반응형

css로 텍스트 줄 바꿈 단위를
자동으로 단어 단위로 끊어서 하게 만들어보겠습니다.
1. 텍스트 준비

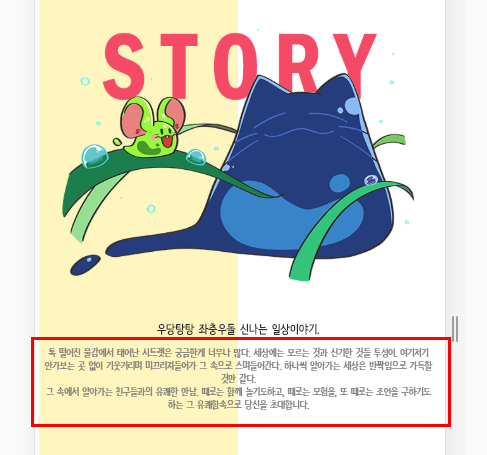
일단 텍스트를 준비합니다.
이런 줄 바꿈이 엉망징창이군요.
만약 pc에서만 작동하는 홈페이지를 만든다면 간편하게 <br> 태그를 사용해도 무리가 없지만
반응형을 제작하는 사람이라면 모바일이나 화면이 줄어들 때마다 <br> 태그를 이동시킬 수도 없으니 고민이 많을 거예요.
오늘은 그런 줄 바꿈을 깔끔하게 만드는 방법을 알아볼 거예요.
*<br> 태그는 줄 바꿈을 위한 태그로 줄 바꿈하고 싶은 위치 맨 마지막에 적어주면 그다음 글자부터 아래줄로 내려가게 된다.
2. word-break

p{ word-break:keep-all; }word-break을 넣어주면 단어를 기준으로 줄 바꿈을 해줍니다.
좀 더 정확히 말하자면 띄어쓰기를 기준으로 줄바꿈을 해줍니다.
값은 keep-all을 넣어주시면 됩니다. 이제 한 글자씩 아래로 내려가버리는 경우는 없어졌죠.
이 속성을 사용하면 모바일에서도 글자를 편하게 읽을 수 있어요.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] css 속성 강제 적용하기 (우선 적용) (58) | 2020.09.17 |
|---|---|
| [css] 긴 문장의 단을 나눠보자 (36) | 2020.09.04 |
| [css] transform을 이용해 뒤집는 애니메이션 만들기 (0) | 2020.05.26 |
| [css] 마우스 올리면 나타나는 버튼 만들기 (2) | 2020.05.25 |
| [html] 마우스를 올리면 나타나는 버튼 만들기 (0) | 2020.05.22 |


