반응형

안녕하세요. 플입니다.
오늘은 상단 메뉴를 변경해볼게요.
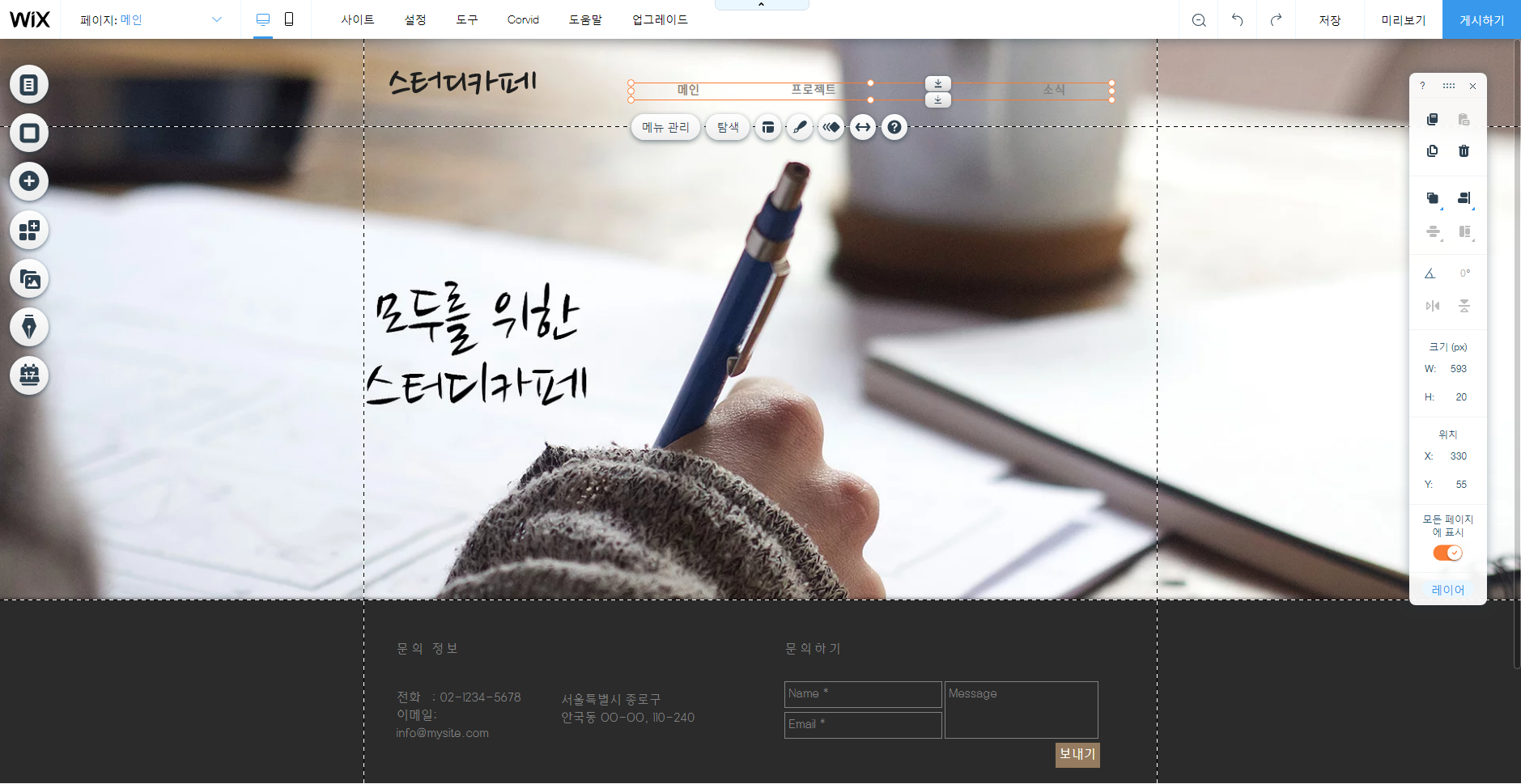
1. 메뉴 클릭

우선 메뉴를 클릭하면 메뉴 관리 버튼이 나옵니다.

우측 메뉴에서 사이트 메뉴가 활성화 될거에요.
여기서 메뉴를 수정해 줄 수 있습니다.
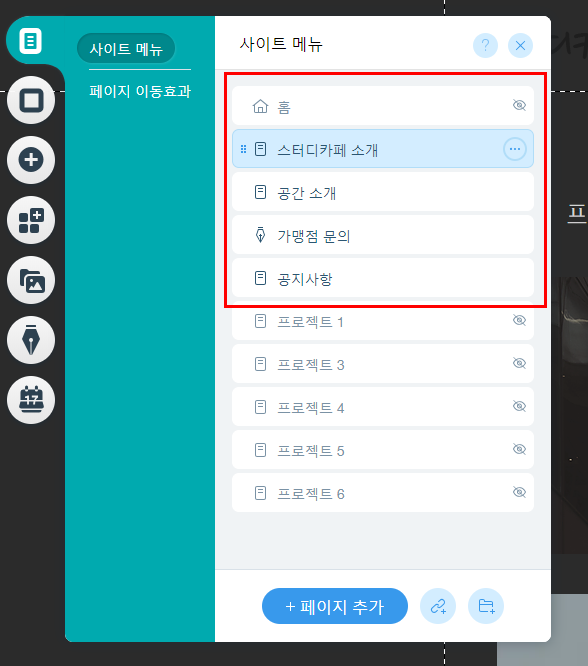
2. 메뉴 변경

메뉴 이름을 변경하려면 우측에 더보기 버튼(...)을 클릭한 뒤
이름 변경을 눌러서 변경할 수 있어요.

저는 링크가 홈이어서 홈으로 이름을 바꿔주고 비공개를 설정해줬어요.

이렇게 눈 버튼이 가려져있으면 비공개설정이 되어서 화면에는 나오지 않습니다.

나머지 메뉴의 이름도 바꿔줬습니다.
비공개로 설정되있는 다른 페이지들은 일단 그대로 두었어요.
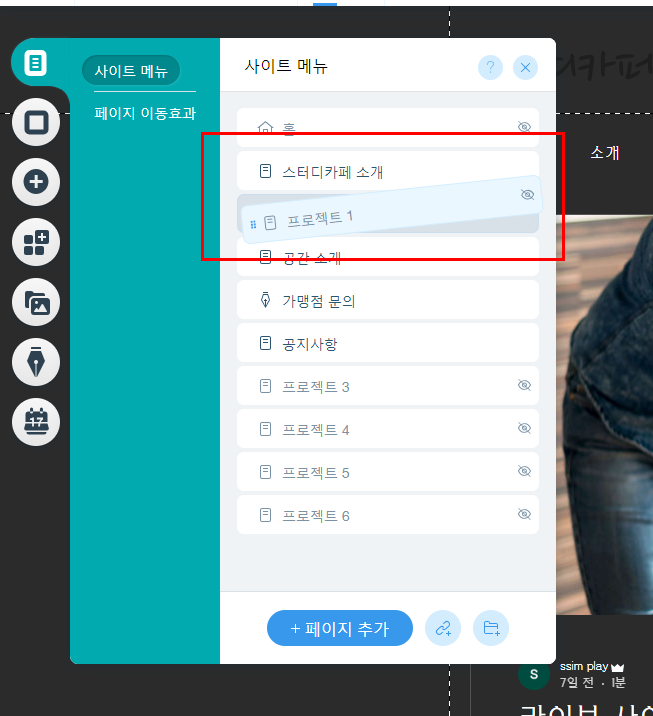
3. 하위 메뉴 설정

하위 메뉴는 이렇게 페이지를 상위 메뉴 바로 아래로 드래그해주세요.
페이지가 없다면 아래 페이지 추가 버튼을 이용해서 추가해주시면 됩니다.
저는 위에서 남겨 둔 페이지를 하위로 추가해볼게요.

더보기 버튼을 눌러서 하위 페이지 버튼을 누르면 하위 페이지로 설정할 수 있어요.

하위 페이지로 설정하면 이런 모양이 된답니다.

나머지도 동일하게 만들어줬습니다.
한 개를 만들면 드래그를 해서 옮기기만해도 하위로 바로 들어가서 편하게 작업할 수 있어요.

이렇게 메뉴를 변경해봤어요.
그럼 이만.
총총.
반응형
'web' 카테고리의 다른 글
| [wix] 바닥글 디자인하기 (0) | 2019.07.16 |
|---|---|
| [wix] 메뉴 디자인 변경하기 (0) | 2019.07.15 |
| [wix] 로고에 링크 넣기 (0) | 2019.07.11 |
| [wix] 로고 넣기 (0) | 2019.07.10 |
| [wix] 이미지 변경하기 (0) | 2019.07.09 |


