반응형

안녕하세요. 플입니다.
오늘은 뷰포트를 설정해보겠습니다.
1. 뷰포트(viewport)
<meta name="viewport" content="width=device-width initial scale 1.0">
뷰포트는 모바일 화면을 위해 꼭 필요한 태그입니다.

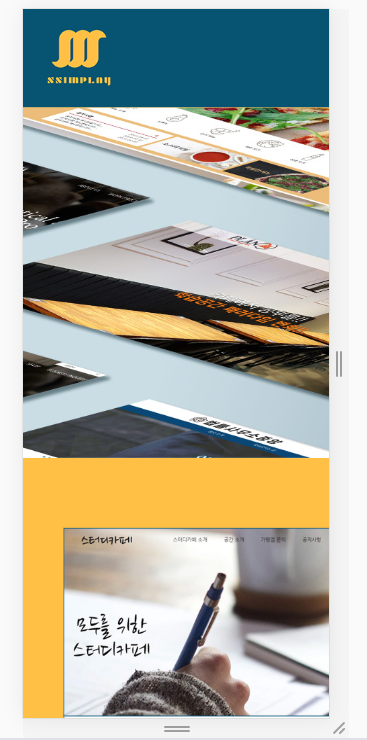
뷰포트를 설정 안 했을 때 화면입니다.

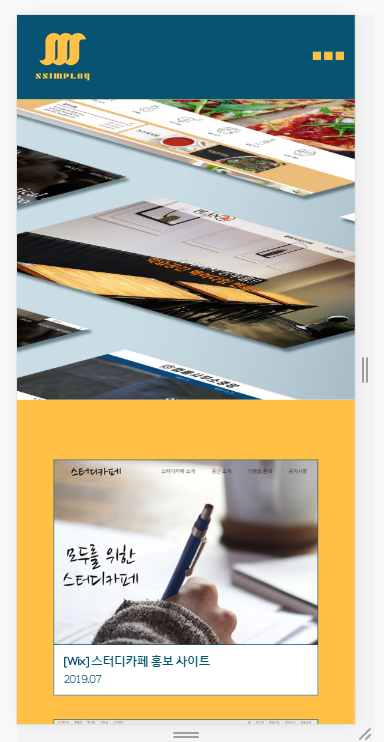
뷰포트를 설정했을 때 화면입니다.
어떤 차이가 있는지 확실히 느껴지시죠?
2. 뷰포트 설정
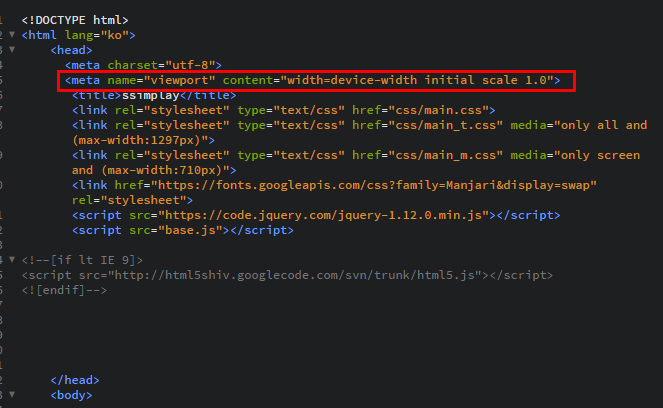
<meta name="viewport" content="width=device-width initial scale 1.0">위에도 같은 코드를 적었는데요 이 메타태그를 <head> 태그 안에 넣어주시면 설정 완료입니다.

저렇게 메타태그를 넣어줍니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] z-index (6) | 2020.01.02 |
|---|---|
| [css] 레이어 설정 (0) | 2020.01.01 |
| [css] 첫 번째 태그 선택하기 (0) | 2019.12.19 |
| [css] display를 이용한 가운데정렬 (0) | 2019.12.18 |
| [css] 가로 세로 크기 정하기 (0) | 2019.12.16 |


