반응형

안녕하세요. 플입니다.
오늘은 눈누에서 웹폰트를 적용해볼게요.
1. 눈누
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
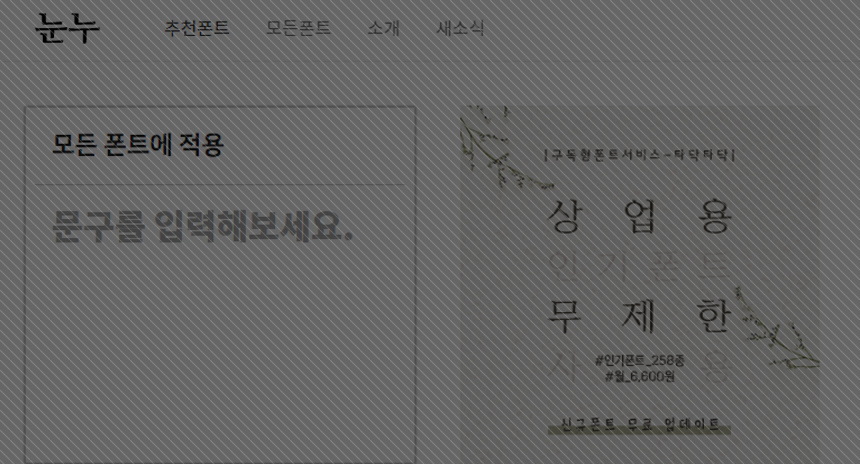
눈누는 상업적 이용이 가능한 한글 폰트 모음 사이트예요. 우선 위의 링크로 들어가 폰트를 골라줍니다.

스크롤을 내려서 원하는 폰트를 찾아도 좋지만 딱 원하는 폰트가 정해져 있다면 검색하는 게 편할 거예요.
검색하기 위해서 상단 메뉴에서 모든 폰트를 선택합니다.

모든 폰트 메뉴로 들어오면 오른쪽 상단에 검색할 수 있는 창이 뜰 거예요. 원하는 폰트를 검색해줍니다.
저는 나눔 시리즈를 원해서 나눔이라고 검색할 거예요.
2. 웹폰트 적용

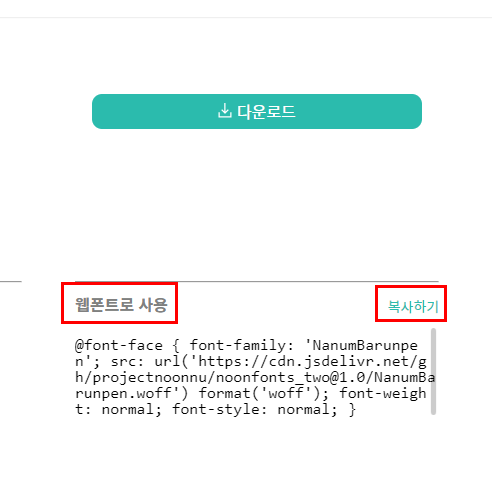
원하는 폰트를 찾았다면 폰트를 클릭해주세요.

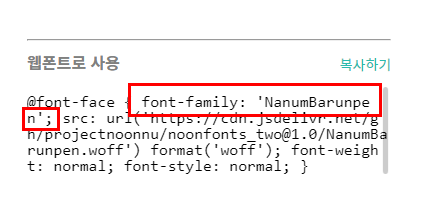
폰트 페이지로 들어가면 오른쪽에 웹폰트로 사용 코드가 나올 거예요. 옆에 복사하기를 클릭해주세요.

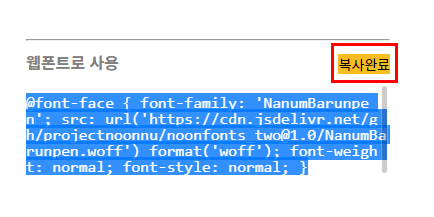
복사 완료가 뜨면 성공한 거예요.
3. css에 적용

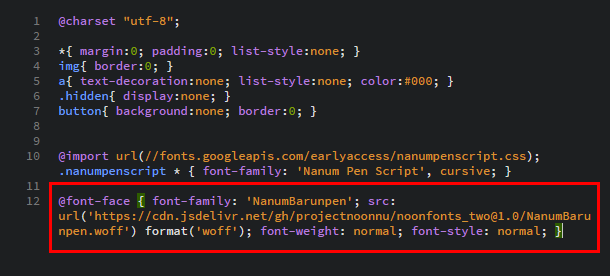
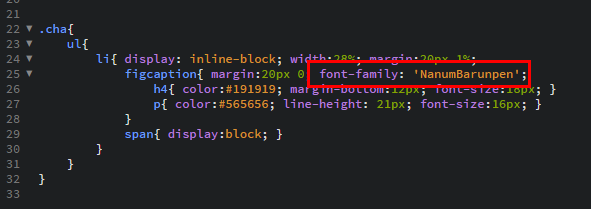
복사한 코드를 적용하고자 하는 페이지 css에 넣어줍니다. 붙어 넣기만 하면 폰트를 사용할 수 있습니다.

이렇게 폰트를 적용하고 싶은 곳에 가서 font-family를 적용해주면 됩니다. 입력값은 웹폰트에서 복사해 왔을 때 쓰여있는 font-family를 그대로 적어주시면 된답니다.

여기를 복사해주면 된답니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 배경 이미지 고정하기 (0) | 2020.04.22 |
|---|---|
| [css] linear-gradient 반반무많이 2탄 (7) | 2020.04.20 |
| [css] 배경색 반반 무많이 (6) | 2020.04.14 |
| [html] figure 활용하기 (0) | 2020.03.27 |
| [css] 최우선 적용 (0) | 2020.02.13 |


