반응형

안녕하세요. 플입니다.
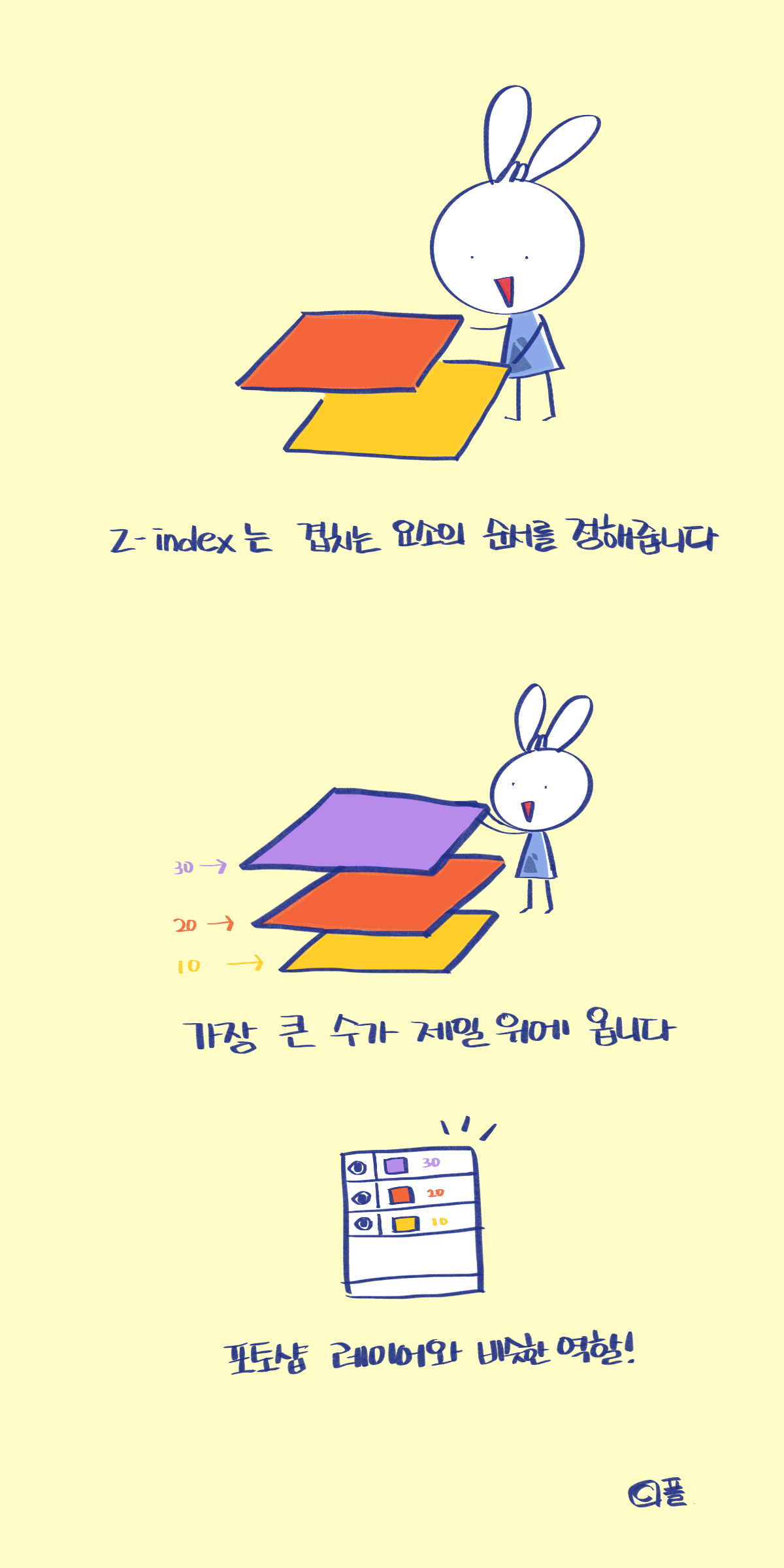
z-index에 대해 그려봤어요.
2. z-index

z-index
z-index는 겹치는 요소들 간의 순서를 정리해줄 때 사용해요.
위쪽으로 올리고 싶은 요소에 값을 더 크게 적어주는데
z-index: 30;
위처럼 숫자를 값으로 입력하고, 숫자가 높을수록 위쪽으로 올라온답니다.
포토샵의 레이어와 동일하다고 여기면 조금 더 쉽게 이해할 수 있죠.
포토샵을 몰라도 괜찮아요.
이렇게 생각해보면 어떨까요? 1층보다는 2층이 위에 있죠. 숫자는 그런 의미랍니다.
일반적으로 요소들이 겹치는 일은 거의 없지만 position을 사용하면 이야기가 달라져버립니다.
한 요소에만 position을 사용한다면 상관없겠지만
사람 일이라는 게 그렇게 마음대로 되지는 않다는 걸 저희는 이미 알고 있죠.
그렇게 position 값이 들어간 요소들을 정리해줄 때 z-index는 아주 유용한 친구가 될 거예요.
2. 예시
https://ssimplay.tistory.com/147
[css] 레이어 설정
안녕하세요. 플입니다. css에서 위치 순서를 정해보겠습니다. 1. z-index ul{ z-index:10; } 이미지처럼 두 개 이상의 요소가 겹쳤을 때 순서를 정해주는 코드가 z-index입니다. 포토샵을 사용하신다면 포토샵의..
ssimplay.tistory.com
z-index를 활용하는 법을 위 글에서 확인해봐요~
200227. 수정된 글.
3. 같이 보면 좋을
추가 예정
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] id / class 구분 (0) | 2020.02.12 |
|---|---|
| [html] 의미 없는 문장 채우기 (0) | 2020.02.10 |
| [css] 레이어 설정 (0) | 2020.01.01 |
| [html] 뷰포트 설정하기 (10) | 2019.12.23 |
| [css] 첫 번째 태그 선택하기 (0) | 2019.12.19 |


