
안녕하세요. 플입니다.
오늘은 바닥글을 수정해볼게요.
1. 디자인 변경 창 열기

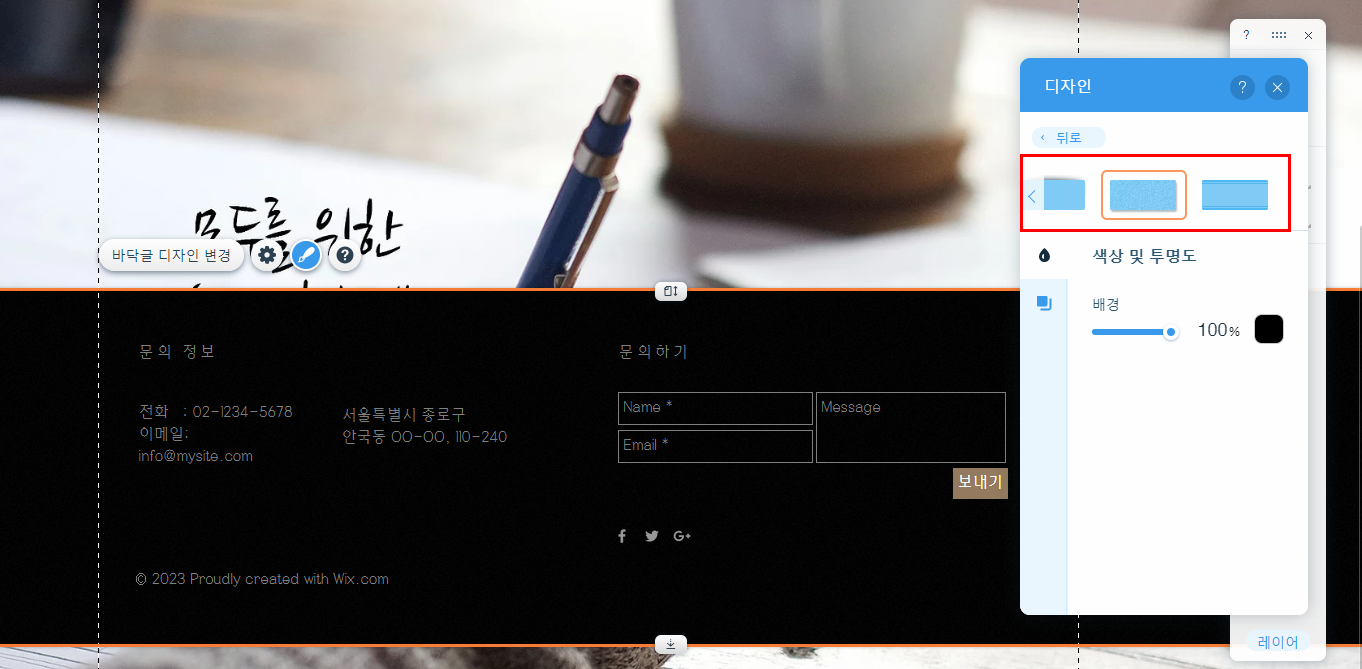
바닥글을 클릭하면 디자인을 변경할 수 있어요.

옆에 디자인 아이콘을 클릭해주면 우측에 보이시는 것처럼
디자인 창이 떠서 수정할 수 있어요.

디자인은 마음에 드는 것을 고르실 수도 있고
디자인 사용자 지정으로 직접 디자인 할 수도 있어요. 저는 직접 디자인해볼게요.
2. 틀과 색상 변경

우선 전체적인 틀을 정해주세요.
저는 끝에서 두번째 디자인을 골랐어요.

다음엔 색상을 골라주세요. 저는 #000인 검정색을 골랐어요.

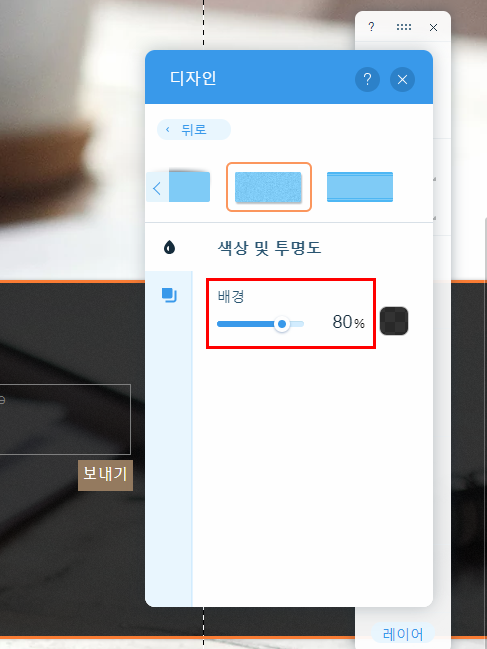
저는 약간 투명하게 보이고 싶어서 투명도를 조정해줬어요.
바를 움직이거나 숫자를 입력해주는 걸로 변경할 수 있어요.

아래 탭은 음영을 조정해줄 수 있어요.
저는 음영은 넣지 않고 넘어갔어요.
3. 텍스트 변경

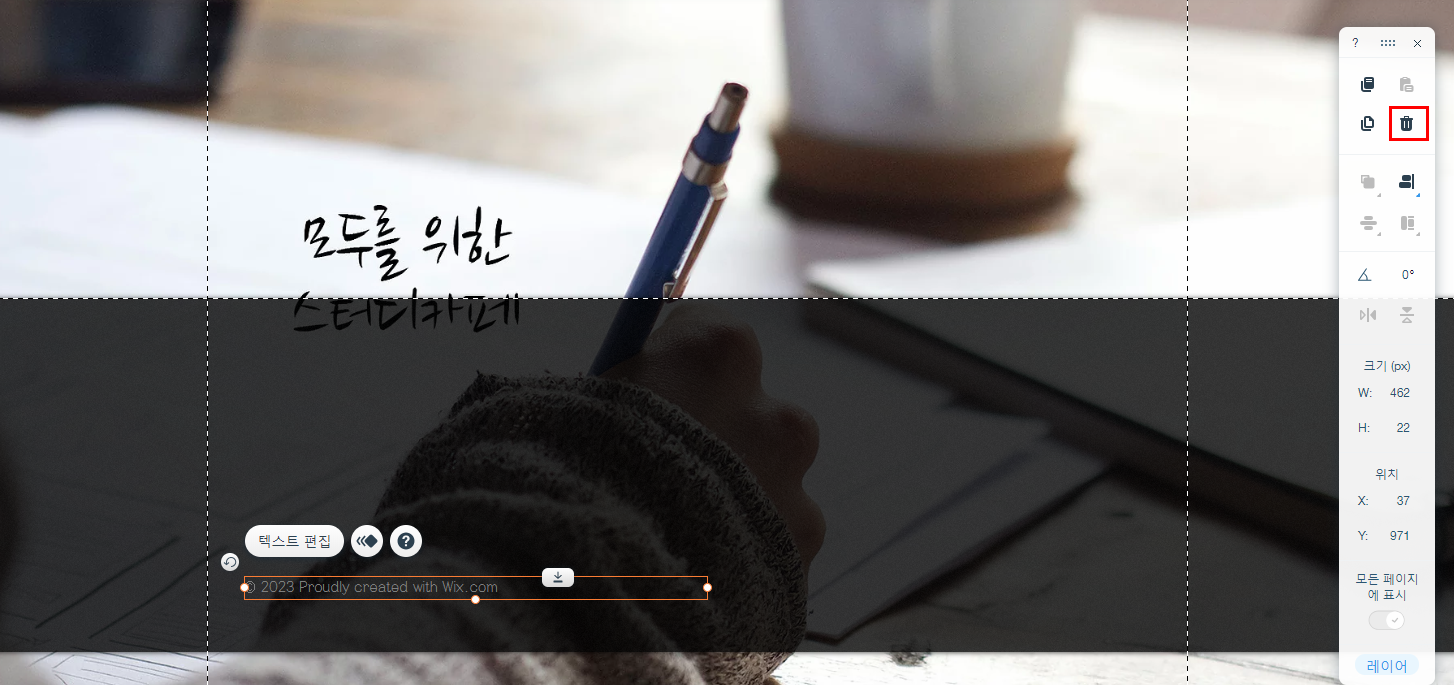
레이아웃은 시안과 동일하게 하기위해 불필요한 부분은 삭제해줄게요.
삭제하고 싶은 것을 클릭하고 우측 도구에서 휴지통모양을 클릭하면 삭제할 수 있어요.

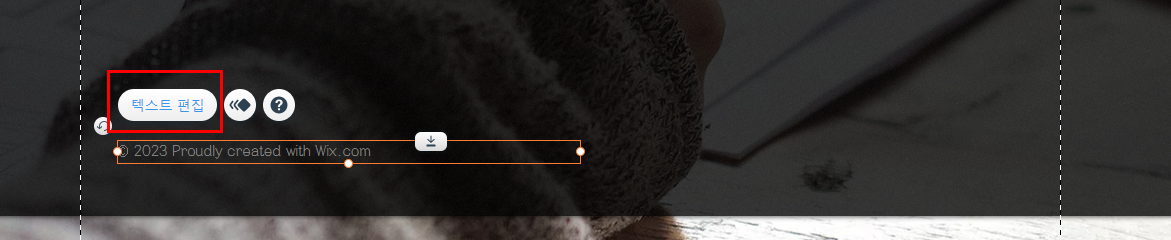
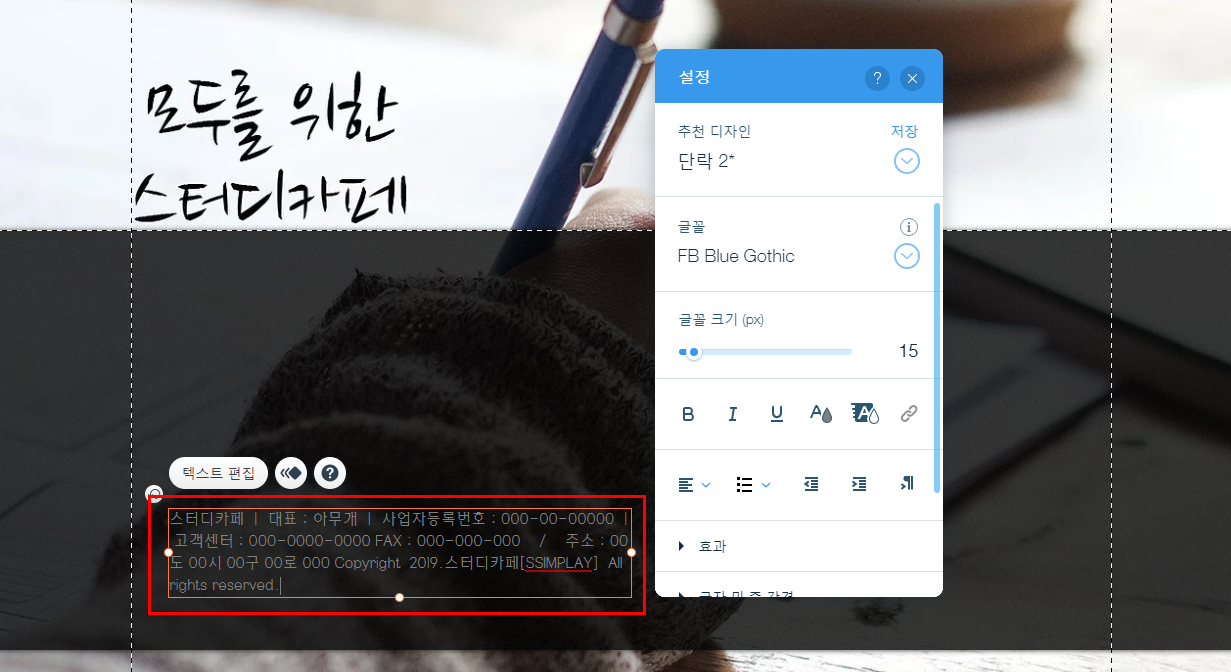
이제 텍스트를 변경해줄게요.
변경할 텍스트를 클릭하고 텍스트 편집을 눌러주세요.

준비한 텍스트를 붙여넣고 디자인을 해볼게요.

글씨를 드래그 하고 변경을 해야해요.
저는 글꼴, 크기, 색상을 수정해줬어요.

줄 간격은 자동도 괜찮아서 자동으로 설정했어요.
해더 태그는 html에서 나오는 태그를 의미해요. 저는 <p> 태그로 설정해줬어요.
4. 하단로고 불러오기

일단 로고를 불러오기 전에 하단 높이를 줄여줬어요.
아래 늘이기 버튼을 눌러서 조정할 수 있어요.

하단 로고는 상단 로고와 동일하게 추가 버튼으로 불러올 수 있어요.

이미지 > 내 업로드 에서 내 이미지 업로드를 해주세요.

이미지를 업로드 해준 뒤 바닥글로 이동을 눌러서
바닥글에 이미지가 들어갈 수 있게 해주세요.

원하는 위치에 옮겨주시면 완성이에요.
완성~
그럼 이만.
총총.
.
'web' 카테고리의 다른 글
| [wix] 배경이미지 흐릴 때 해결 방법 (0) | 2019.07.19 |
|---|---|
| [wix] 바닥글 메뉴 만들기 (0) | 2019.07.18 |
| [wix] 메뉴 디자인 변경하기 (0) | 2019.07.15 |
| [wix] 메뉴 변경하기 (0) | 2019.07.12 |
| [wix] 로고에 링크 넣기 (0) | 2019.07.11 |


