반응형

안녕하세요. 플입니다.
오늘은 서브페이지 틀을 만드는 기본적인 방법을 알아볼게요.
1. 파일 생성

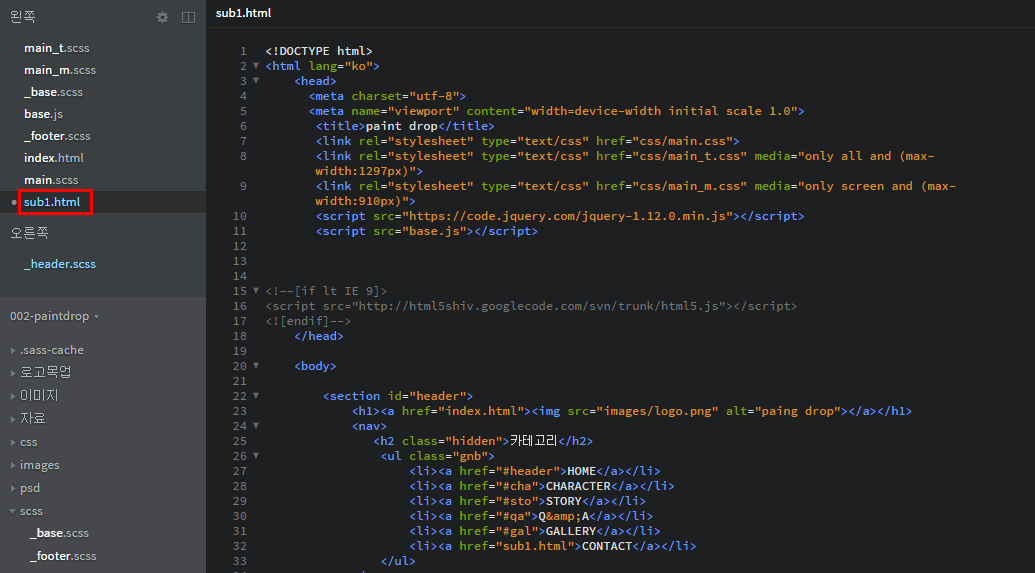
먼저 서브페이지의 html 파일을 만들어줍니다. 간단하게 오른쪽 클릭을 해서 파일 만들기를 눌러주신 후
sub1.html이라는 이름의 파일을 생성합니다.
이름은 본인이 헷갈리지 않으면 다른 이름으로 해도 상관없어요.
저는 한눈에 알기 쉽게 sub1이라는 이름을 주로 사용한답니다.
2. 서브메뉴 생성
이미 기획단계에서 서브메뉴를 구성하고 메인 페이지를 만들었다면 상관없지만
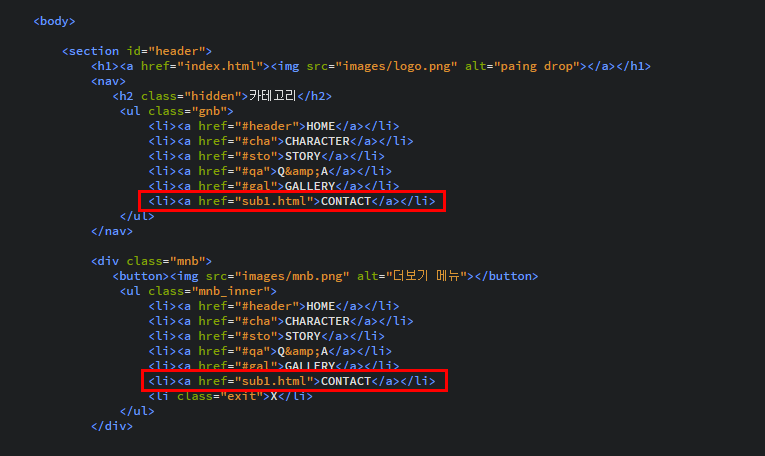
오늘은 추가 작업이라 메뉴에 서브페이지 링크가 없어요. 그래서 우선 서브 메뉴를 생성해 줄 거예요.

이렇게 기존 메뉴에 더해 추가해줍니다. 링크도 sub1.html로 걸어주는 것을 잊지 말고요.
3. index 복사하기

다음은 서브페이지에 인덱스 파일을 그대로 복사해주세요.
<head> 부분과 헤더, 푸터 영역은 한 사이트 내에서 공통으로 쓰이는 경우가 많기 때문에
새로 작성하지 않고 복사해줍니다.
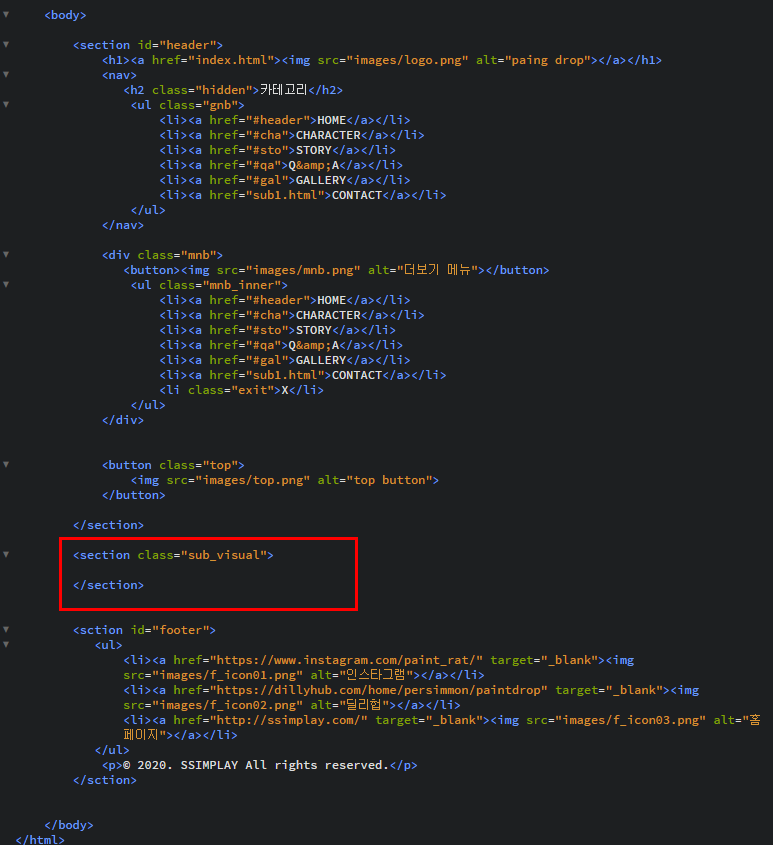
복사한 다음에는 컨텐츠 영역은 모두 지워줄게요.

이렇게 헤더와 푸터 사이에 컨텐츠를 모두 지워줍니다.
지금은 서브 비주얼을 하나 넣어준 상태예요. 여기서부터 서브 페이지 작업을 시작합니다.
서브페이지 만들기 어렵지 않죠?
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 마우스 올리면 나타나는 버튼 만들기 (2) | 2020.05.25 |
|---|---|
| [html] 마우스를 올리면 나타나는 버튼 만들기 (0) | 2020.05.22 |
| [html] a태그를 이용한 스크롤다운 (4) | 2020.05.01 |
| [css] 배경 이미지 고정하기 (0) | 2020.04.22 |
| [css] linear-gradient 반반무많이 2탄 (7) | 2020.04.20 |


