
안녕하세요. 플입니다.
줄무늬가 들어간 원을 만들어볼게요.
1. 원 만들기

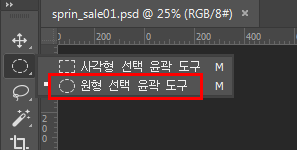
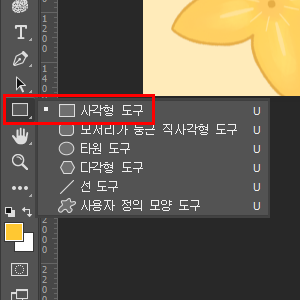
원형 선택 윤곽 도구를 선택해주세요.
아마 처음에는 사각형 모양일 텐데
꾹 누르면 옆으로 추가 메뉴가 나온답니다.

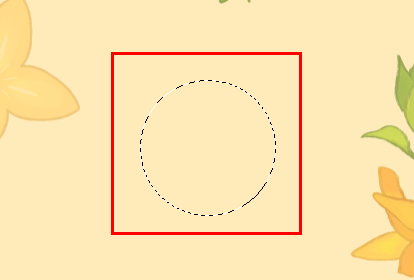
Shift를 누르고 드래그를 하면
정원으로 만들 수 있어요.
정원모양 선택영역을 만들어줍니다.
2. 색 넣기

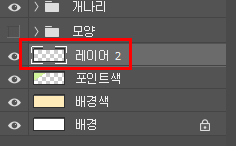
새 레이어를 하나 만들어주세요.

새 레이어는
레이어 패널 아래에 아이콘을 클릭하거나
Ctrl + Shift + N을 누르면 만들 수 있어요.

왼쪽 도구 바 아래쪽에서
전경 색을 원하는 색으로 변경해주세요.
사실 색은 상관없기는 한데
기왕이면 좋아하는 색이 좋잖아요?
더블클릭하면 변경할 수 있어요.

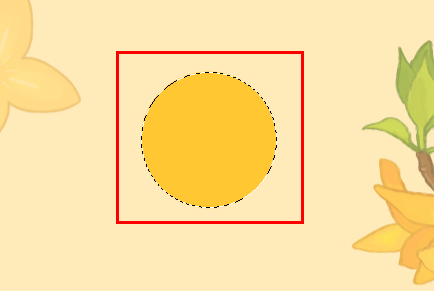
아직 원 모양이 선택영역으로 잡힌 상태에서
Alt + Delete를 누르면
전경 색이 칠해져요.

색을 채웠으니
Ctrl + D를 눌러서
선택영역을 해제해요.
3. 줄무늬 만들기

여러 방법이 있겠지만
오늘은 사각형 도구를 이용해볼게요.

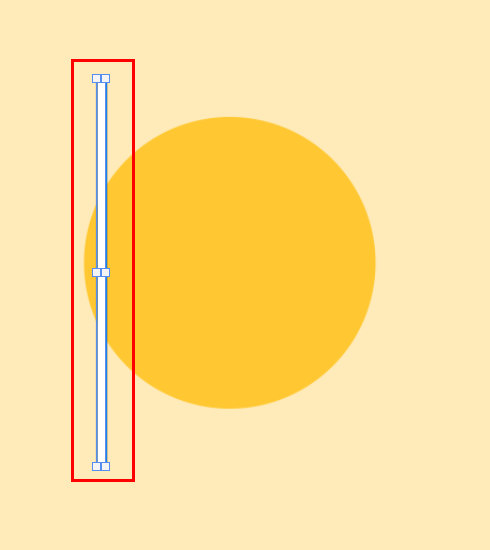
원이랑 구분하기 쉽게
다른 색을 선택해서
원의 지름보다 긴 선을 하나 만들어주세요.

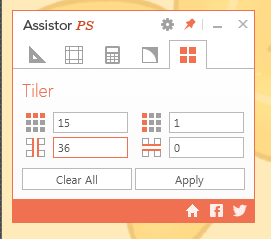
어시스터 ps를 이용할 거예요.

15는 가로로 몇 개를 만들 건지
적어준 수치이고
36은 간격입니다. px단위예요.
적당히 수치를 정해주시고
만들어둔 선 레이어를 선택한 뒤
Apply를 클릭해주세요.

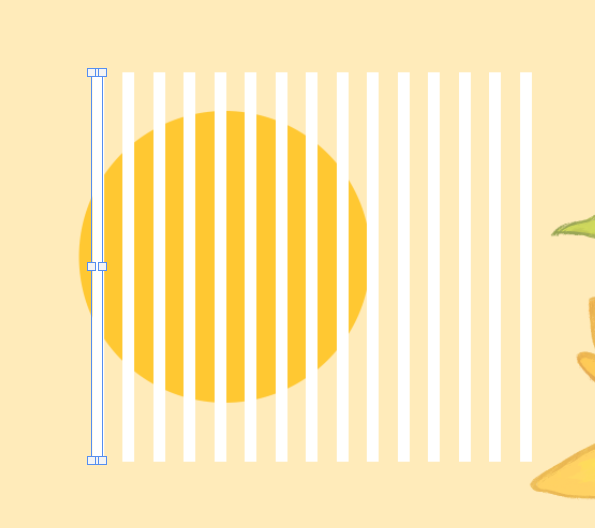
일정한 간격으로 줄무늬가 만들어졌습니다.
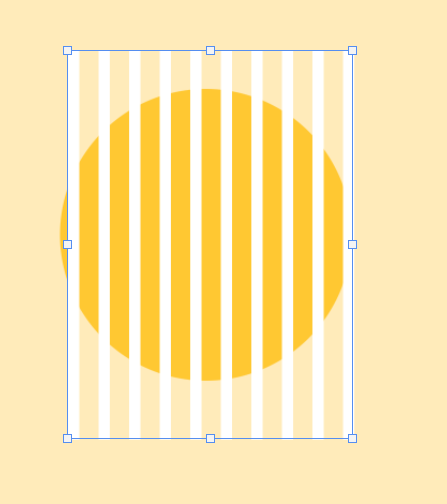
넘어간 것은 지우도록해요.
4. 줄무늬 패턴 원 만들기

넘어간 것은 지우고
나머지들은 한 레이어로 합쳐주세요.
레이어를 모두 선택한 후
Ctrl + E를 누르면 한 번에 합칠 수 있어요.

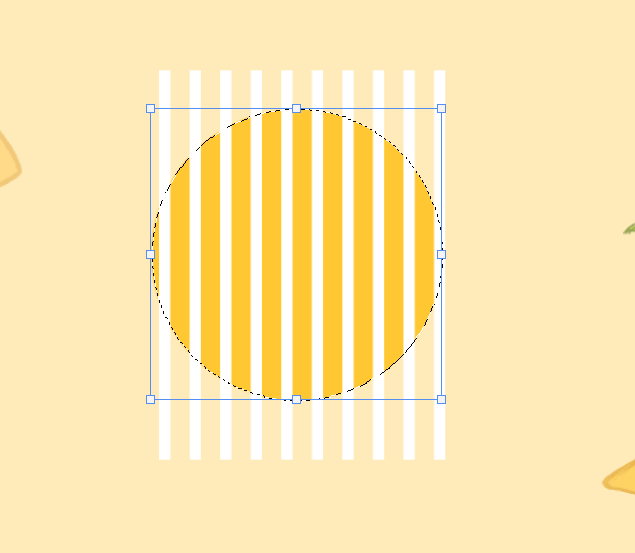
Ctrl을 누른 상태로
원모양이 있는 레이어를 클릭해주세요.

레이어에 있는 모양대로
선택이 될 거예요.

직선 모양이 있는 레이어를 선택한 뒤

레이어 하단에
네모 안에 동그라미가 있는 아이콘을 클릭해주세요.
마스크 아이콘입니다.

선택영역만큼 마스크가 만들어질 거예요.

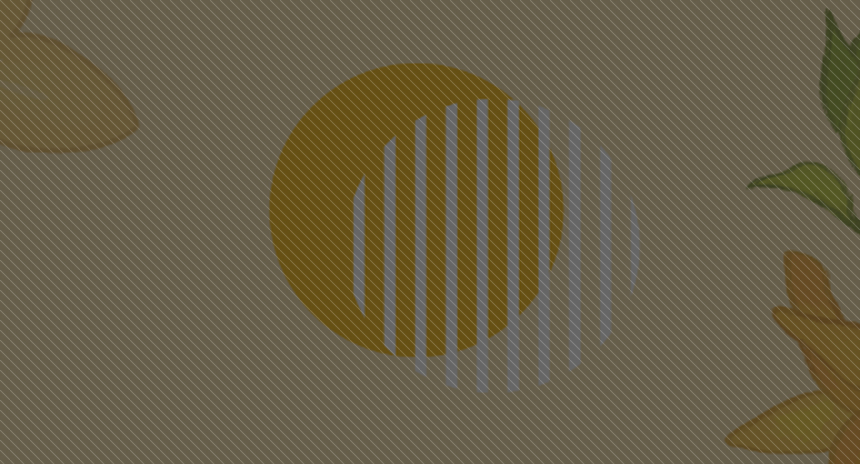
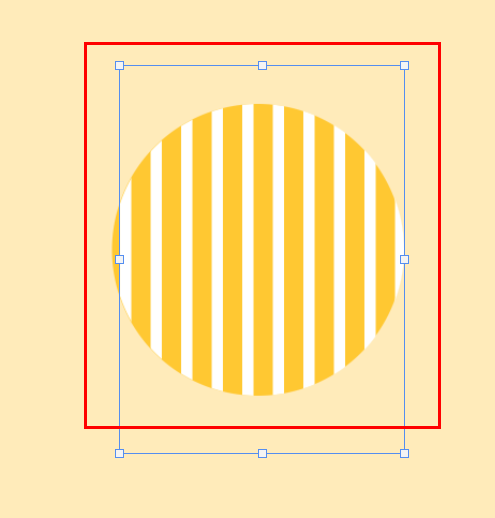
줄무늬 패턴을 가진 원이 완성되었어요.

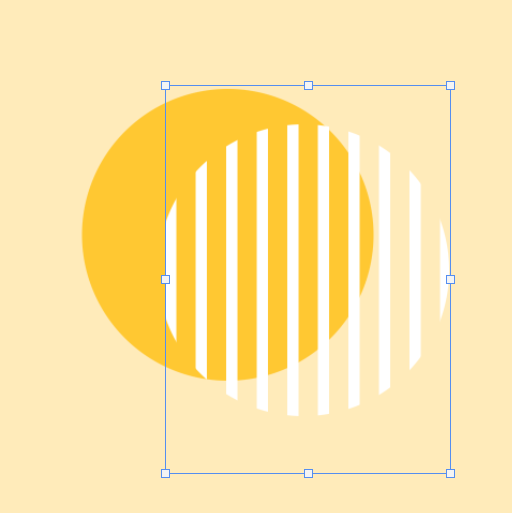
둘은 서로 다른 레이어이기 때문에
이렇게도 사용 가능하답니다.
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| [배너] 입학 배너 (0) | 2020.03.15 |
|---|---|
| [배너] 봄 배너 (0) | 2020.03.14 |
| [포토샵] 오류 뜰때 설정 방법 (2) | 2020.02.26 |
| [포토샵] 오버스크롤 (6) | 2020.01.25 |
| [포토샵] 자 단위 바꾸기 (8) | 2020.01.13 |


