반응형

안녕하세요. 플입니다.
오늘은 a태그를 이용해 스크롤 다운을 해볼게요.
1. 스크롤다운

스크롤 다운이라는 것은 간단히 말해 상단에서 특정 메뉴를 눌렀을 때

그 메뉴가 있는 곳으로 스크롤이 이동하는 것을 말합니다.
보통 세로로 긴 홈페이지에 많이 사용해요.
그리고 보통은 jQuery로 적용해주지만 오늘은 a태그를 이용해서 스크롤다운 기능을 만들어볼 거예요.
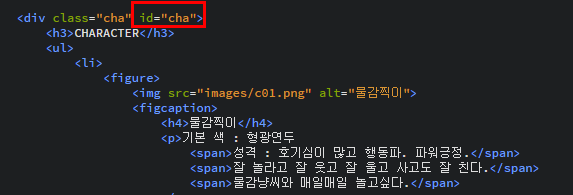
2. id 넣기

스크롤을 멈추게 하고 싶은 영역에 id를 만들어줍니다.
class가 있더라도 추가로 넣어주셔도 상관없어요. class는 적용이 안되기 때문에 id로 꼭 넣어주셔야 합니다.
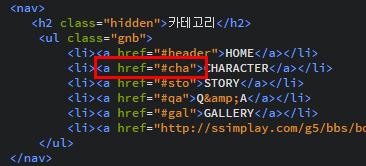
3. a태그에 적용

<a href="#cha"> </a>메뉴로 돌아와 a태그 href 부분에 #+id명을 적어줍니다.
그러면 끝입니다. 간단하죠? jQuery는 엄청 오래 걸리는데.. ㅠㅠ
다만 jQuery만큼 부드럽게 이동하지는 않아요.
여기서 #은 id 선택자에요. 이름을 부를 때 id인지 class인지 구별을 해주기 위한 장치라고 생각해주세요.
직접 클릭해서 확인해 보고 싶으신 분들은 아래 링크에서 확인해주세요~
https://ssimplay.github.io/paintdrop
paint drop
Q. 왜 물감찍이/물감냥씨 인가요? A. 붓에 물감과 물을 잔뜩 뭍혀서 톡 떨어진 물방울 모양을 모티브로 만들었기때문에 물감이라는 이름을 주었습니다. 찍이는 쥐니까. 물감냥씨는 물감찍이보다는 어른스러움을 표현하고 싶었습니다.
ssimplay.github.io
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] 마우스를 올리면 나타나는 버튼 만들기 (0) | 2020.05.22 |
|---|---|
| [html] 서브페이지 만들기 (0) | 2020.05.15 |
| [css] 배경 이미지 고정하기 (0) | 2020.04.22 |
| [css] linear-gradient 반반무많이 2탄 (7) | 2020.04.20 |
| [css] 눈누 웹폰트 적용하기 (0) | 2020.04.16 |


