반응형

안녕하세요. 플입니다.
오늘은 this를 이용해 클릭한 버튼의 색상을 바꿔보겠습니다.
1. 기본 색상 설정

$(".w_btn li button").css({ background:"#fff2d8" , color:"#065471" });
먼저 기본 색상을 미리 설정해줍니다.
기본 색상 설정은 css로 설정함으로 css() 메서드를 이용해 배경색과 글자색을 정해줍니다.
jQuery에서는 값을 ""(따옴표) 안에 넣어주시고,
각각 구분은 ,(쉼표)를 이용합니다.
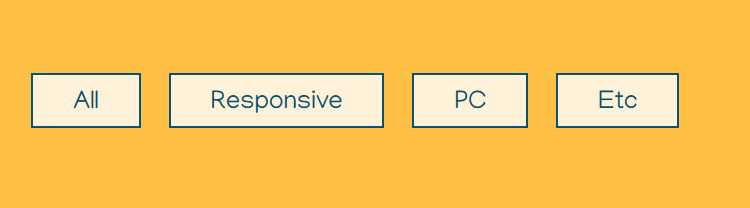
2. 클릭한 버튼 색상 변경

$(".w_btn li:eq("+$(this).index()+") button").css({ background:"#065471" , color:"#ffc045" });클릭한 해당 버튼의 색을 변경하기 위해서는 this를 사용해야 합니다.
this는 해당하는 것, 즉 여기서는 클릭하는 것을 가리킵니다.
$(this).index() 이렇게 뒤에 index()를 붙이면 클릭한 버튼의 순서가 숫자로 나오기 때문에
딱 클릭한 버튼 색만 변경할 수 있습니다.
jQuery를 이용하면 hover와 다르게 마우스를 올려두지 않아도 계속 색이 유지됩니다.
eq는 jQuery에서 사용하는 명령어로
css에서 nth-child와 동일하게 사용합니다.
다만 eq는 0부터 시작한다는 점을 주의해주세요.
예를 들어 지금 이미지의 클릭된 버튼은 eq(1)이 됩니다.
그럼 이만.
총총.
반응형
'coding > JavaScript' 카테고리의 다른 글
| [jQuery] 햄버거 메뉴 만들기 2 - animate() (0) | 2020.05.11 |
|---|---|
| [jQuery] 햄버거 메뉴 만들기 1 - fadeOut() (0) | 2020.05.06 |
| [jQuery] 클릭하면 사라지는 더보기 버튼 (0) | 2019.12.11 |
| [javaScript] 경고창 (2) | 2019.12.04 |
| [Node.js] 작업 확인하기 (0) | 2019.09.27 |


