
안녕하세요. 플입니다.
오늘은 도장 툴을 써볼게요.
1. 이미지 가져오기

도장 툴은 이미지를 편집할때 많이 사용하는데요.
예시를 보여드리자면 여기 가져온 이미지에서 글자를 지우고 싶을 때 사용합니다.
이미지는 저작권에 주의하시면서 가져오시기를 바라고.. 저는 unsplash에서 가져왔어요.
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
링크 남겨둘게요.
2. 도장툴

도장툴은 왼쪽 도구 바에 있어요. 도장처럼 생겼죠? 저희는 여기서 복제 도장 도구를 사용할 거예요.
단축키는 S입니다.
도장 툴을 선택하면 브러시를 선택했을 때와 같은 커서가 나올 거예요.
(캡처가 안돼서 그만..)
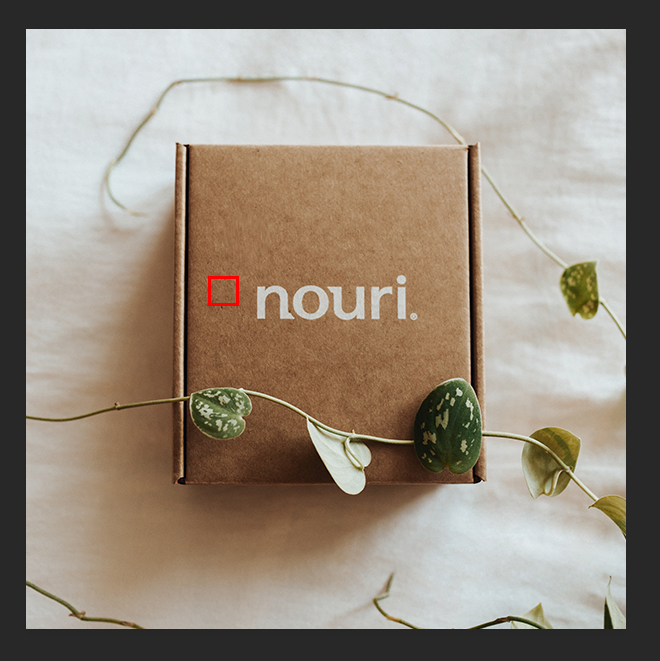
3. 기준점

이제 기준점을 잡아볼게요. 글씨를 지울 거니까 글씨 옆의 여백을 아무 곳이나 기준으로 잡으면 된답니다.
저는 글씨 약간 옆을 선택해볼게요.
기준점을 잡을 때는 Alt 키를 누른 상태로 한 번만 클릭해주면 돼요.
Alt 키를 누르면 커서 모양이 변하기 때문에 알기 쉬울 거예요.
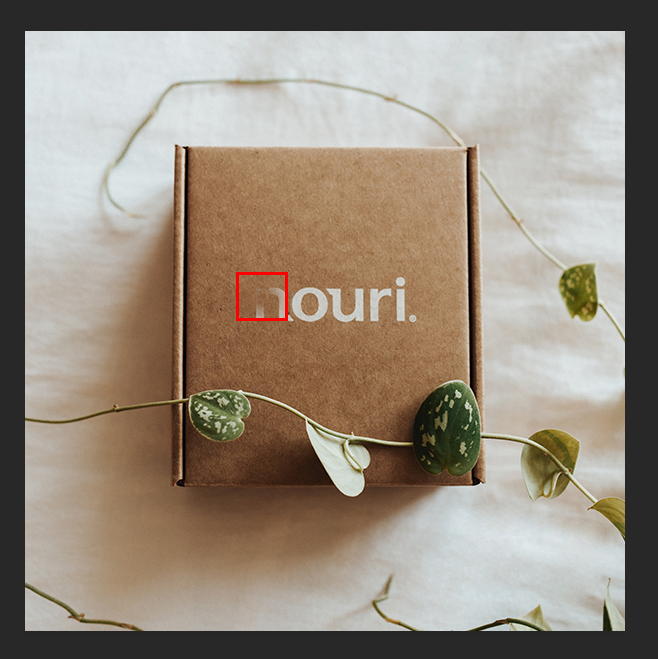
4. 글씨 지우기

기준점을 잡았다면 마우스를 조금 옆으로 옮겨 글씨 위에 올려볼까요?
보이세요? 기준점 잡은 부분이 글씨 위로 보이는 것 말이죠.

살살살 클릭과 약간의 드래그를 이용해 문질러줘 볼까요?
글씨가 감쪽같이 없어진 걸 볼 수 있죠? 이렇게 옆에 있는 것을 가져다 도장처럼 찍어내는 툴이랍니다.
5. 주의점

주의점은 이렇게 엉뚱한 부분도 복사될 수 있으니 조심해줘야 한다는 거예요.
방법은 다양하지만 저는 기준점을 계속 새로 지정해주는 방법을 써요. 조금 고치고 기준점을 또 바꿔주면
바꾼 부분이 적용되어서 엉뚱한 부분이 줄어들거든요.
방법은 간단하지만 약간의 수고스러움이 필요합니다.

조금씩 작업해주면 이렇게 짠! 원래 글씨가 없던 사진 같죠?
이런 식으로 편집 작업을 해준답니다.
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [포토샵] 마스크 활용하기 (2) | 2020.03.24 |
|---|---|
| [로고] 물감툰 (0) | 2020.03.21 |
| [배너] 봄 세일 배너 (0) | 2020.03.16 |
| [배너] 입학 배너 (0) | 2020.03.15 |
| [배너] 봄 배너 (0) | 2020.03.14 |


