
안녕하세요. 플입니다.
오늘은 홈페이지 비주얼을 만들어볼게요.
1. 비주얼

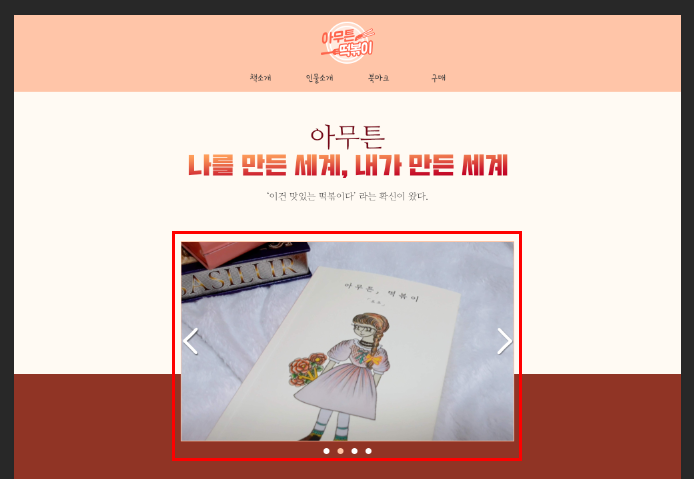
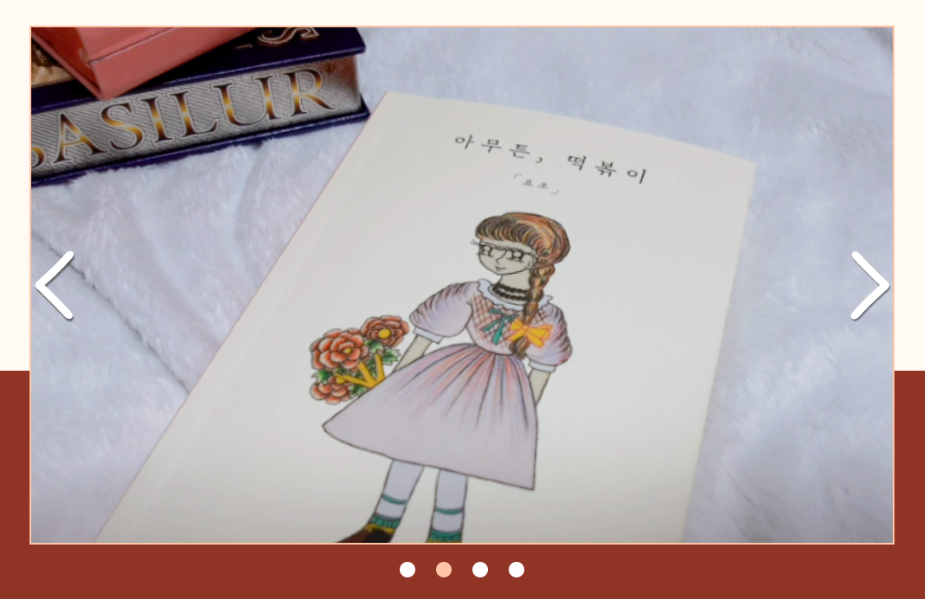
일단 현재 작업 중인 시안이구요.
이 홈페이지에서 비주얼이라고 하면 메인 아래 부분 전체를 말할 수 있을 것 같은데,
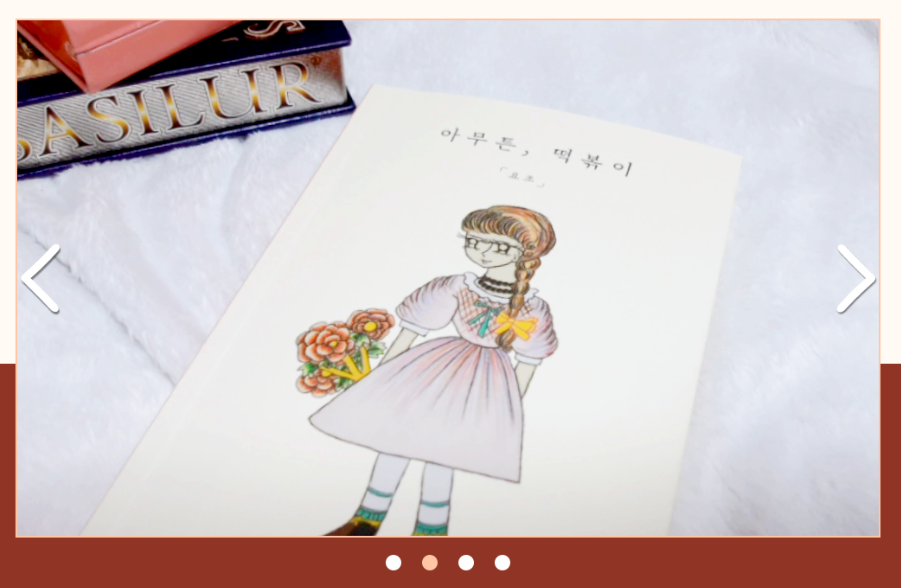
오늘은 그중에서도 표시된 롤링배너의 한 컷을 작업해볼 거예요.
2. 틀 만들기

저는 미리 틀을 만들어놨는데 여기는 오늘 포스팅에서는 중요한 부분이 아니니까 짧게 설명하고 갈게요.

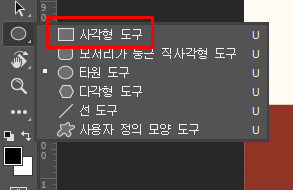
좌측 도구바에서 사각형 도구를 이용해 틀을 만들어줬어요.
색상은 어차피 사진을 사용할 것이기 때문에 중요하지 않아요. 다만 배경에 가리지 않게 잘 보이는 색으로 해주세요.

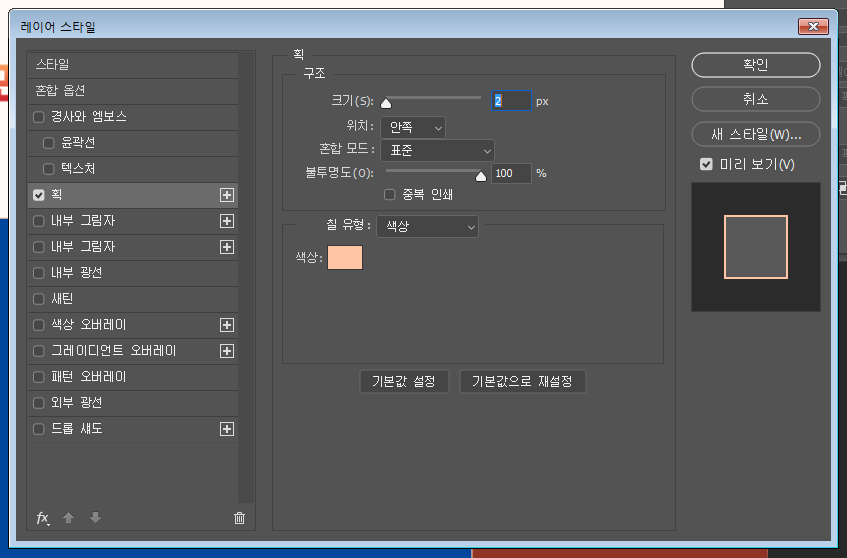
레이어 스타일을 이용해서 테두리를 살짝 줘봤어요.
이 부분은 사진을 넣어도 들어가니까 색상을 잘 골라주세요.
3. 보정

이제 사진을 준비해주세요.
사진이 엄청 고퀄리티면 참 좋겠지만 사실 저는 사진을 그리 잘 찍는 편은 아니라서요.
열심히 보정을 한답니다.

보정은 잘 모르겠으면 일단 밝게 보정을 해주세요.
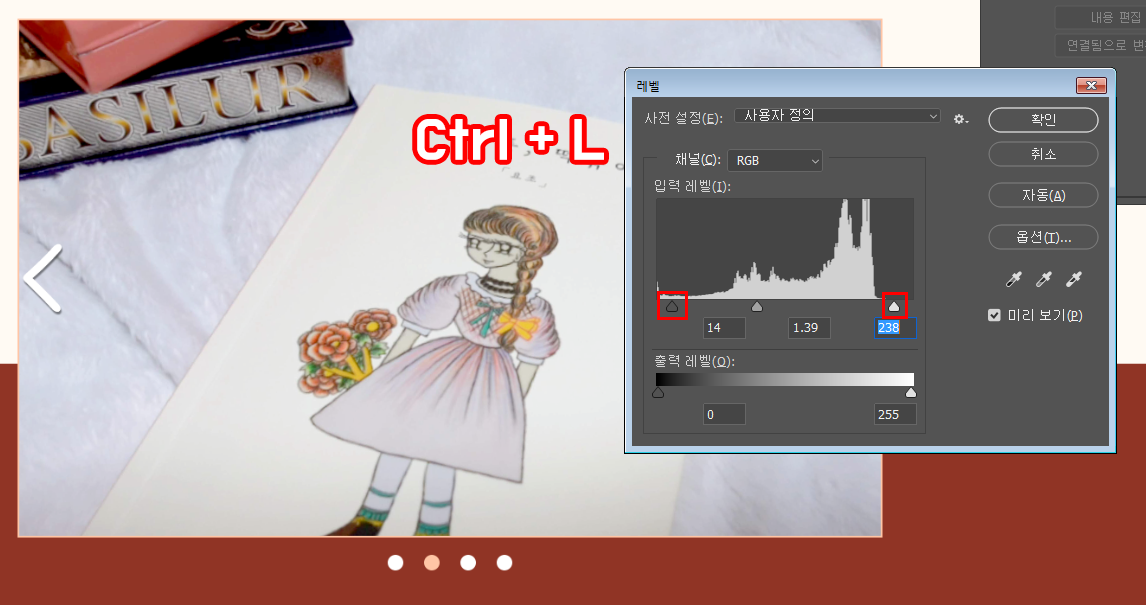
Ctrl+L 단축키를 누르면 레벨 창을 열 수 있답니다.
체크한 화살표들을 좌우로 움직여 보면서 마음에 들게 조정해주세요.
제가 체크를 두 개만 했지만 세 개의 삼각형 모두 조금씩 움직여보면서 마음에 들게 조정해주시면 된답니다.
미리보기를 체크 해제할 수도 있으니 비교해가면서 보정해보세요~

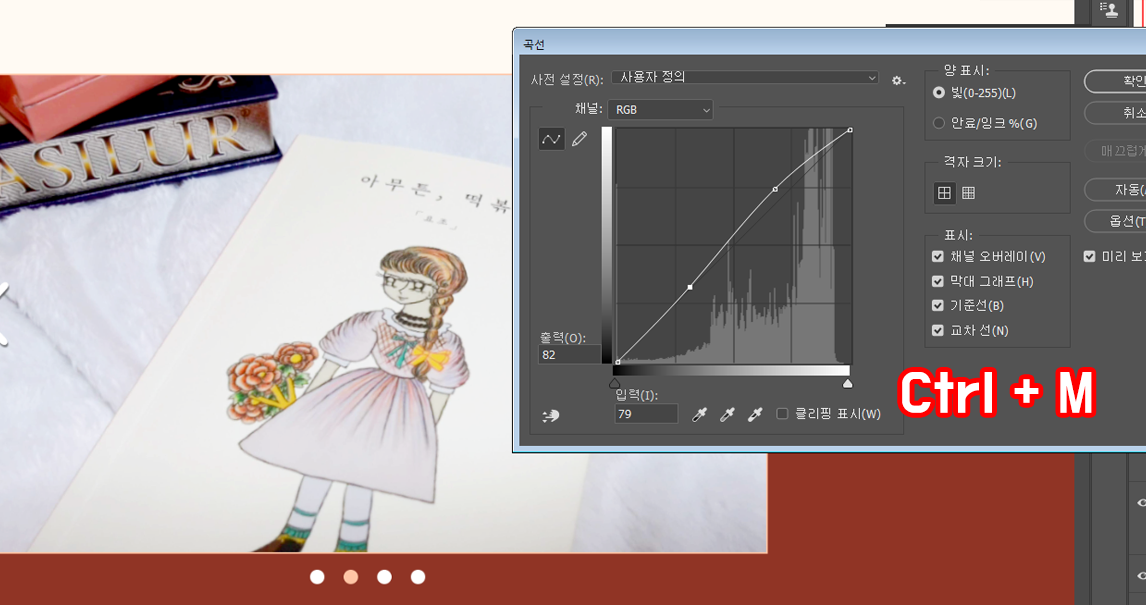
다음은 Ctrl + M을 눌러 곡선 창을 켜주시고 여기서도 비슷하게 밝기와 어둠을 조정해주시면 됩니다.
레벨과 곡선은 하나만 해주셔도 상관없지만 저는 일단 두 개 다 해주고 있어요.

처음보다 밝아졌죠?
만약 클라이언트가 샤~하게 해줘 하면 이렇게 해주시면 됩니다(?)
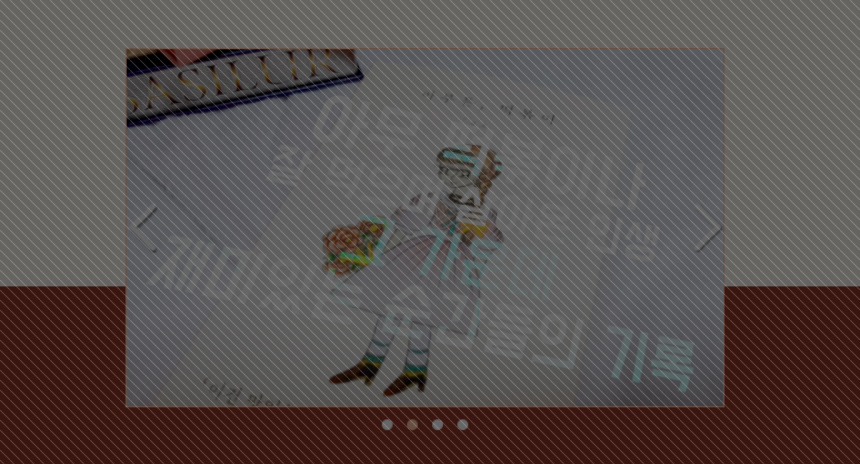
4. 문구

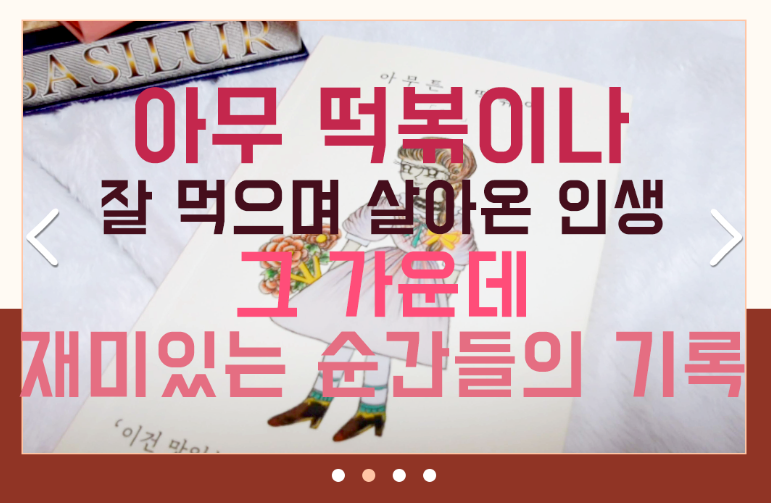
책에서 문구를 뽑아 적어주세요.
그리고 크기를 크게 작게 중간 작게 이런 식으로 강약중강약 하듯이 조절해줍니다.
자신의 마음대로 느낌 가는 대로 만들어주세요.

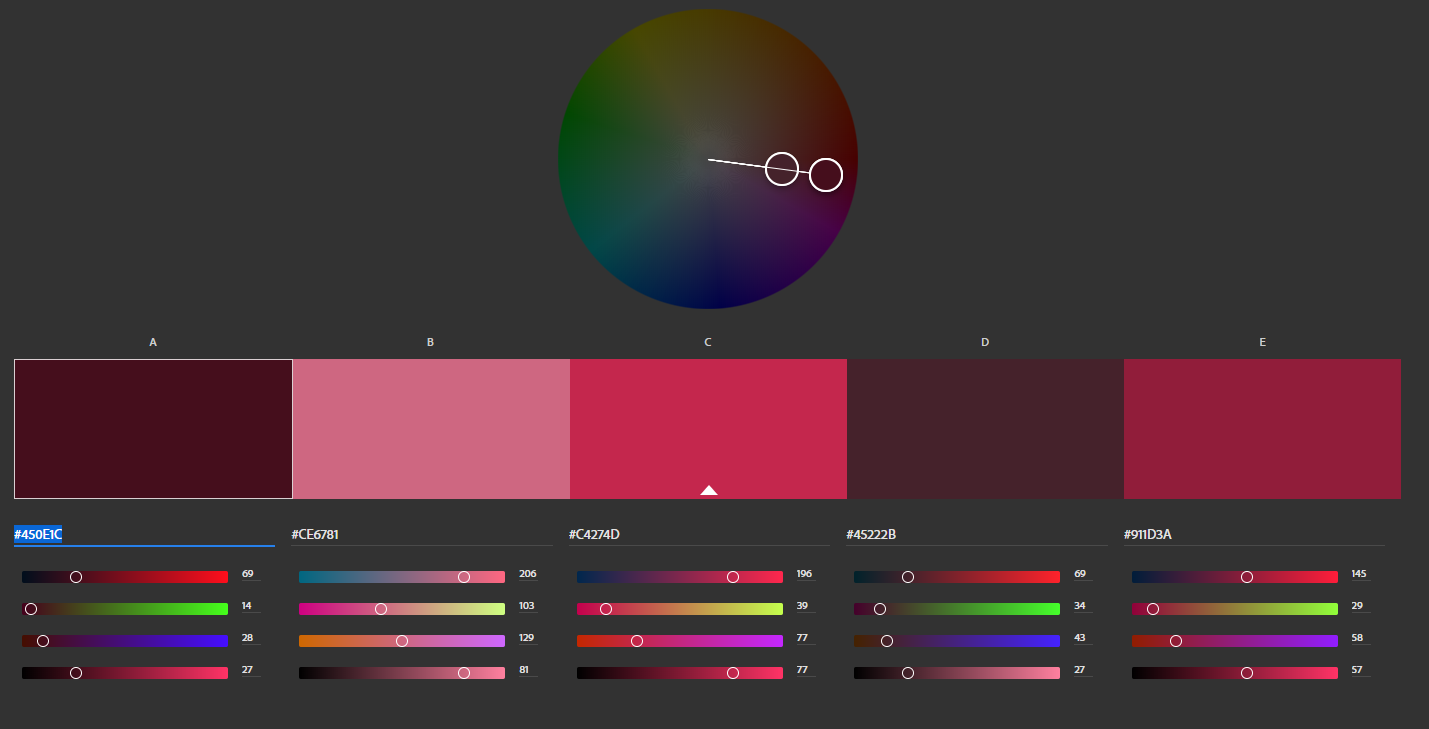
색은 어도비 컬러를 참고했어요~

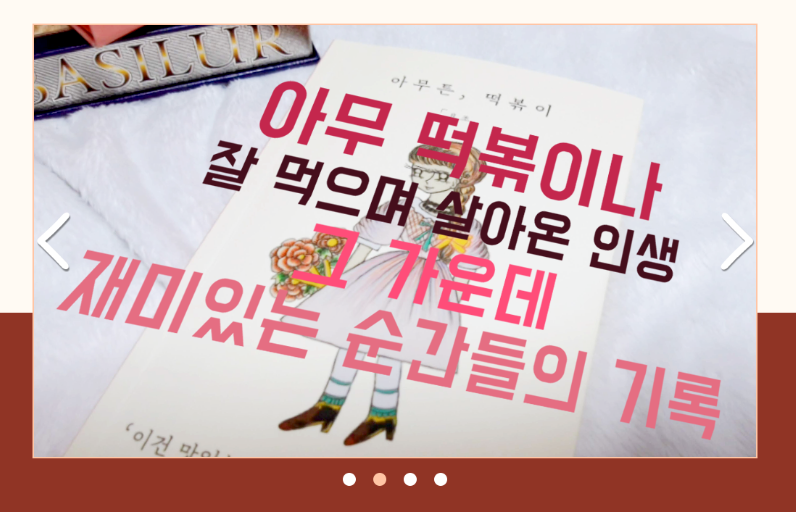
사진에 맞춰서 문구를 기울여줍니다.
Ctrl + T를 활용해 조절해주세요. 조정 중에 Ctrl을 누르면 세부적으로 편집할 수 있어요~!

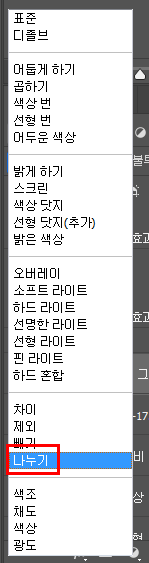
다음은 레이어스타일을 바꿔볼게요.
문구가 너무 이미지와 따로 노는 것 같죠?
레이어 스타일은 하나씩 해보면서 마음에 드는 것으로 골라주세요. 저는 나누기를 골랐어요.

나누기는 이런 느낌이에요.
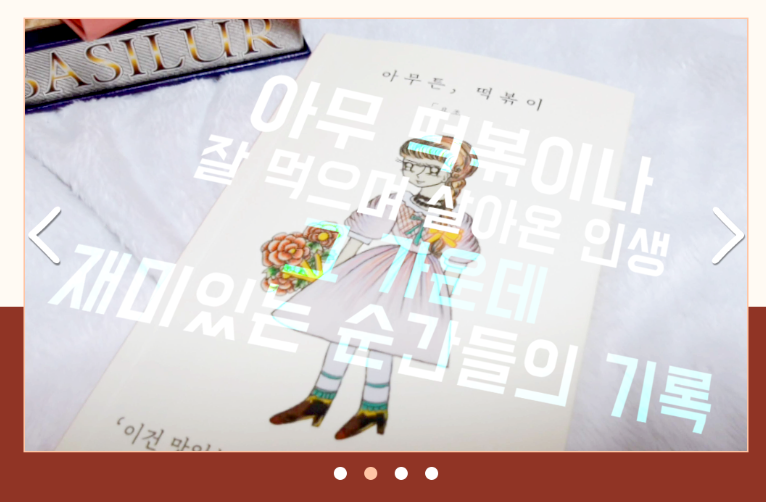
레이어 스타일을 적용하니 확실히 이미지와 잘 어우러져 보이지 않나요?
이렇게 롤링 배너의 이미지 하나를 완성했습니다~
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [웹배너] '너울다락' 배너 작업 (2) | 2021.04.29 |
|---|---|
| [포토샵] 목업 활용하기 (4) | 2020.07.23 |
| [포토샵] 불투명도와 칠 (0) | 2020.07.14 |
| [포토샵] 레이어 복사하기 2 (2) | 2020.06.29 |
| [포토샵] 레이어 복사하기 (0) | 2020.04.17 |


