반응형

안녕하세요. 플입니다.
오늘은 모바일 화면을 pc에서 확인하는 사이트를 알려드릴게요.
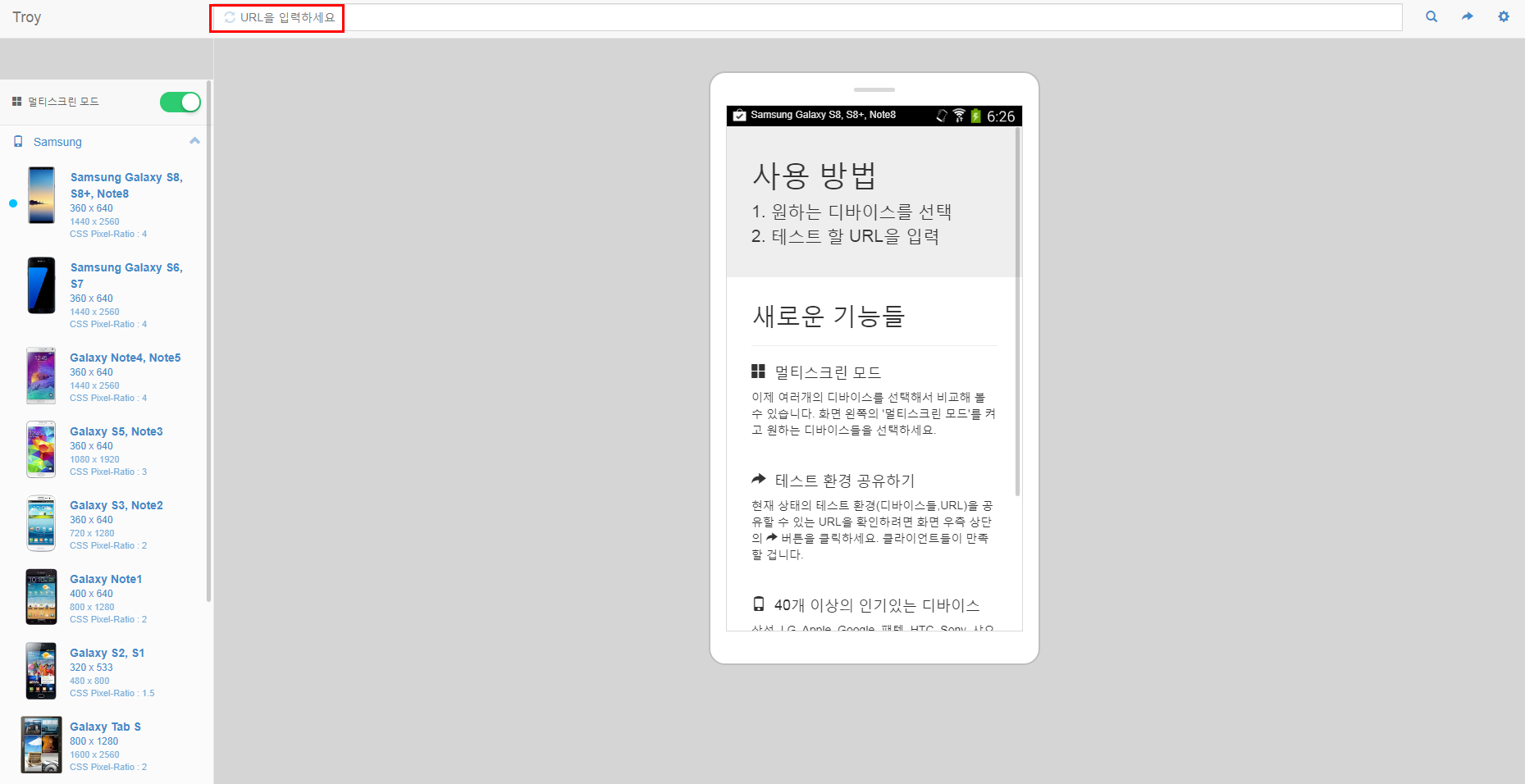
1. 다음 트로이
사이트는 다음 트로이예요. 아마 아시는 분들도 많을 거예요.

이쪽에 모바일로 보고 싶은 주소를 입력하면 가운데 핸드폰 모양 화면에서
모바일 버전으로 사이트가 나오게 돼요. 신기하죠?
2. 주소 입력

이제 실제로 한번 해볼까요? 먼저 주소를 입력해요.
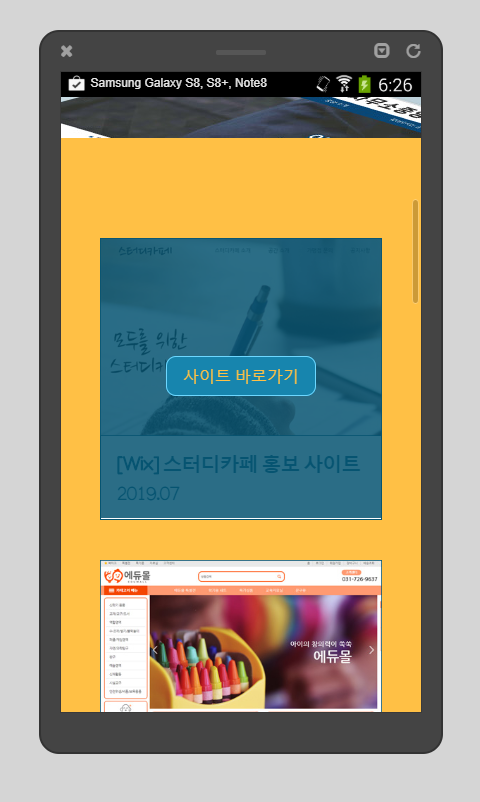
저는 제 포트폴리오 사이트 주소를 입력해줬어요.

이렇게 보면서 음 모바일도 잘 나오고 있군. 하고 확인하는 거예요.
3. 다른 모바일 기기 확인

나는 이 모바일 기기보다 조금 더 작거나 큰 화면을 확인하고 싶은데.. 하는 생각이 들 때가 있을 거예요.
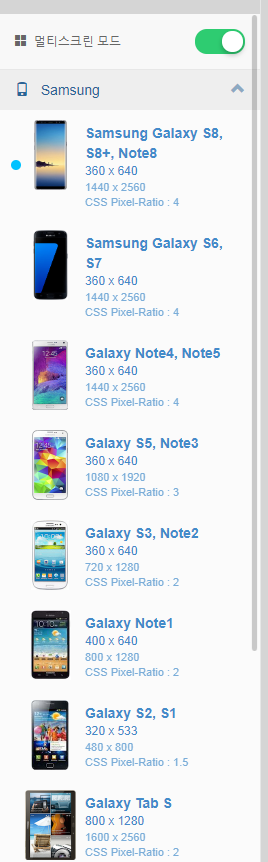
그럴 때는 왼쪽에 있는 메뉴에서 원하는 모바일 기기를 선택하면 된답니다.

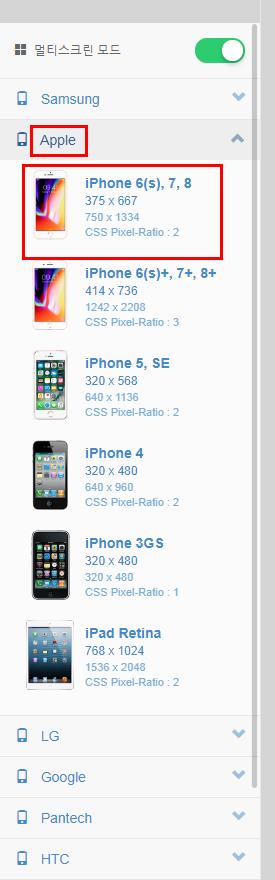
삼성만 있나요? 아니요 애플도 있고 다른 기기들도 있어요.
애플 탭을 열어서 아무거나 하나 선택해볼까요?

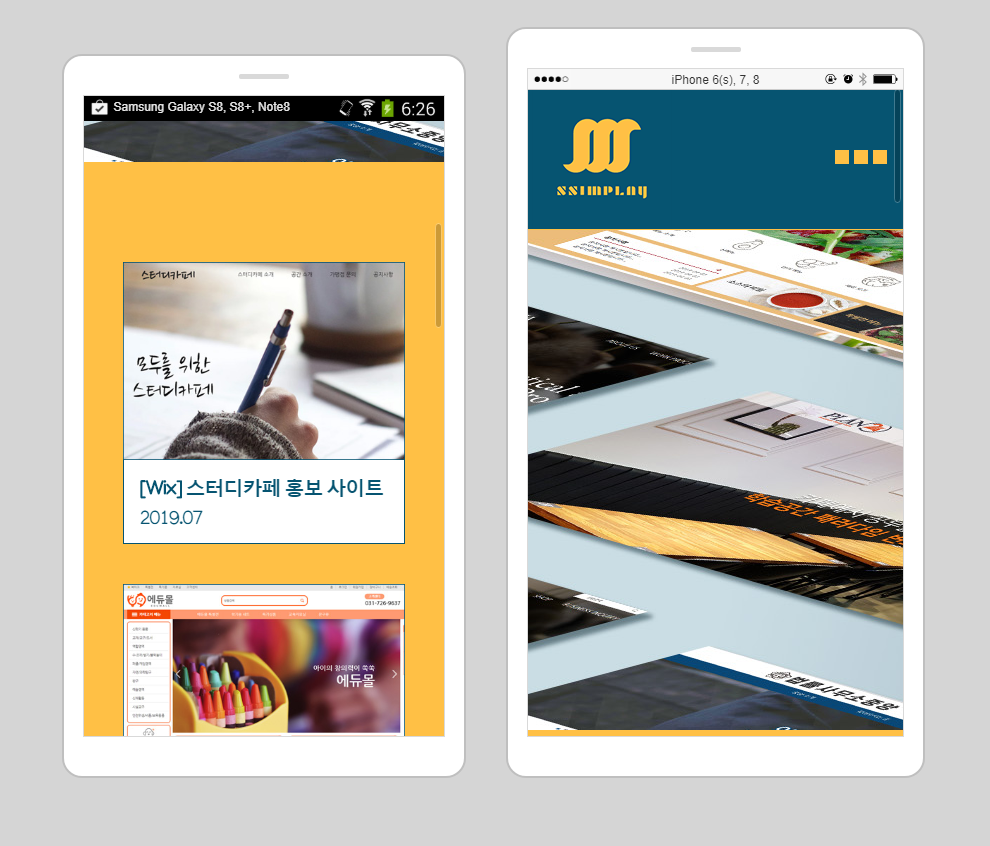
그러면 화면에 이렇게 두 개의 모바일 기기가 보이는 걸 확인할 수 있어요.
모바일 사이즈 확인도 간편하게 해 보세요~

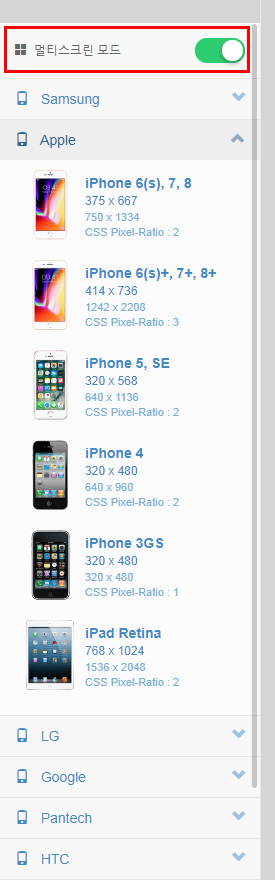
단, 동시에 여러 개가 있으려면 여기 멀티스크린 모드가 체크되어있어야 합니다.
4. 포트폴리오 사이트
ssimplay
ssimplay.com
예시로 사용된 포트폴리오 사이트도 올려두고 가요~
많이 구경 와주세요^^
그럼 이만.
총총.
반응형
'Design > 디자인 팁' 카테고리의 다른 글
| [비디오 스튜디오 3] 컷편집을 해보자 (4) | 2020.08.03 |
|---|---|
| [AcdSee 비디오 스튜디오 3] 무료로 다운로드 받아보자 (7/29 까지) (50) | 2020.07.28 |
| [꿀정보] 폰트 설치하기 (4) | 2020.03.12 |
| [꿀정보] 다폰트 활용법 (8) | 2020.03.11 |
| [꿀정보] 벤치마킹 사이트 굿디자인웹 (4) | 2020.01.03 |


