
오늘은 선택영역에 페더 값을 넣어볼게요.
1. 선택 영역 지정

먼저 선택영역을 지정해줍니다. 원래는 펜툴로 따야 하는데.. 펜툴로 따둔 걸 지워버렸네요.
흐흑 지우지 말걸.. 인간은 후회를 반복하고..
두 번은 따고 싶지 않아서 그냥 올가미 툴로 대충 영역을 지정해줬습니다.
저렇게 따면 안 된답니다.. 허허..
2. 페더

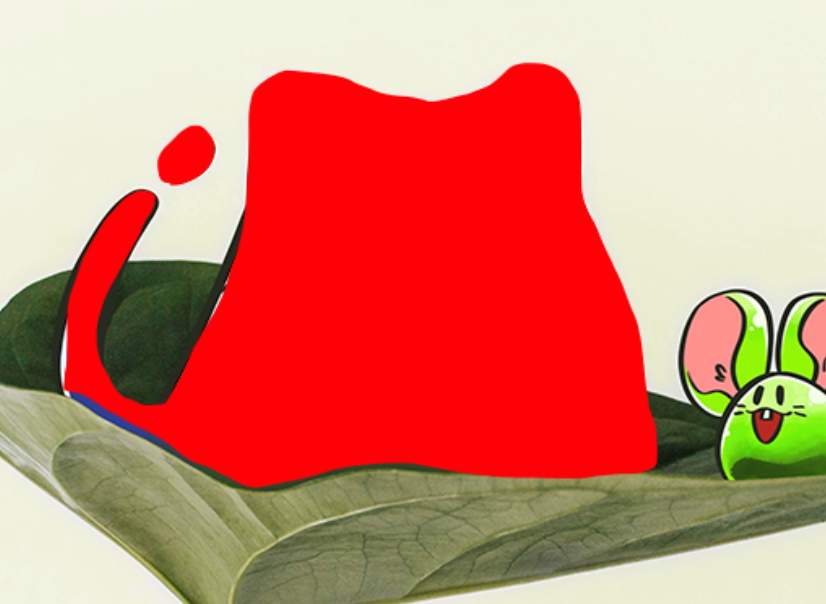
잘 보이게 선택영역에 빨간색으로 칠을 해봤어요. 딱딱한 테두리에 여기저기 삐져나오고 엉망이죠.
하지만 여기에 약간의 페더 값을 준다면 어떻게 그럴싸하게 넘어갈 수 있지 않을까요?

다시 선택영역을 지정해준 상태로 돌아와서

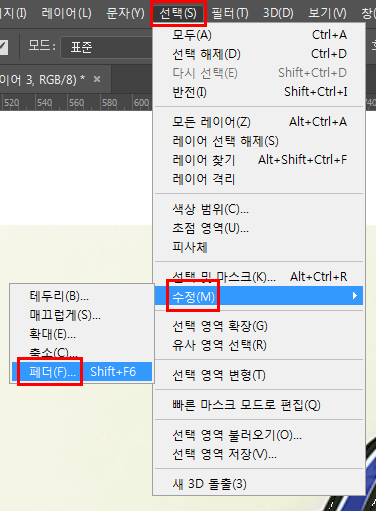
선택 > 수정 > 페더 메뉴를 클릭합니다.
영어 버전은 select메뉴에서 찾아주시면 된답니다. feather을 찾아주세요.

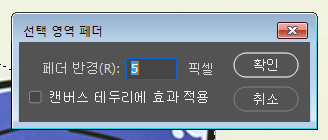
페더 메뉴를 선택하면 이렇게 페더 반경을 설정할 수 있는 창이 뜰 거예요.
자신이 원하는 수치를 입력해주면 된답니다. 보통 저는 3~5 정도를 사용하기는 하는데 이번엔 좀 크게 넣어볼게요.

수치는 10 정도 입력해줬습니다. 확인하고 나와보니 아까랑 선택영역이 조금 달라진 걸 느낄 수 있죠.

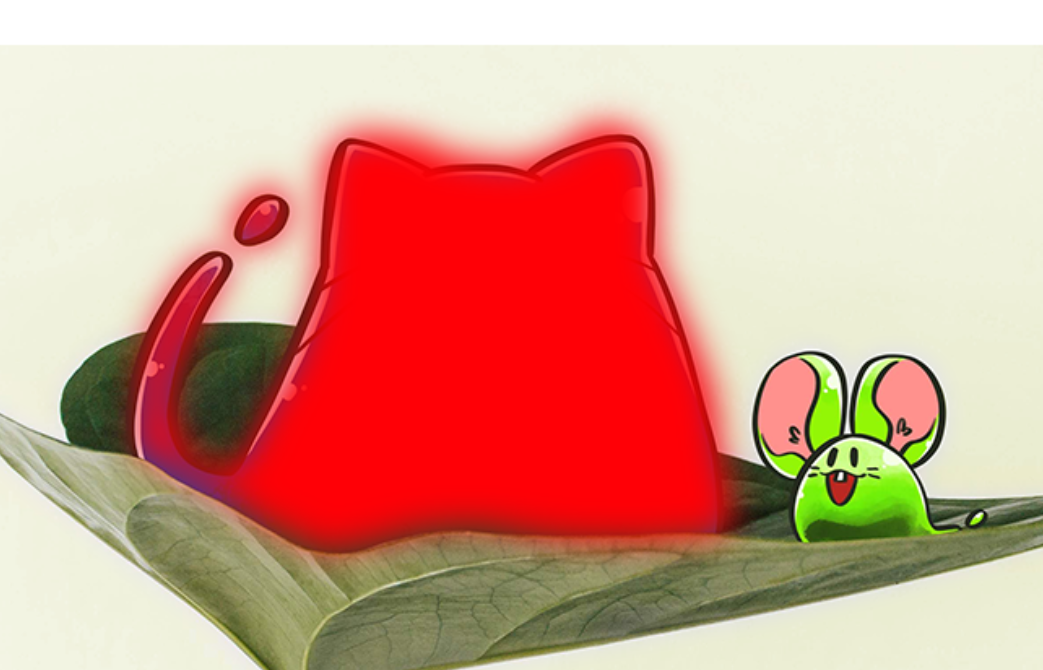
선택영역에 색을 칠해보면 확실하게 알 수 있어요. 테두리가 부드럽게 변한 걸 알 수 있죠.
부드럽게 변해서 아까보다는 덜 조잡해 보이네요.
이 정도면 약간 삐끗한 부분도 잘 감출 수 있을 것 같다는 생각이 들어요. 이렇게 오늘도 꼼수가 늘어갑니다.
아직 포토샵이 없다면 아래 링크에서 무료로 체험해보세요.
공식 Adobe Photoshop - 사진 및 디자인 소프트웨어
사진을 합성, 수정, 재구성해 보세요. Photoshop만 있으면 무엇이든 가능하죠. Photoshop의 생성형 AI를 통해 고품질의 독특한 콘텐츠를 빠르게 만들 수 있습니다. 무료로 체험해 보세요.
www.adobe.com
[같이 보면 좋은 포스팅]
[program/Adobe] - [포토샵] 이미지 줄여도 안 깨지게 만들기
[포토샵] 이미지 줄여도 안 깨지게 만들기
이미지를 줄였다가 다시 키웠을 때 깨지지 않게 변경하는 방법을 알아볼게요. 1. 이미지 가져오기 ① 레이어 확인 - 일단 원하는 이미지만 있는 레이어가 필요합니다. - 레이어 썸네일이 잘 보이
ssimplay.tistory.com
[program/Adobe] - [포토샵] 펜툴 활용 - 도형 자르기
[포토샵] 펜툴 활용 - 도형 자르기
사실은 일러스트레이터에서 하는 게 더 편한 기능이지만 포토샵으로도 흉내를 낼 수 있습니다. 1. 자르는 부분 정하기 ① 자를 영역 생각하기 - 먼저 도형의 어떤 부분을 자를지 생각해봅니다. -
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [달성표] 66일 달성표 (4) | 2020.03.31 |
|---|---|
| [시안] 랜딩페이지 [물감툰] (0) | 2020.03.30 |
| [포토샵] 마스크 활용하기 (2) | 2020.03.24 |
| [로고] 물감툰 (0) | 2020.03.21 |
| [포토샵] 도장툴 (4) | 2020.03.20 |


