반응형

안녕하세요. 플입니다.
오늘은 포토샵 아이콘을 만들어볼게요.
1. 포토샵 아이콘

포토샵 아이콘은 이걸 만들 거예요.
저는 폰트까지는 맞추지 않았는데 비슷한 폰트까지 맞추면 더 비슷하겠죠?
2. 네모 만들기

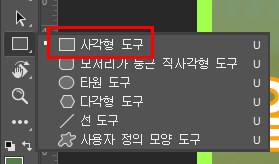
바로 만들어볼게요. 사각형 도구를 이용해 정사각형을 만들어주세요.
정사각형은 shift를 누른 상태로 드래그하면 된답니다.

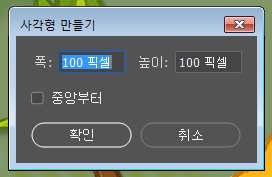
정확한 사이즈를 정해서 만들고 싶다면 한 번 콕 클릭해주면 사이즈를 설정하는 박스가 뜬답니다.
여기서 정확한 사이즈를 정해주세요.

색은 실제 포토샵 아이콘을 캡처해와서 스포이드로 찍어줬어요.
3. 테두리 만들기

레이어 패널 아래에 fx라고 쓰여있는 아이콘을 눌러주세요. 레이어 스타일 아이콘이에요.

열리는 메뉴 중에서 획을 선택해주세요.

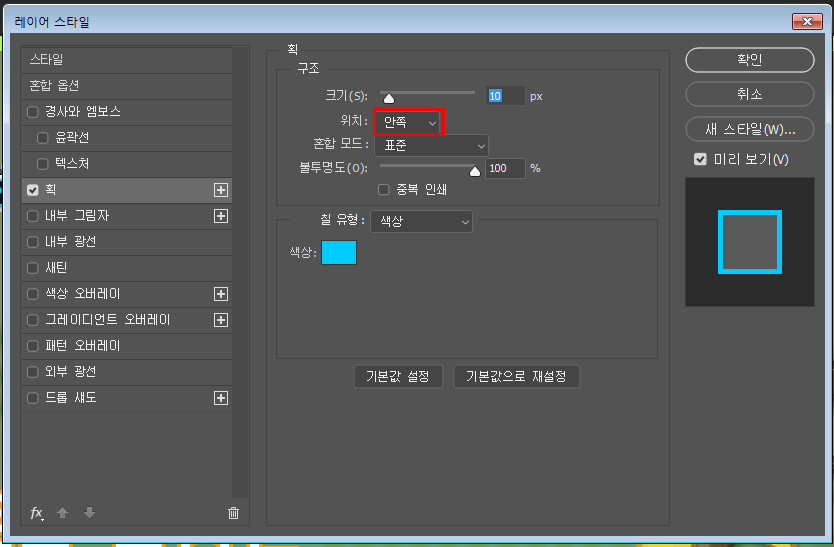
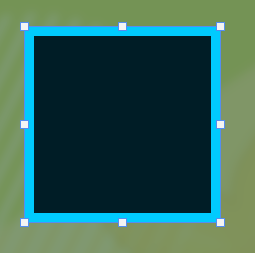
위치는 안쪽을 선택해주세요. 안쪽만 테두리 모서리가 각진 모양으로 나와요.
중앙과 바깥은 모두 동그란 모서리가 된답니다.
그러니까 처음에 사각형을 만들 때 테두리 사이즈까지 계산해서 조금 크게 만드는 것을 추천드려요.
4. 폰트

여기까지만 해도 얼추 비슷하죠?

이제 적당히 Ps라고 적어줍니다. 폰트는 비슷한 폰트를 적어주어도 되고,
또 다른 폰트를 적어도 얼추 좋은 느낌을 낼 수 있어요.
그럼 이만.
총총.
반응형
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 레이어 복사하기 (0) | 2020.04.17 |
|---|---|
| [배너] 썸네일 (0) | 2020.04.07 |
| [달성표] 66일 달성표 (4) | 2020.03.31 |
| [시안] 랜딩페이지 [물감툰] (0) | 2020.03.30 |
| [포토샵] 선택영역 가장자리 페더(feather) 넣기 (4) | 2020.03.29 |


