안녕하세요. 플입니다.
오늘은 비핸스에 프로젝트를 등록해볼게요.
1. 비핸스
최고의 Behance
오늘의 큐레이터 추천 프로젝트
www.behance.net
비핸스는 자신의 포트폴리오를 정리할 수 있는 사이트예요.
저는 아직 1개밖에 올리지 못했지만 둘러보시면 다른 분들의 멋진 포트폴리오를 보실 수 있으실 겁니다.

그럼 각설하고 바로 프로젝트를 등록해봅시다.
비핸스에 접속했다면 일단 미리 로그인을 해주시고요.
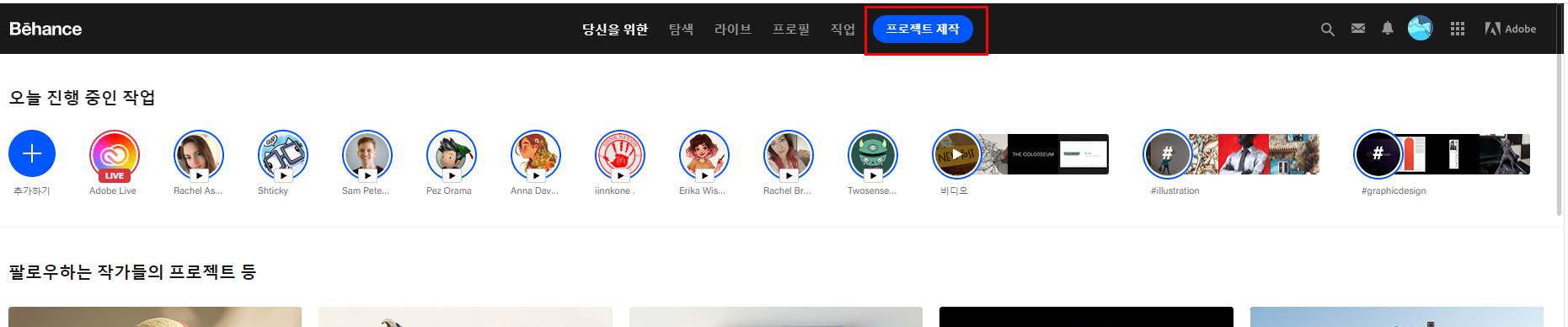
상단 메뉴를 보시면 파란 버튼으로 프로젝트 제작이라는 글씨가 보이실 거예요.
아주 눈에 띄게 날 눌러달라고 말하고 있네요.

여기 프로젝트 제작을 눌러주세요.
2. 프로젝트 제작

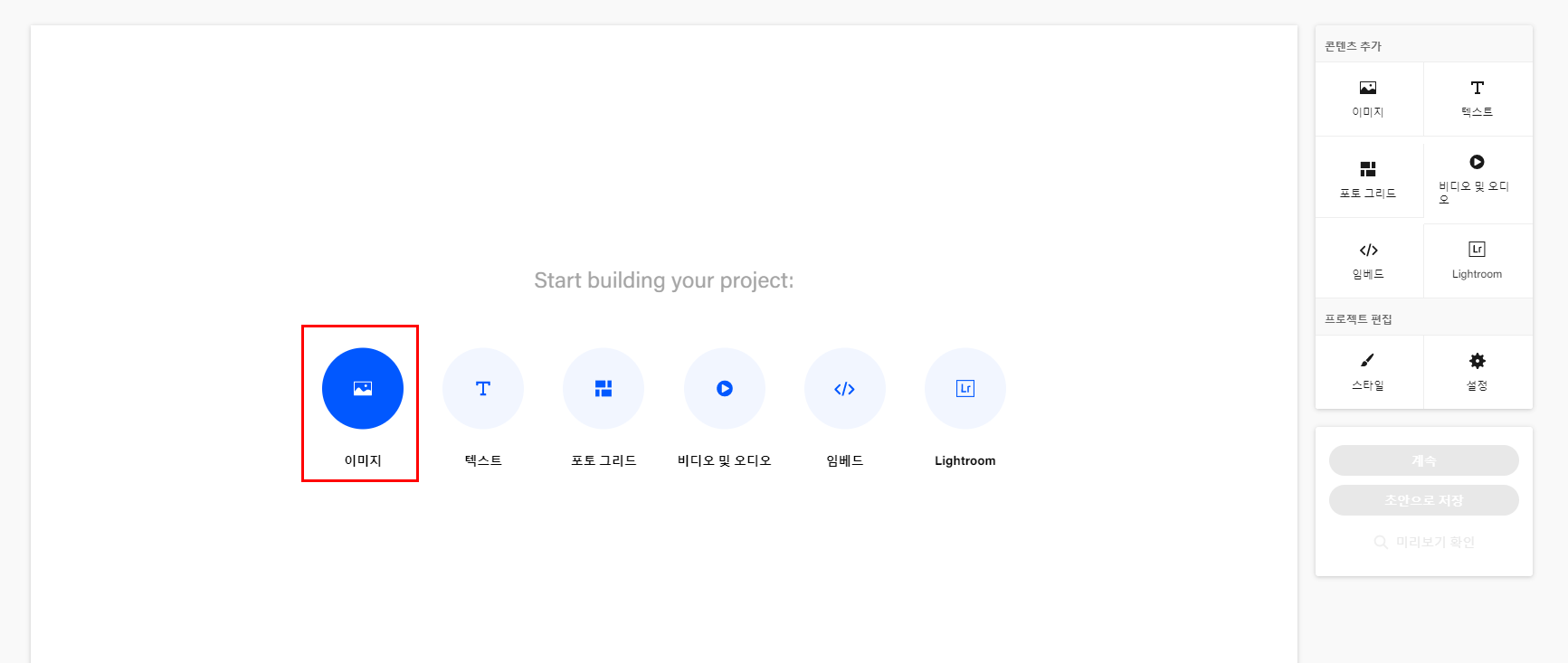
그러면 이렇게 다양한 포트폴리오를 올릴 수 있게 되어있는데요.
저는 이미지를 올려볼게요. 가장 앞에 있는 이미지 버튼을 눌러 원하는 이미지를 불러옵니다.

이미지랑 텍스트를 같이 쓸 수도 있는데요. 오늘은 이미지 한 개만 올려볼게요.
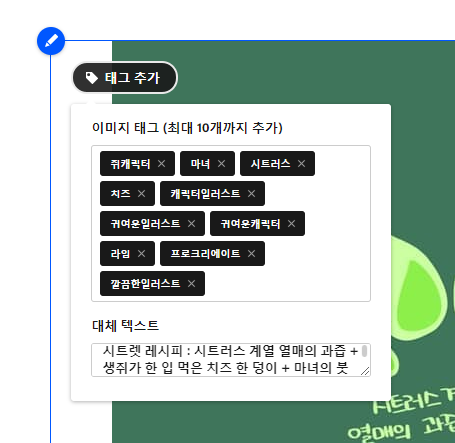
이미지에 마우스를 올리면 이렇게 태그를 추가할 수 있습니다.
태그를 추가해볼까요?

최대 10개니까 일단은 꽉 채워주는 게 좋을 것 같아요.
대체 텍스트는 alt 속성을 의미하는 것 같습니다. 이미지가 화면에 출력되지 않을 때나 시각장애인용 음성지원이 이미지를 뭐라고 읽어주는지 정할 수 있어요. 간략하게 적어주시면 될 것 같습니다.

태그는 이 정도로 해줄게요.
태그를 정하기 어려우시다면 내가 올릴 포트폴리오와 비슷한 계열의 포트폴리오에는 어떤 태그가 달렸는지 확인해보시는 것도 좋아요.

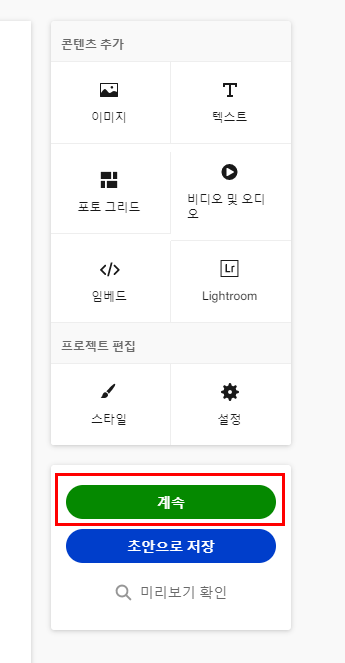
오른쪽 메뉴에서 계속을 눌러줍니다.
3. 프로젝트 설명

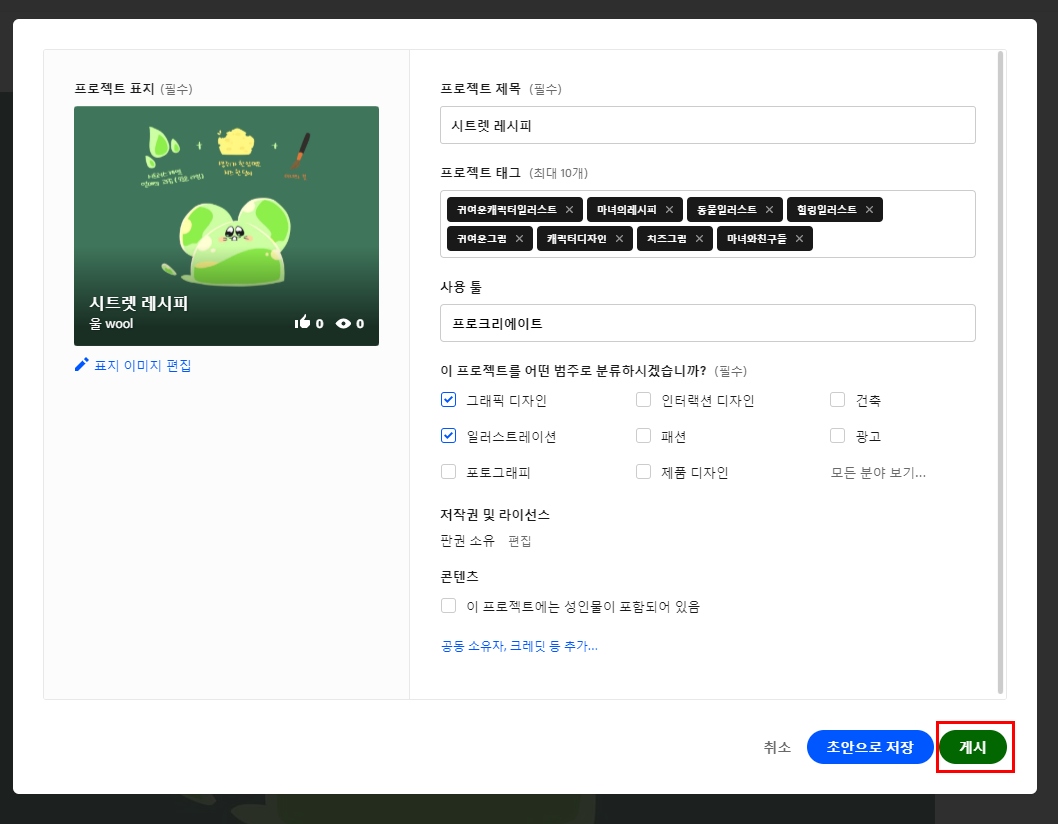
계속을 누르시면 이렇게 프로젝트의 상세 설명을 할 수 있는 창이 떠요.
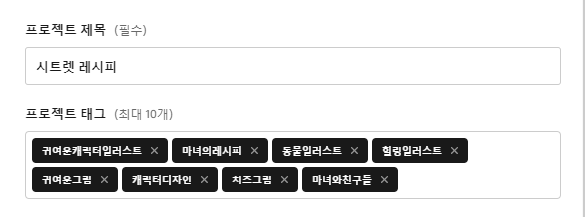
제목과 태그 등등을 기입해주시면 됩니다.

제목은 이미지에 맞게 적어주시고
태그는 아까 이미지에 넣은 태그와 겹치지 않게 적어주세요. 겹치지 않아야 더 많이 검색될 거예요.

사용 툴은 그냥 타자로 쳐서 기입해주시면 됩니다.

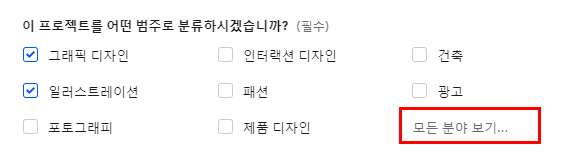
다음은 프로젝트 범주를 정할 수 있는데요.
이중에 원하는 카테고리가 없다면 모든 분야 보기를 눌러주세요.

그럼 새로 뜨는 팝업창에서 원하는 분야를 고를 수 있습니다.

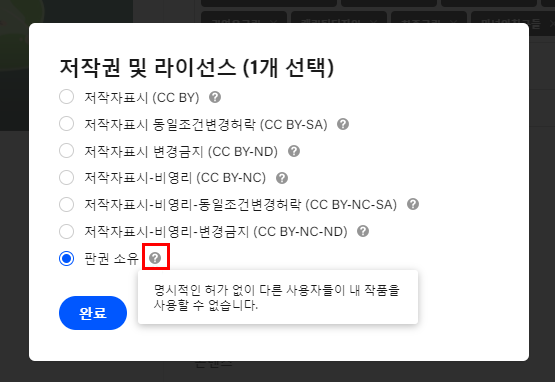
저작권은 보통 내가 만들었다면 판권 소유로 해주시면 됩니다.
잘 모르겠으면 편집을 눌러보세요. 자세한 설명이 같이 나옵니다.

이런 식으로 물음표에 마우스를 올리면 설명이 나오는데요. 나에게 맞는 것을 선택해주시면 됩니다.

다음으로는 성인물이 포함되어있는지 공동 소유자는 있는지 등등 콘텐츠에 대한 것을 기입하거나 선택할 수 있는데요.
저는 이 부분은 넘어가기로 할게요.
여기는 팀작업물을 올릴 때 유용할 것으로 보이네요.
4. 게시 및 확인

이제 게시를 해볼까요?

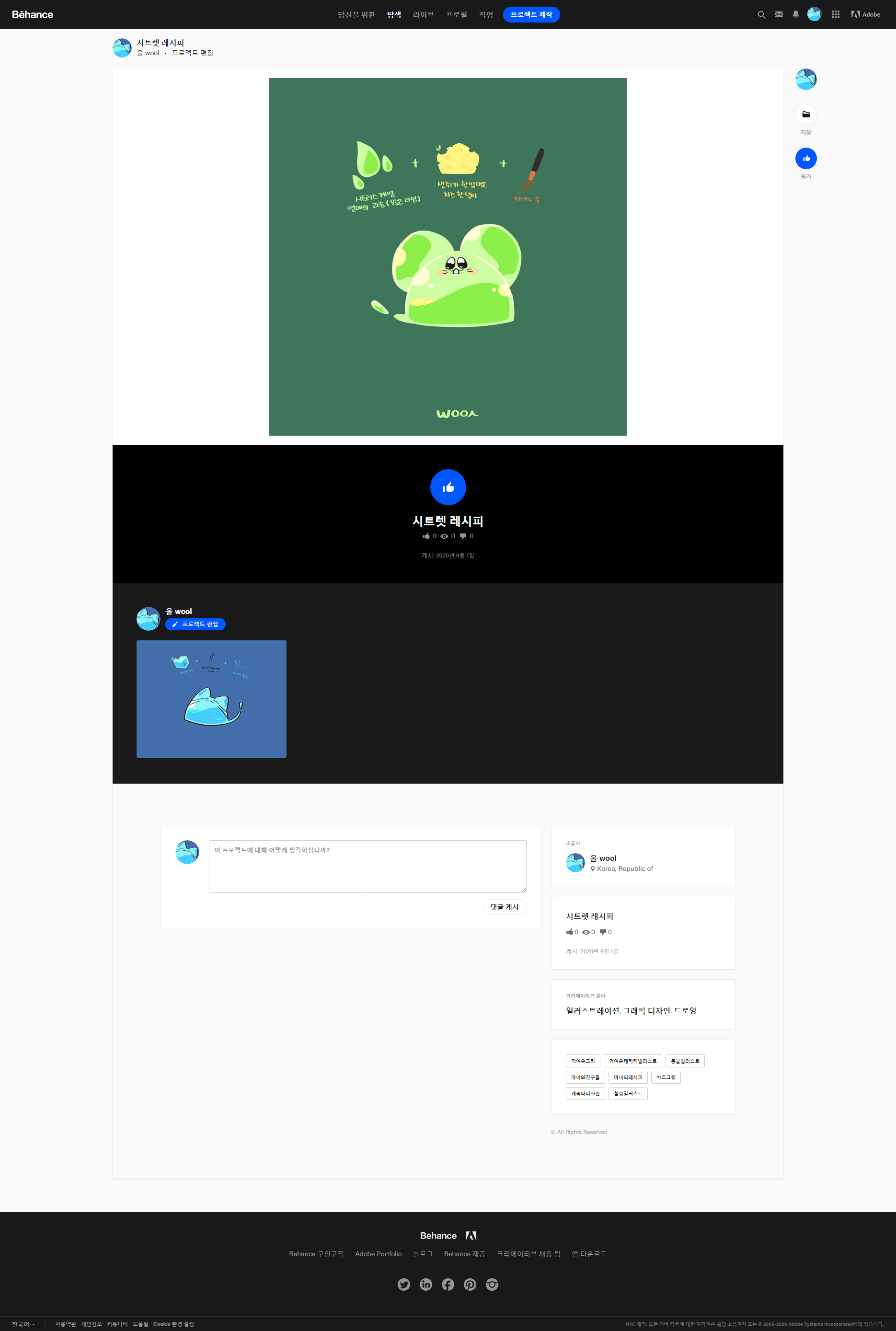
게시를 하면 이렇게 프로젝트 화면을 보여줍니다.
https://www.behance.net/gallery/103487357/_
시트렛 레시피
시트렛 레시피 게시: September 1, 2020
www.behance.net
링크로 확인하고 싶으신 분들을 위해 링크도 남겨둘게요~
많이 구경 와주세요~

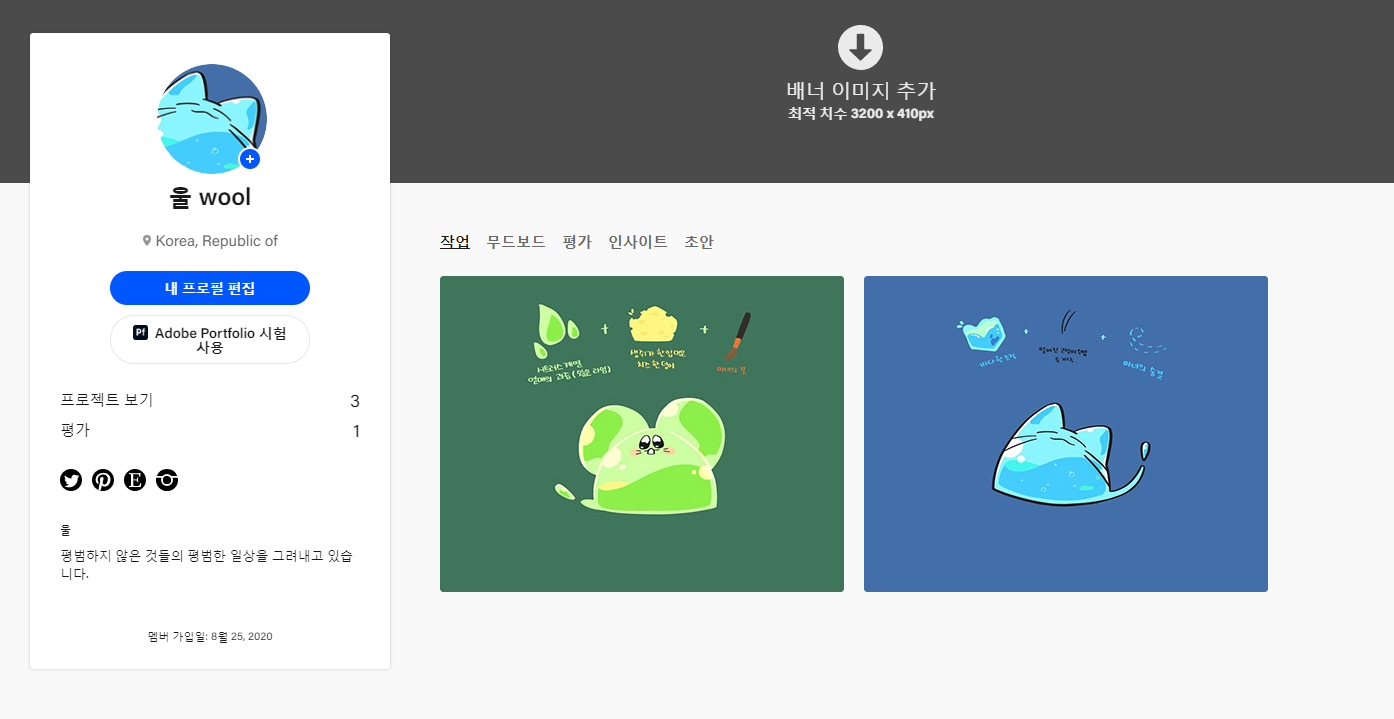
내 프로필로 돌아와서 확인해보면 프로젝트가 하나 생성된 것을 알 수 있어요.
아직은 두 개뿐이지만 차곡차곡 쌓아보겠습니다!
그럼 이만.
총총.
'tip > 디자인 팁' 카테고리의 다른 글
| [꿀정보] 포트폴리오 올리기 좋은 사이트 노트폴리오 (43) | 2020.09.20 |
|---|---|
| [꿀정보] 픽셀 설플러스(Pixel Surplus)를 둘러보자 (54) | 2020.09.18 |
| [비디오 스튜디오] ACDSee video studio에서 저장해보자 (22) | 2020.08.27 |
| [비디오 스튜디오 3] 트렉을 관리해보자 (32) | 2020.08.07 |
| [비디오 레코더 3] 영상 녹화를 해보자 (8) | 2020.08.06 |


