vs code] 비주얼 스튜디오 코드 단축키를 검색해보자 (17) | 2020.11.16 |


